当涉及到移动设备上的复杂导航时,我们经常想到汉堡菜单、整页叠加、动画滑入菜单和各种嵌套手风琴。并非所有这些选项都表现良好,并且有一些值得探索的替代设计模式。让我们开始吧!
1. 避免导航中有太多路标
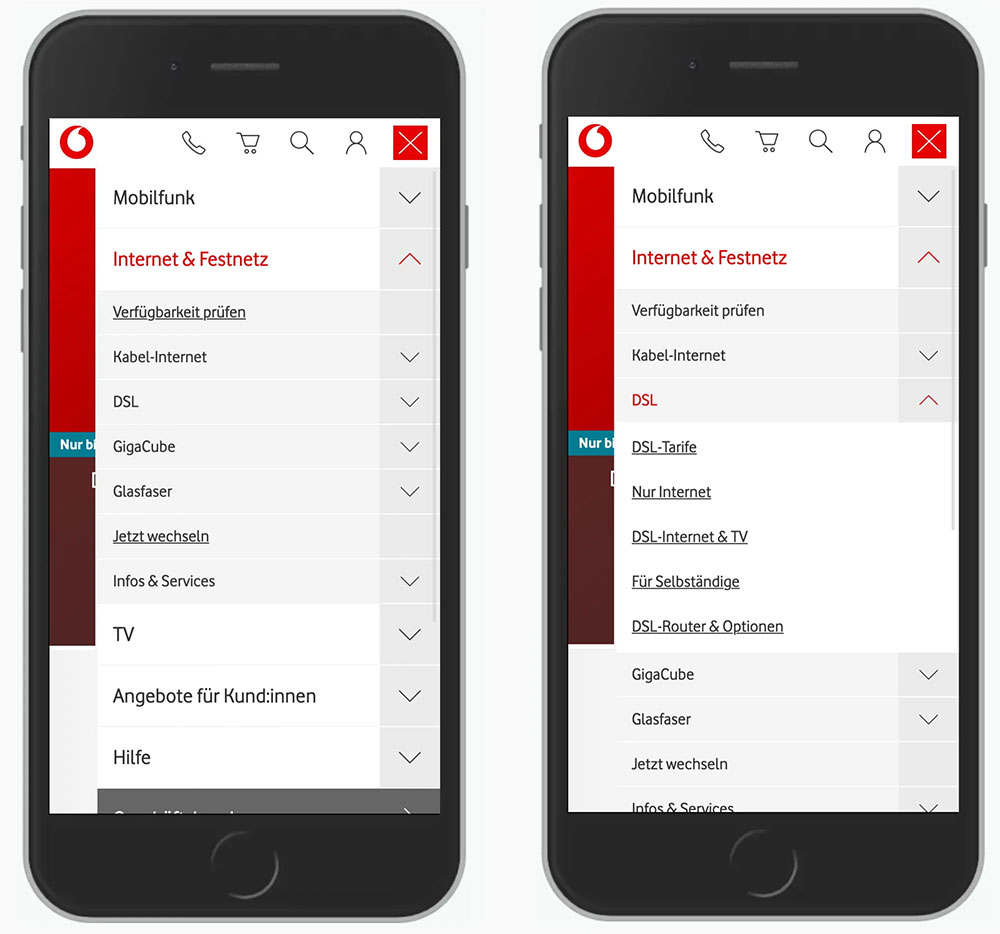
在移动设备上导航最常见的策略之一是使用好的手风琴。事实上,手风琴非常适合多级导航,通常比滑入式菜单更好。但是,由于我们打开和折叠菜单,因此还需要用图标指示它。这通常会导致太多的迹象将用户的注意力吸引到太多的方向上。

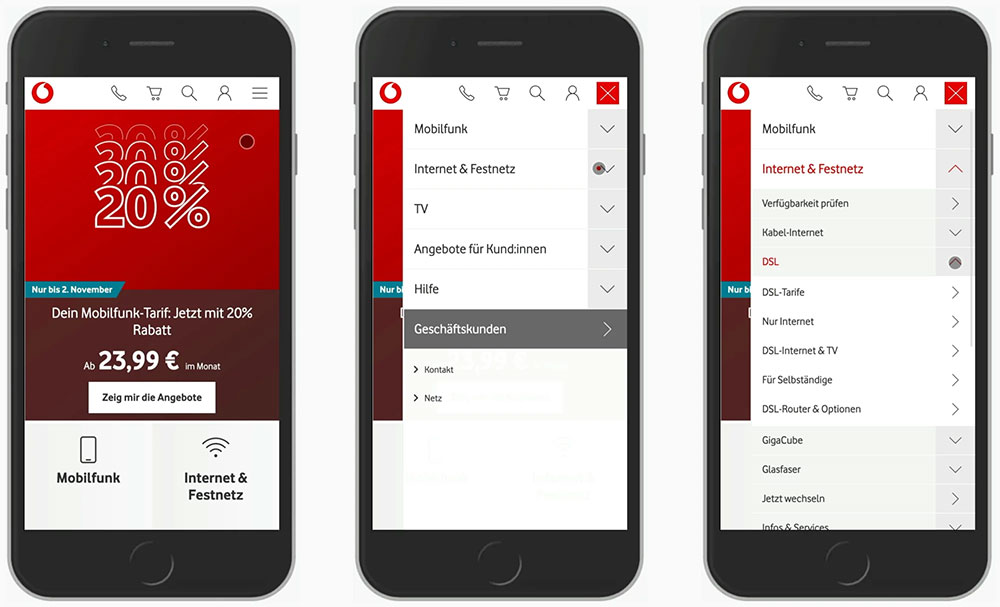
在上面的例子中,沃达丰使用了3个不同的图标,指向底部(手风琴折叠),顶部(手风琴打开)或右侧。后者表示选择是一个链接,将用户引导至类别页面。然而,这并不明显。
另一种 - 也许是一种稍微明显的方式 - 是在链接中添加链接下划线并完全删除它们旁边的图标。作为副作用,如果我们最终不得不混合可折叠的菜单和类别链接,那么哪个是哪个可能会更明显一些。
通常,通常不需要将用户指向太多方向。您很可能只需两个图标即可获得更好的结果,指示手风琴是否打开。例如,这就是在瑞士电信(如上图所示)上的做法。
最好避免过多的图标将用户引导到太多方向。如果我们可以在没有它们的情况下逃脱,那么测试一下如果我们这样做会发生什么是个好主意。
2. 不要使用多个操作使导航过载
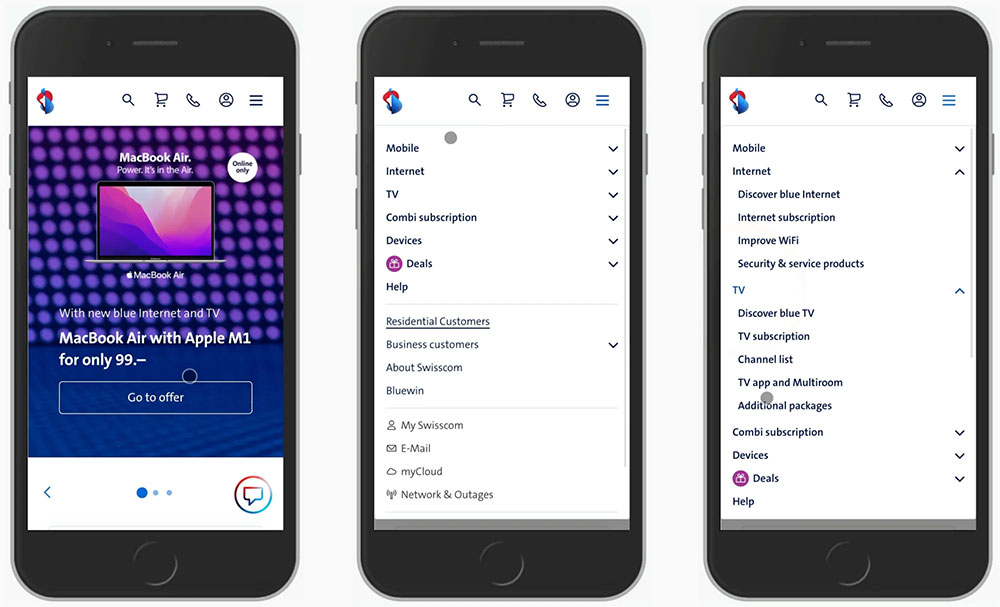
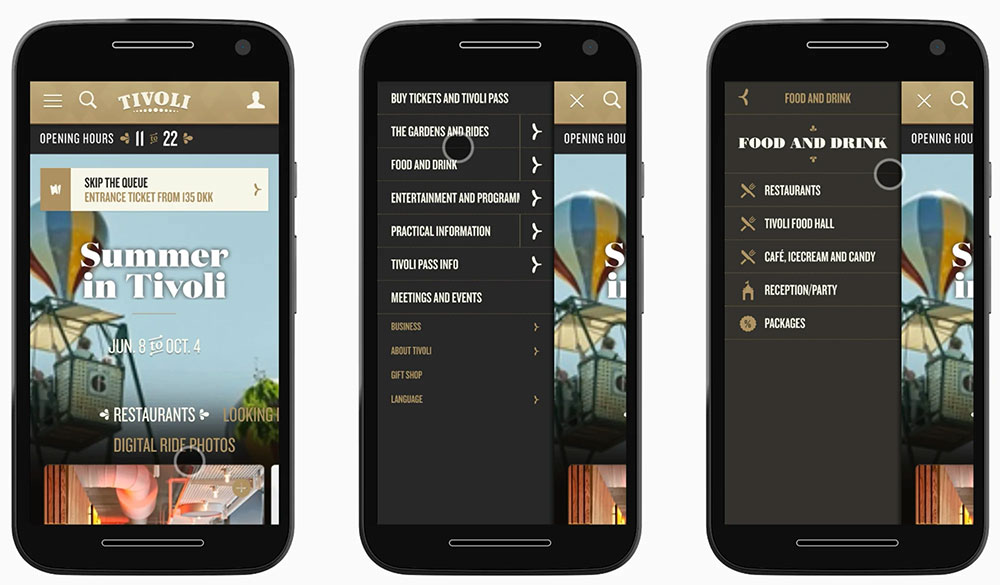
有时,导航菜单在一个导航栏中组合了两个不同的功能。例如,如果您有要直接链接到的类别,但随后还希望允许快速跳转到子菜单项,该怎么办?
通常,这意味着向同一导航栏添加两个不同的操作。点击类别的标题将指向该类别;点击该图标将打开手风琴或提示单独的视图。为了使这种差异更加明显,我们经常添加一个垂直分隔符。不幸的是,在实践中,这并不奏效。
在上面哥本哈根蒂沃利花园的示例中,每个部分标题都链接到一个独立的类别页面。但是,点击右侧的图标会打开一个单独的子导航。事实上,垂直分隔符确实有助于区分这两个动作,但它仍然会导致很多错误。.
有时用户只想一目了然地评估导航,他们还没有承诺转到专用页面。然而,他们在这里,在他们根本没有准备好去那里的时候被推向一个页面。一旦他们这样做了,他们就必须回到上一页并重新开始。理想情况下,我们会完全避免这个问题。
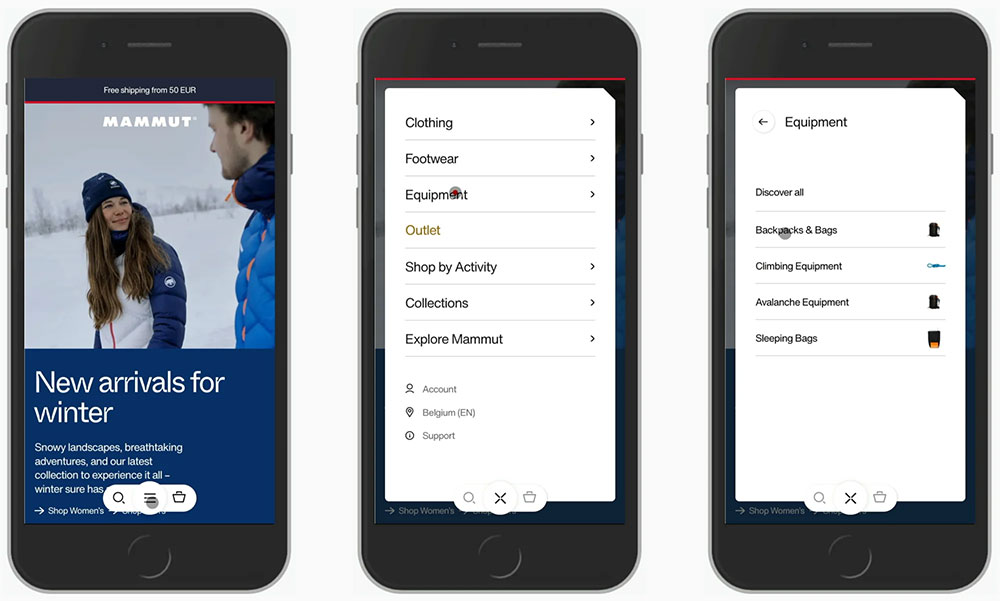
在猛犸象上,整个导航栏将用户驱动到第二级导航。他们的用户可以移动以发现类别中的所有项目或跳转到子类别。问题解决了。我们可以帮助用户自信而舒适地前进,并完全防止错误,而不是使用分隔符和单独的操作使导航栏过载。下一个操作始终只需轻点一下即可。
始终考虑在展开的折叠项或单独的视图中添加指向类别页面的链接,并且只为整个栏分配一个单一函数 — 打开该视图。
3. 使用广告牌模式完成首要任务
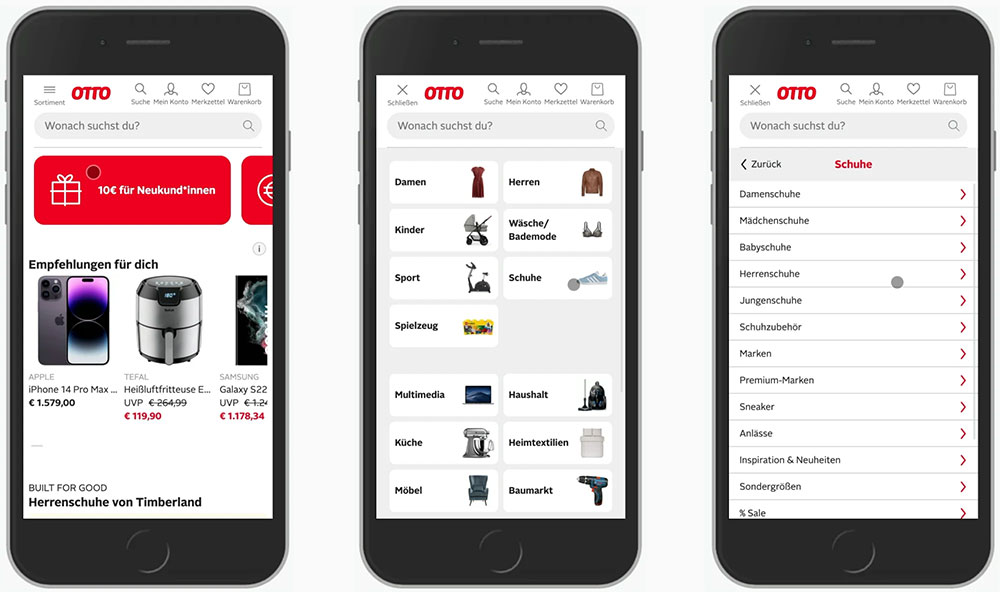
并非每个导航项都同样重要。有些项目更常用,它们可能值得在导航中得到更多的关注。事实上,如果某些项目比其他项目更重要,我们可以使用广告牌图案并在导航上方更突出地显示它们。
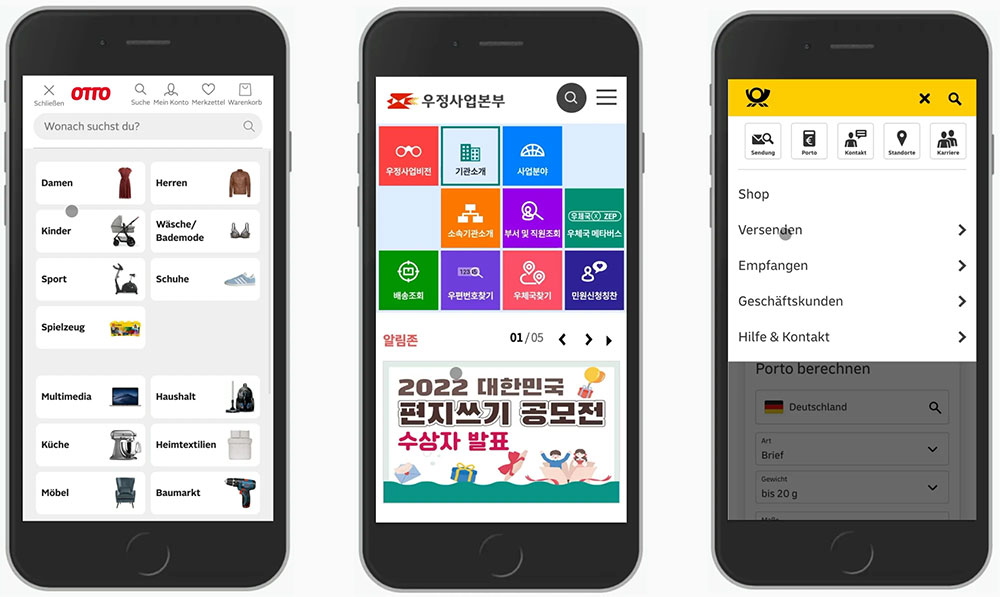
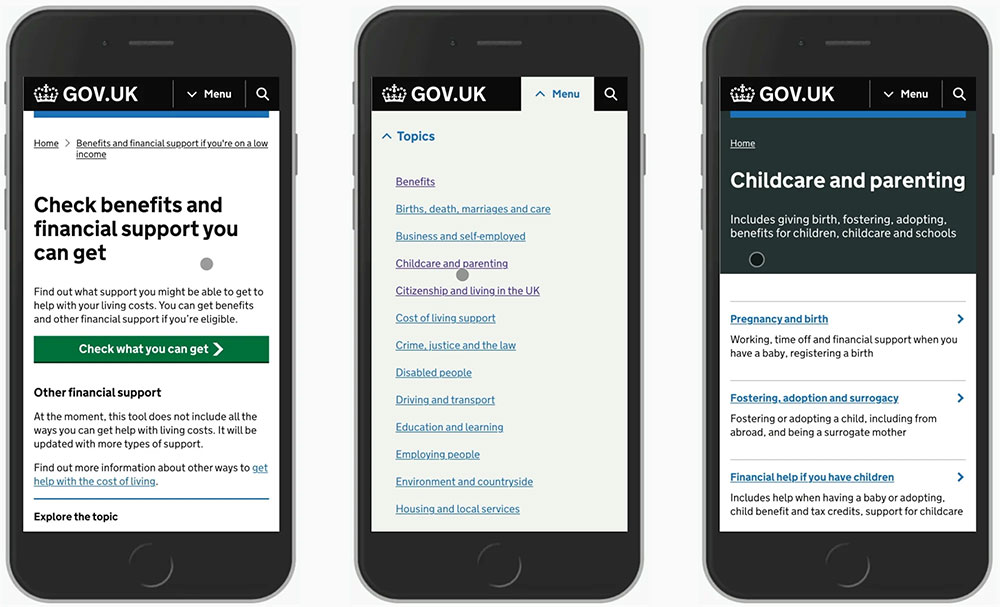
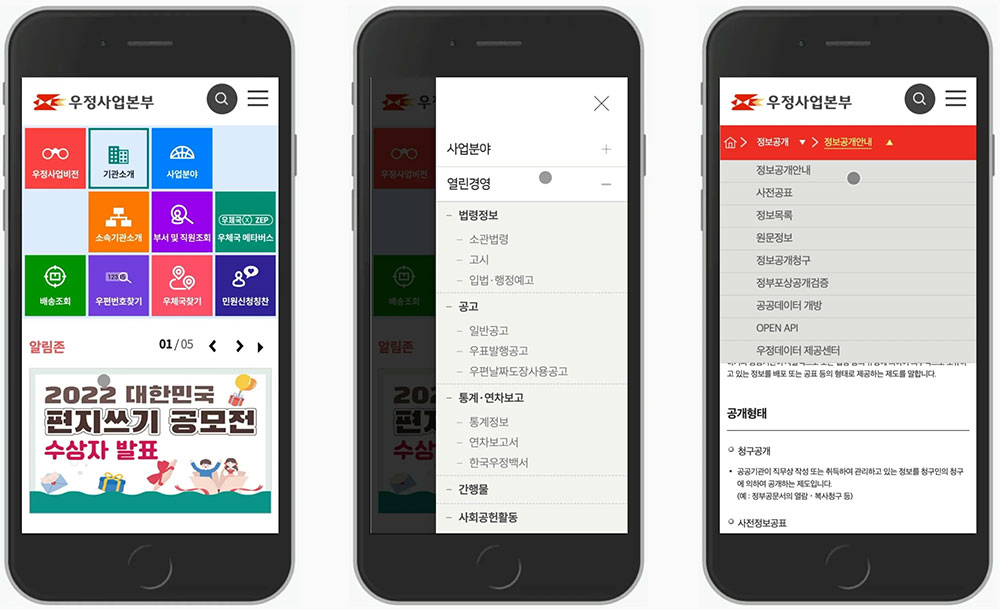
在上面的例子中——Otto、韩国邮政和德国邮政——我们更突出地显示最重要的主题或功能,而导航的其余部分可用,但位置稍微不那么突出。
4. 嵌套手风琴适用于专家用户#
就像我们可能有太多的图标一样,我们最终可能会得到太多嵌套的导航级别,整齐地打包在嵌套的手风琴中。对于复杂的网站,它似乎是在网站上提供大量导航的少数选择之一。事实上,我们可以争辩说,通过允许用户从任何页面跳转到第 4 级甚至第 5 级导航的任何页面,我们可以大大加快他们的旅程。
令人惊讶的是,这似乎是正确的。专家用户通常不会遇到多个嵌套手风琴的大量可用性问题。但是,不经常使用的用户通常很难找到他们需要的信息,因为他们不了解信息的组织方式。
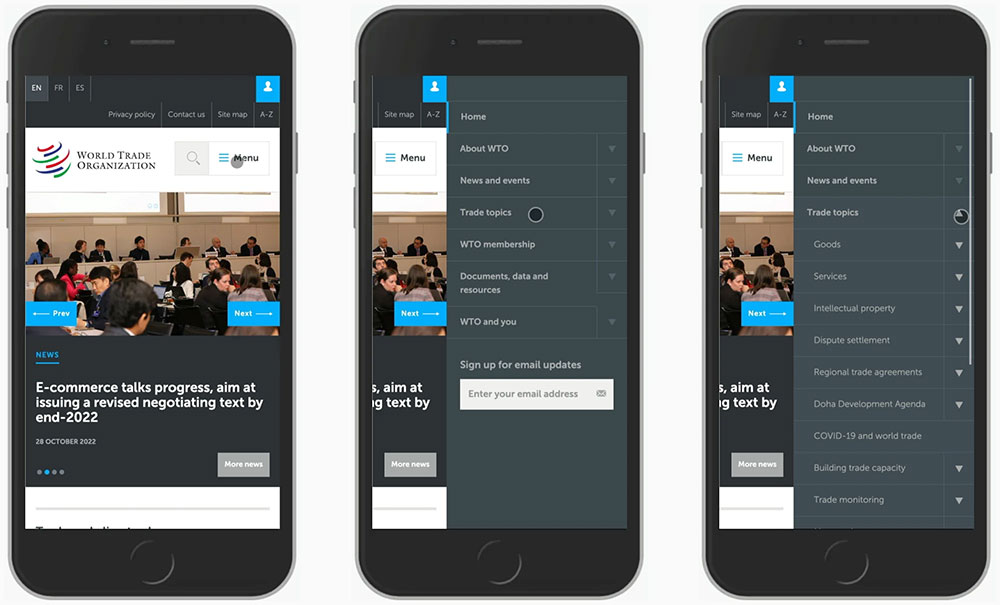
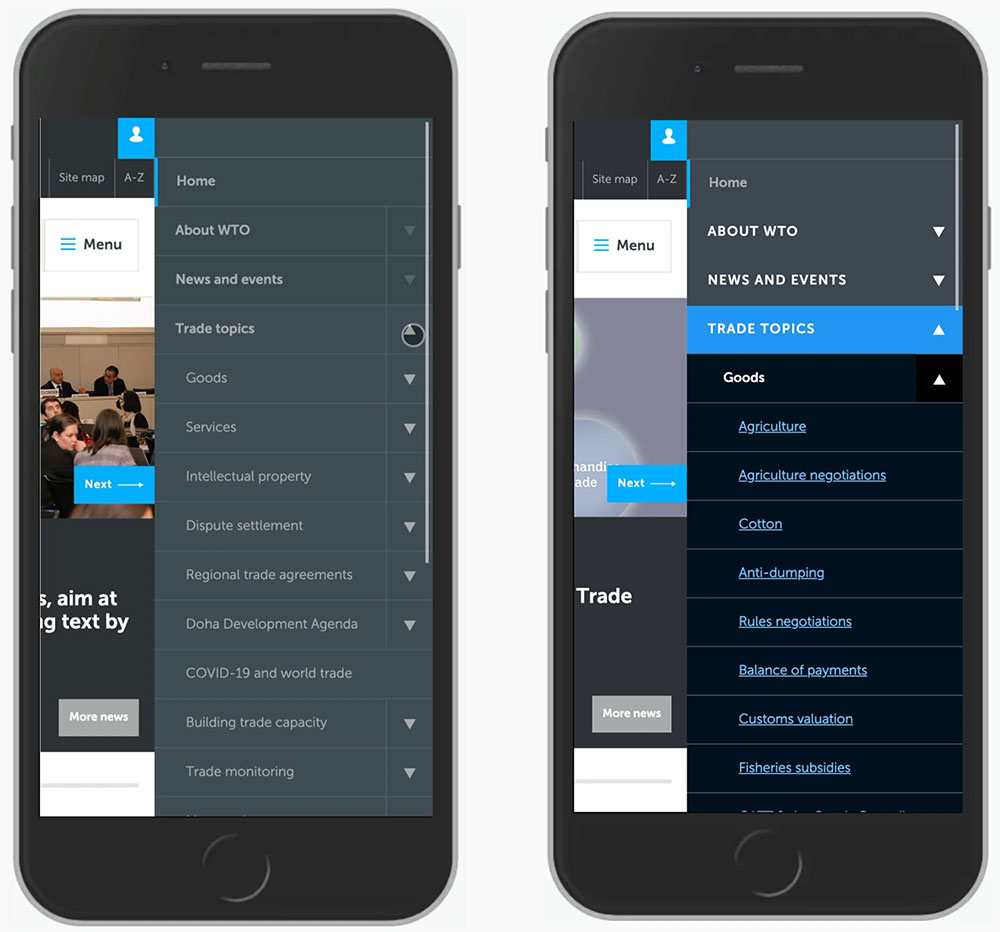
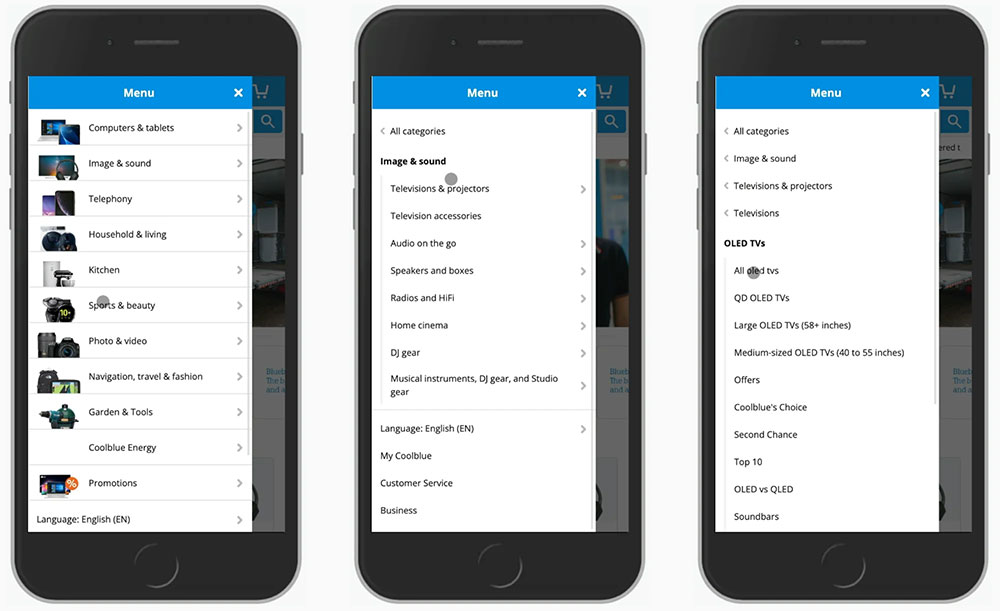
在复杂的环境中,导航通常反映了组织内部的结构方式,如果没有这种先验知识,找到通往正确页面的正确路线充其量是困难的。在这种情况下,一旦用户正在寻找非常具体的东西,他们似乎就会使用搜索,而不是上下遍历导航树。当水平之间的对比不明显时,例如在世卫组织(如下图所示),这一点变得很明显。
如果我们需要在嵌套手风琴中包含多个级别的导航,最好在菜单上只闪烁一点点排版和视觉对比,以便每个级别的导航都清晰不同,并且当指向实际页面的链接开始出现时也很明显。比较下面的快速模型。
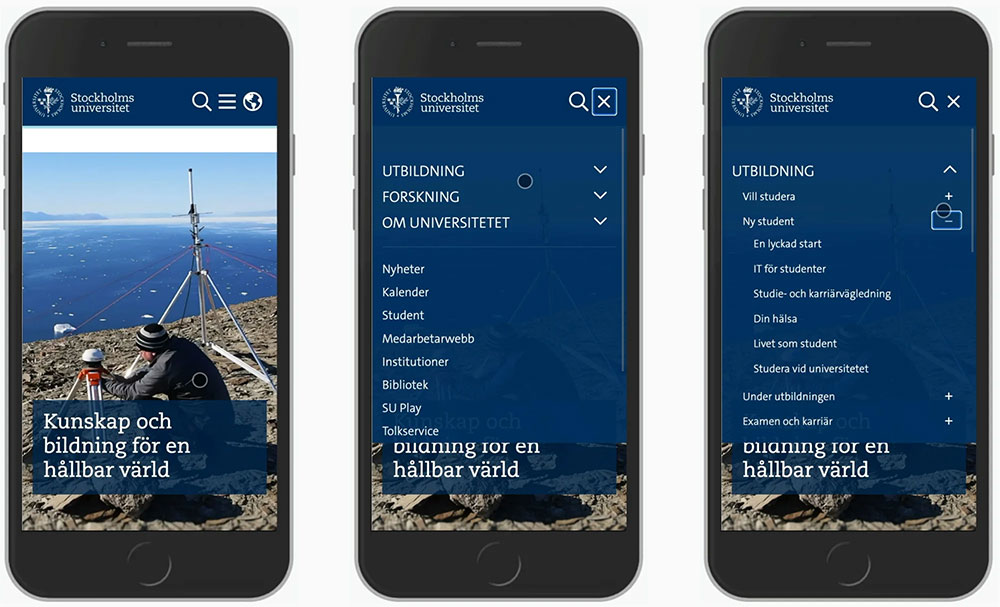
指示多个嵌套级别的另一种方法是添加不同类型的图标,以使其更明显地显示用户当前所在的位置。斯德哥尔摩大学网站上就是这样完成的。就个人而言,我无法验证这种设计模式的效果如何,但是当与更好的排版对比度相结合时,这可能会表现得更好,绝对值得测试。
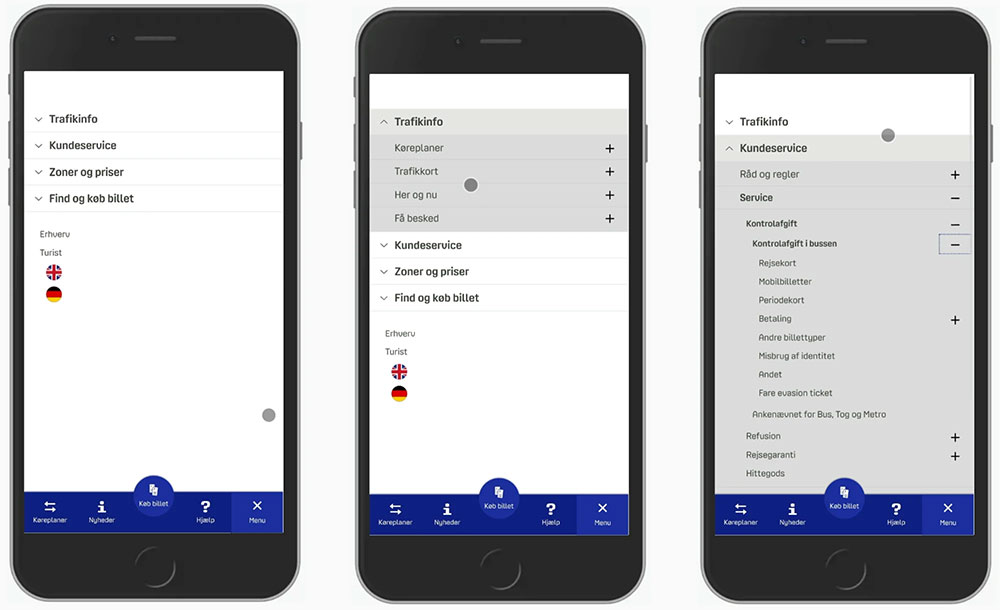
来自丹麦的公共交通网站。+跨多个级别的图标,用于嵌套手风琴。当 V 形位于左侧时,+始终位于右侧。因此,它们显示带有嵌套手风琴的四个导航级别。也许导航有点太多了,但它似乎运行良好。
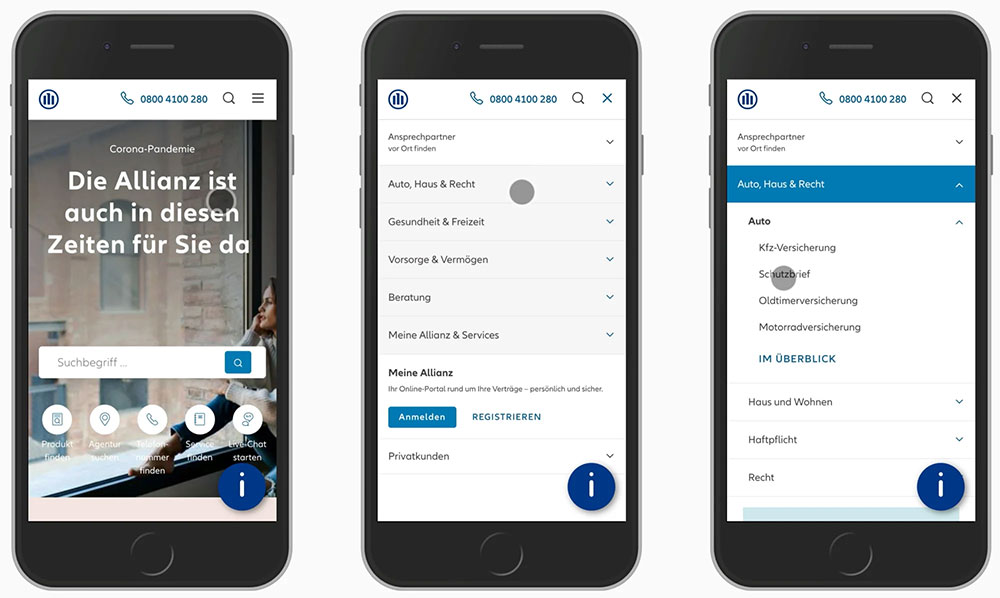
另一方面,可能根本不需要它。安联侥幸使用单个图标(上下 V 形),但每个导航级别都有明显不同的设计。第一级在蓝色背景上用白色文本突出显示;第二层以粗体设计;第三级是纯文本(当然,也可以是链接)。
另外,不是同时显示所有项目,而是首先只显示四个最重要的项目,其他项目在单独的页面上可用。这是一个很好的例子,值得牢记。
嵌套手风琴可以在每个级别之间具有足够的对比度。但是,如果您有三个以上的导航级别,则使其使用一些缩进和各种排版样式将变得非常困难。
5. 滑入式菜单表现不佳
诚然,移动设备上的许多导航菜单都不是手风琴。由于每个导航部分可能包含数十个子导航项,因此通常会看到所谓的滑入式菜单,导航项水平滑入,并向用户显示该级别上所有可用选项的综合菜单。
在这种模式下,从一个级别快速跳到另一个级别是不可能的,因为用户总是必须回到上一个级别才能前进。
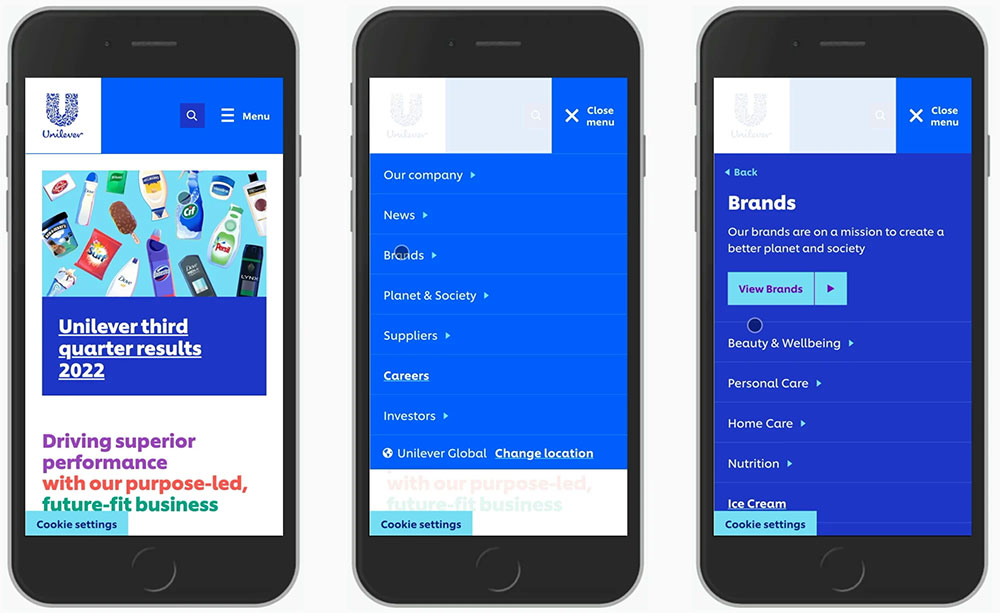
联合利华一次只显示一个级别的导航。当用户进一步向下导航兔子洞时,他们一次只能看到一个级别。这确实可以很好地适应组织可能需要的所有项目和所有级别。但是,如果用户不太确定要去哪里,则内容的发现速度往往会变慢。此外,不一定清楚“后退”按钮将转到何处。
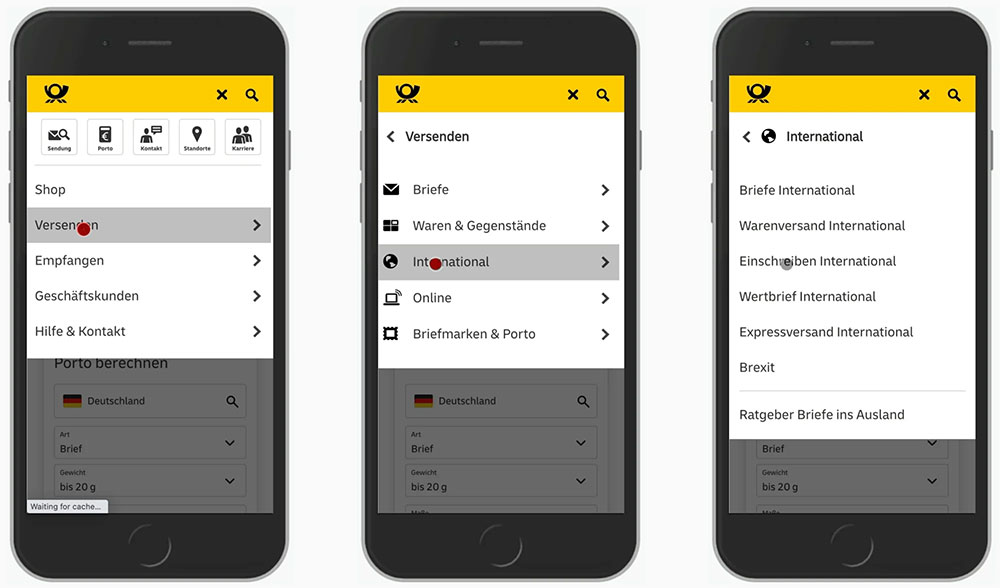
如果我们确实使用滑入式菜单,最好将通用的“后退”按钮替换为更具上下文的标签,向用户解释他们将返回的确切位置。德国邮政(如上图所示)就是这样做的。另请注意,菜单的主页除了滑入式菜单外,还包含网站上的一些主要任务。
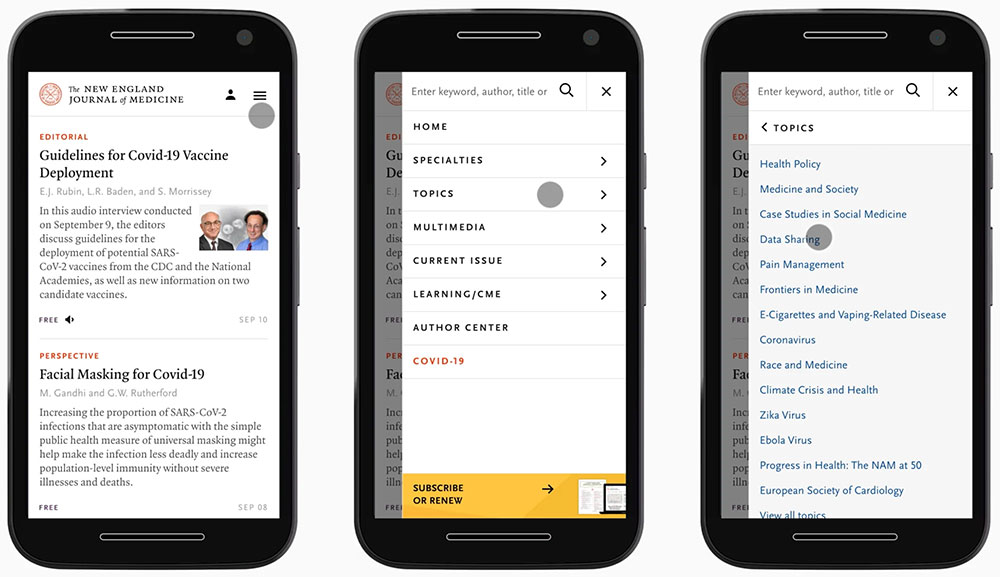
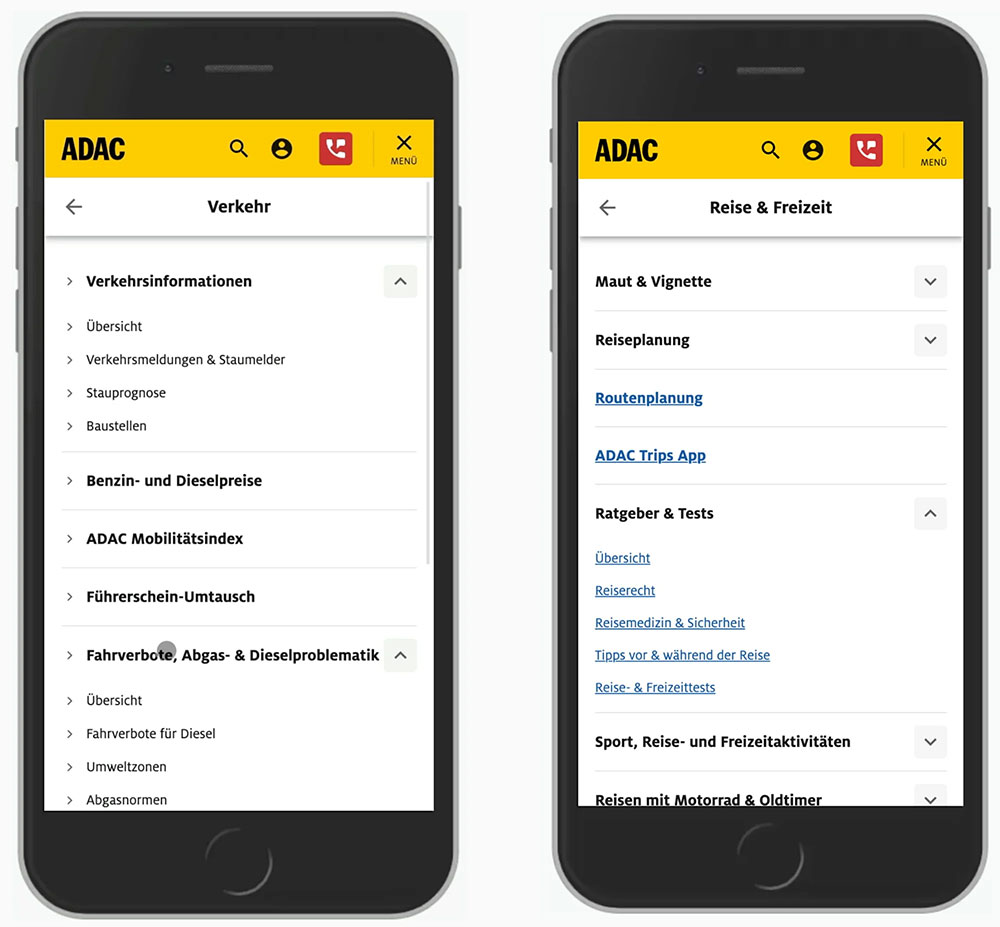
此外,《新英格兰医学杂志》为每个部分添加了一些排版对比,因此立即打开另一个部分的内容以及指向新页面的链接会更加明显。事实上,只要再次使链接更加明显,我们就可以走得更远,如下面的ADAC示例所示。
值得注意的是,对于经常使用导航的人来说,动画滑入可能会非常迷失方向、分散注意力和烦人。再加上内容发现速度慢,图标太多,项目之间的对比度太小,你就有了灾难的秘诀。
滑入式菜单是一种选择,但很少是最好的。它的表现肯定不如手风琴,在手风琴中,关卡之间的跳跃速度更快,而且很少需要回去.然而,手风琴并不是我们唯一的选择 - 特别是当我们想要帮助用户更快而不是更慢地在关卡之间导航时。
6. 导航堆栈适用于快速跳转
当我们将用户从一个级别移动到另一个级别时,我们还需要为他们提供一种向后移动的方法。但是,我们不仅可以显示“后退”按钮,还可以像面包屑一样将所有先前的部分堆叠在一起。所以我们得到了一个导航堆栈.
在荷兰零售商Coolblue上,随着用户不断探索更深层次的导航,他们总是可以一直回到他们之前的水平。这允许在级别之间更快地跳跃,并且在将用户从一个页面覆盖层驱动到另一个页面叠加层时绝对是一个好主意。
7. 使用窗帘图案显示多个级别的导航
当我们立即显示导航选项时,导航速度达到最大应该不是一个很大的启示。这就是为什么我们看到大按钮显示为大的可点击卡片、过滤器和底页。但是,我们如何在几乎没有任何地方的导航菜单中使用它?
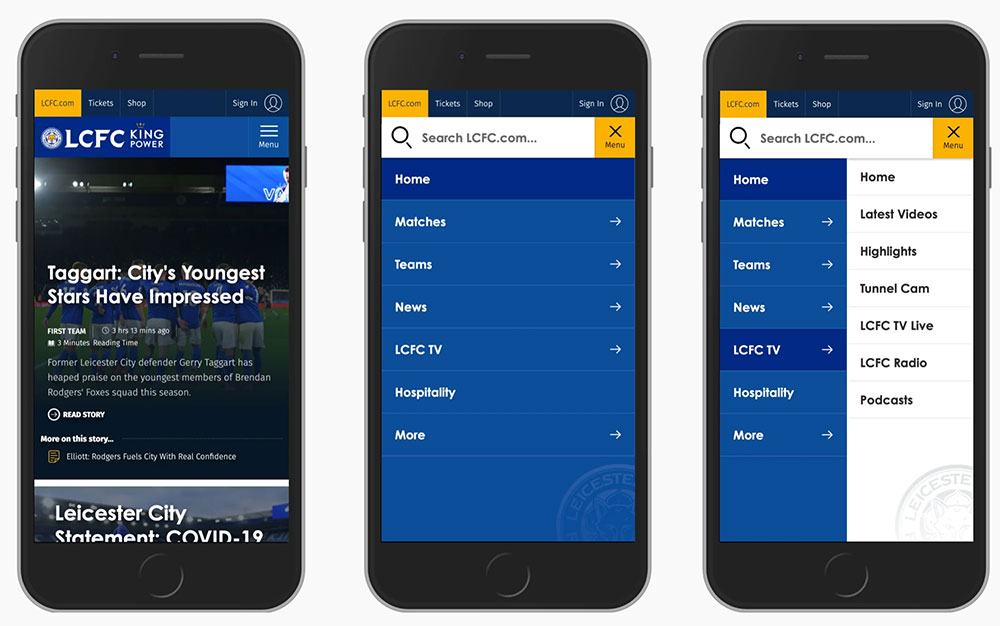
LCFC将页面分为两部分,每个导航级别一个。
我们可以更好地利用可用空间。例如,如果垂直分割屏幕,在每个屏幕上显示一个导航级别怎么办?非常像我们拉到窗户一侧的窗帘。这就是LCFC(如上图所示)所做的。要在关卡之间移动,我们根本不需要关闭任何菜单或返回 - 相反,我们单击大面积区域,向前移动并探索。
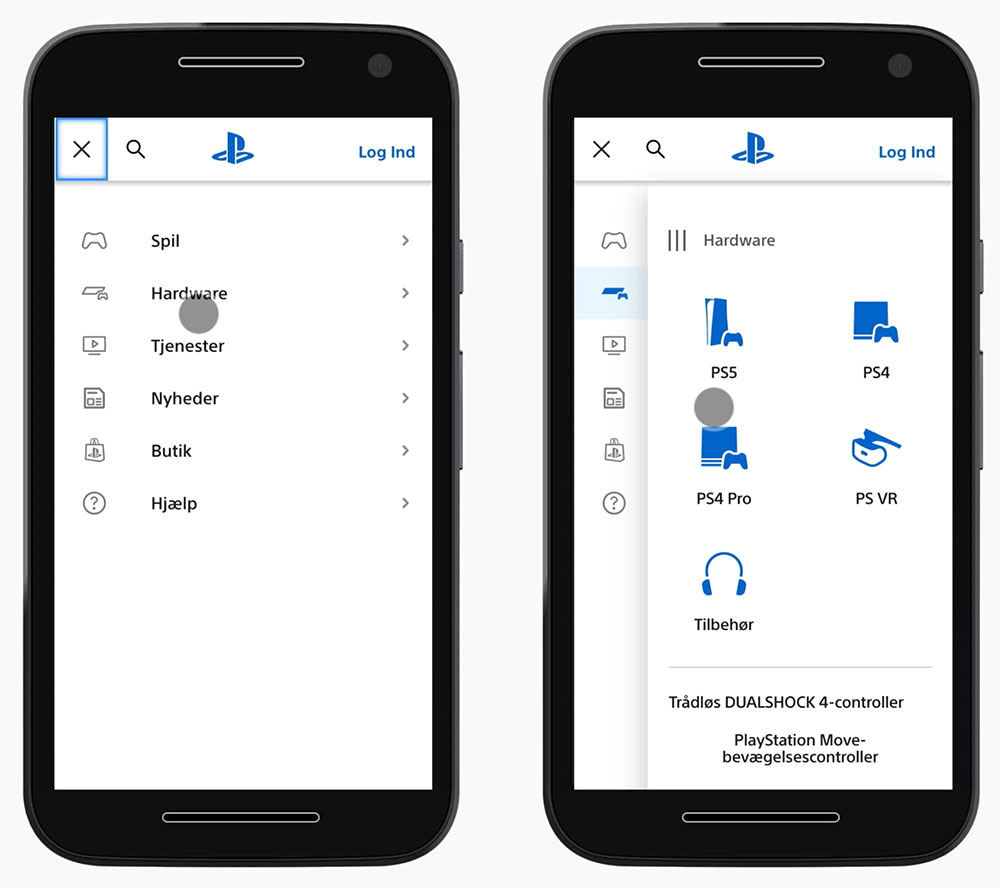
如果您需要为冗长的导航标签提供更多空间怎么办?好吧,标签可以换行到多行,或者我们可以通过用图标替换文本标签来减小宽度(只要它们是明确的)。它可能不适用于每个项目,但它似乎适用于Playstation(如下图所示)。
整个第一级导航折叠为选项卡;然而,从一个级别移动到另一个级别并不需要任何跳回去。您可能想知道三条垂直线代表什么 - 理想情况下,可以拖走窗格,但不幸的是,它似乎没有按预期工作。
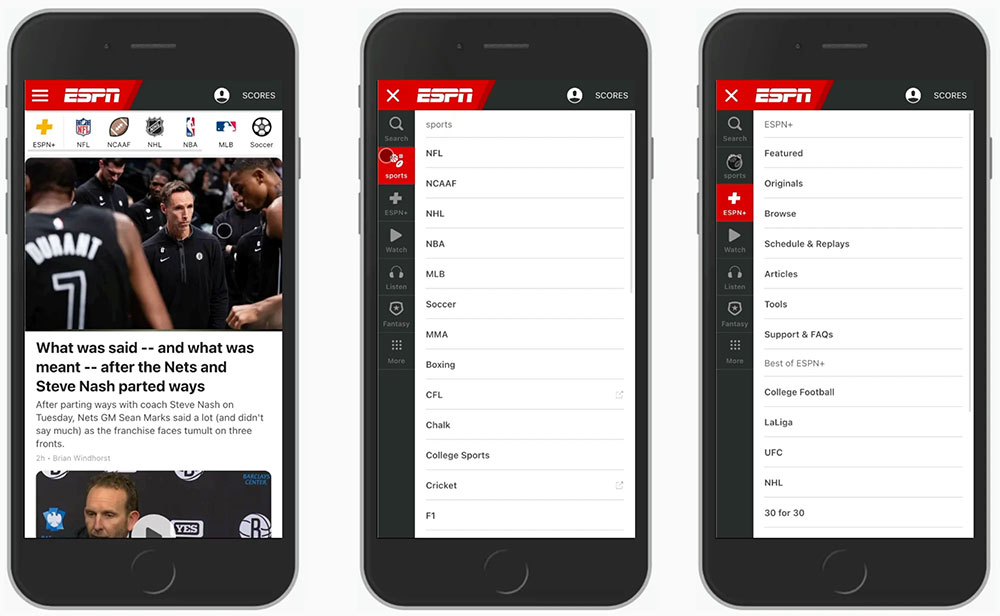
ESPN使用非常相似的方法,但将第一级的空间量减少到最低限度。为了防止误击,它可以大一点,但想法几乎相同:同时显示两个级别的导航.
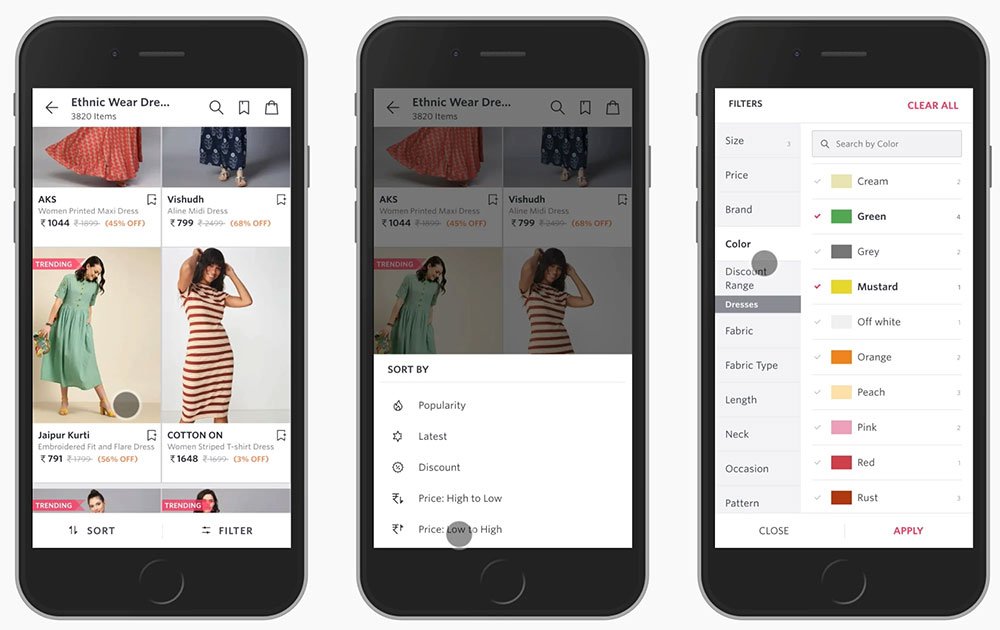
我们可以在其他上下文中使用相同的方法,例如过滤。我们在左侧显示所有筛选器属性,并允许用户在第二个垂直窗格中选择这些筛选器的特定值。这就是下图所示的印度电子商务零售商Myntra上的过滤体验。
如果某些筛选器不适合右窗格,用户可以滚动以浏览更多筛选器,甚至可以在选择中搜索特定筛选器。当然,“应用”按钮必须保持浮动。很高兴看到该按钮上的结果总数。
不过,我们可以更进一步。例如,有时用户需要选择与其相关的筛选器,并在下一步中定义其值。在这种情况下,我们将所有过滤器分组为几个类别(甚至子类别),然后将所有类别和过滤器并排显示为子类别。
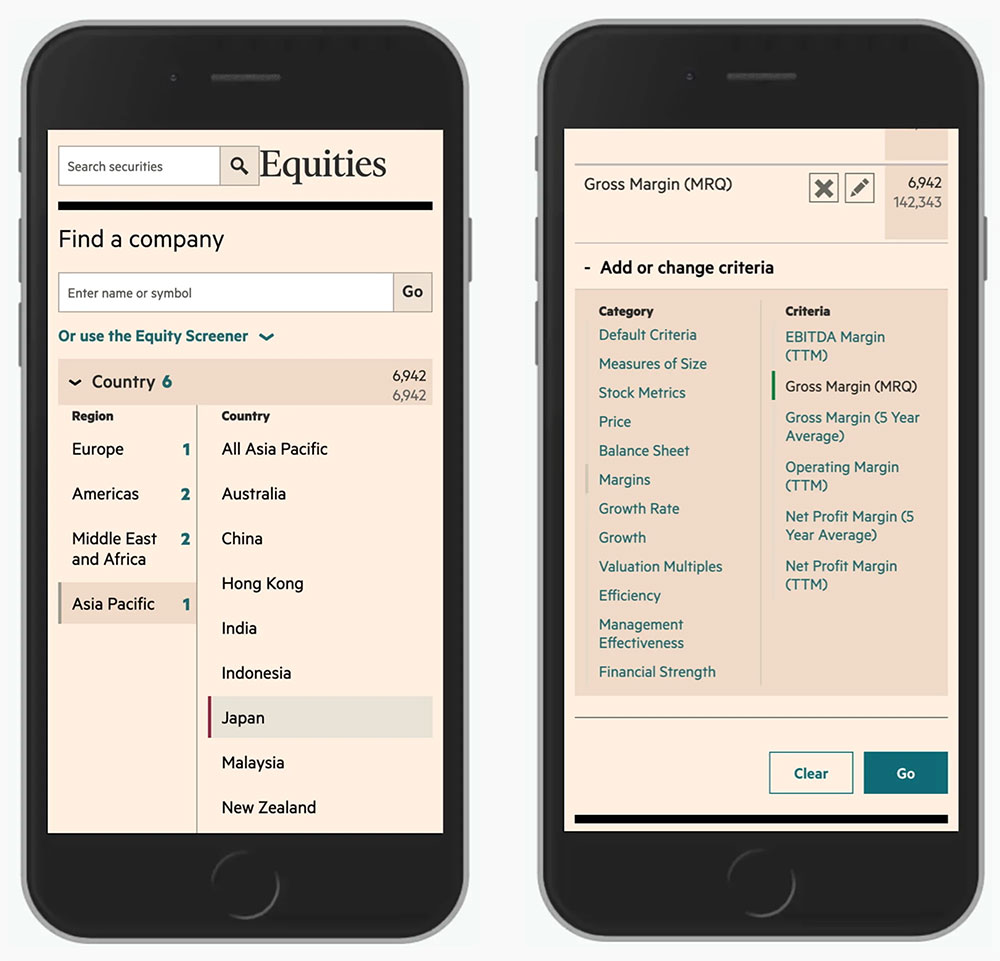
例如,使用FT Screener,用户可以通过同时探索多个级别来添加或更改条件 - 包括组的标签和这些组中的过滤器。选择筛选器后,该筛选器将添加到顶部的概述中。这是一个简单的筛选器构造函数,用于在移动设备上进行复杂的筛选。
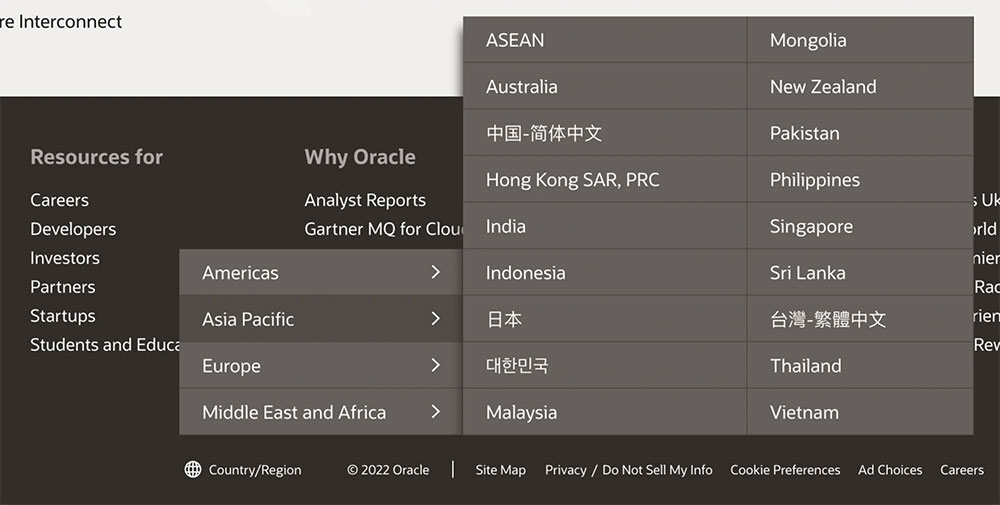
垂直拆分可用于快速选择一个重要的礼物或做出单一选择。例如,语言选择器就是这种情况。我们可以将所有支持的国家和语言组织为卡片或手风琴,但它们也可以作为垂直选项卡工作,就像在 Oracle 的页脚中所做的那样。.
这样,我们仅显示与用户相关的选项。他们永远不必转到不相关的部分或页面,因为他们可以获得预览,并且可以快速离开它,如果他们愿意这样做。
通常,幕布模式适用于相当扁平的内容体系结构,但很难管理三个或更多级别。当导航速度很重要以及用户可能在部分之间跳转时,它显示了它的优势。
它比滑入式菜单快得多,但不如手风琴灵活.尽管如此,要记住一个很好的帮手,以更好地利用移动设备上的可用空间。
8.您可能不需要3+级别的导航
窗帘模式适用于两个级别的导航,但您可能还有更多级别。在这种情况下,测试它是否真的必须这样可能是个好主意。如果您通过菜单抽屉仅显示两个或三个级别,但其余的将在独立页面上可用,该怎么办?
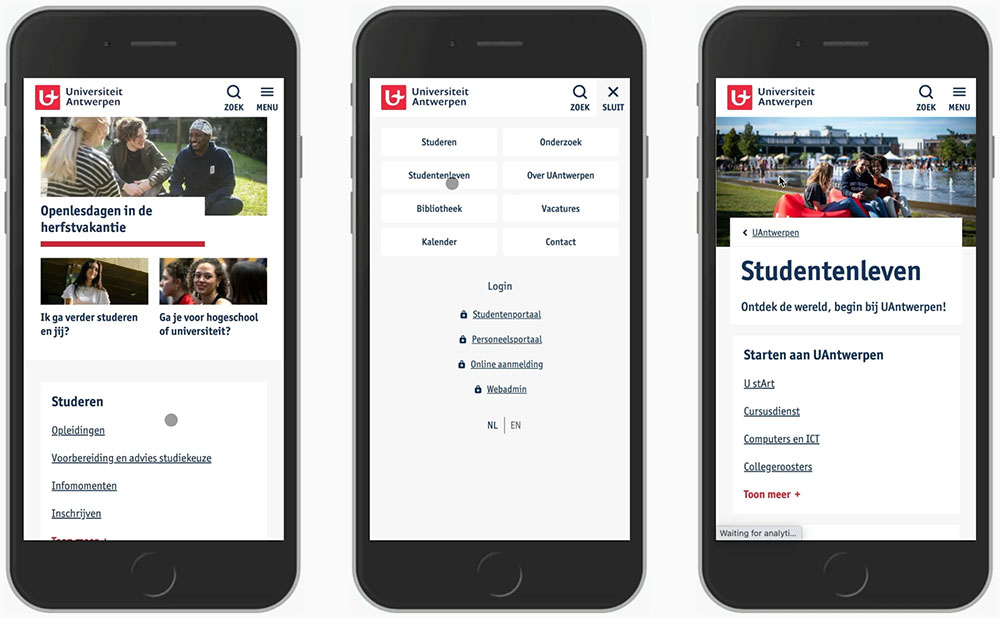
安特卫普大学在移动设备上只能获得一级导航。所有子部分都作为卡片存在于独立页面上。事实上,每个页面上都有几十个链接,但只要导航很明显,这可能正是您所需要的。
Gov.uk 并不是一个特别小的网站,但它只有两个主要部分,在移动设备上的导航中有很多小节。但是,无法从菜单抽屉访问第三级或第四级导航。其他所有内容都可以通过单独页面上的链接和卡片访问。
韩国邮政紧随其后,对这个想法进行了有趣的转折。点击菜单中,它会显示第二层的所有项目,但也会自动显示第三层的选项。此外,面包屑还包括下拉菜单,允许用户在每个级别的兄弟姐妹之间快速跳转。您可以在设计完美的面包屑UX中找到有关该模式(横向面包屑)的更多信息.
是否需要显示两个以上的导航级别?也许这确实是必要的,但很有可能不是。因此,也许值得测试一个只有两个级别的设计。此外,我们可以为其添加另一个功能,以使导航更快。
9. 使用导航查询查询用户的意图
除了搜索和导航之外,我们还可以研究一些最常访问的页面或一些最受欢迎的任务,并直接显示它们,正如我们在前面的德国邮政示例中所看到的那样。
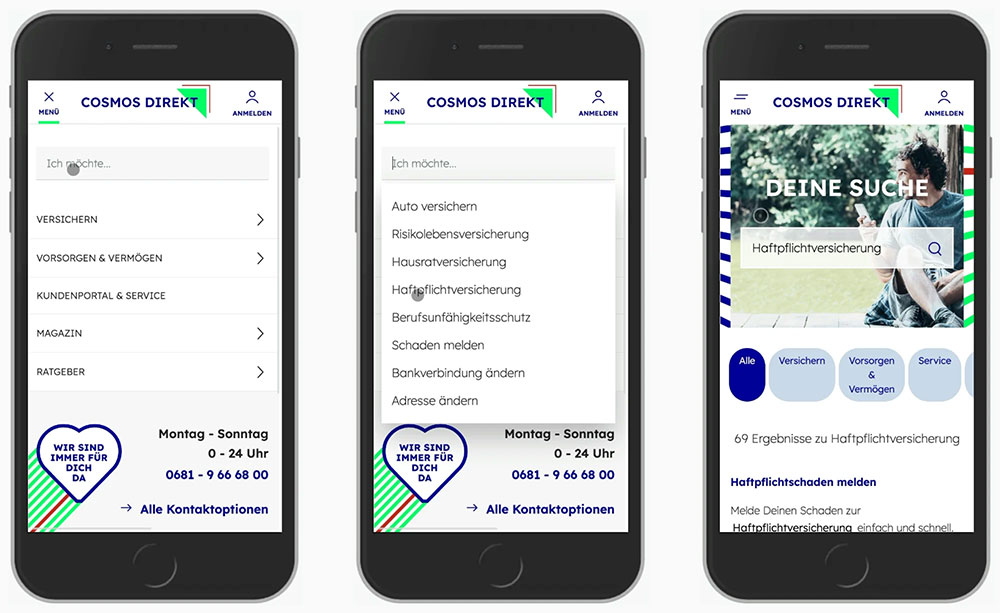
我们还可以添加导航查询来询问用户的意图,并允许他们选择与他们相关的主题。将其视为导航的迷你搜索引擎,旨在提供无缝的自动完成体验。这将为用户提供目标的指导,并帮助他们更可靠地导航。
德国保险公司Cosmos Direkt具有<选择>菜单,允许用户选择他们想要在网站上执行的特定任务。这种类型的导航还存在于搜索和经典导航菜单中,但显着提高了相关性的速度。
总结
作为快速摘要,在处理复杂的多级导航时,请记住以下几点:
手风琴工作得很好,对于专家用户,即使它们是嵌套的,它们也能工作。
删除不需要的图标。避免图标指向两个以上的方向。
使用广告牌模式突出显示用户希望在网站上完成的首要任务。
对于嵌套导航级别,请确保每个级别都是不同的(缩进 + 文字样式)。
尽可能通过下划线使链接明显。
滑入式菜单的性能不是很好;它们缓慢且分散注意力。手风琴可能会表现得更好.
保留用户浏览的关卡的导航堆栈,以便快速跳转。
窗帘导航很快!当您有两个或最多三个级别的导航时,请考虑使用它。
也许我们不需要显示所有级别的导航,而是可以将用户带到相关页面以从那里导航。