
对于网页上的每个动作,都应该有一个反应。反馈可以告诉用户操作是否成功,但是理想情况下,它可以告诉用户更多信息,例如下一步要做什么或操作为什么需要这么长时间。
您可能遇到了提交表单的情况。单击提交按钮后,没有任何反应。表格提交了吗?可能表单提交失败。
这是一个很好的例子,反馈可以消除用户的任何疑问或恐惧。一个简单的进度指示器可以解决此问题。它会在视觉上告诉用户服务器已经收到该表格并正在积极地处理它。
不提供反馈会引起很多麻烦。例如,我们提交了表单,但没有收到任何反馈。以下情况是可能的:
- 用户刷新页面,因为他们认为表单提交失败。这种情况可能导致数据提交增加一倍,从而影响您的数据质量。
- 用户寻求其他与您联系的方式,例如微信,QQ或微博。
- 用户通过其他通信方式提交数据,例如他们在网站上找到的电子邮件地址。因此,您必须手动处理此数据并通过电子邮件跟进用户。
- 用户离开网站而未完成表单提交。
本文探讨了反馈的重要性,提供反馈的常见UI元素以及反馈的好例子。
UX设计中的反馈是什么?
用户界面响应动作。这就是我们所定义的反馈。反馈用于吸引,解释和消除恐惧或困惑,所有这些都可以提高用户满意度。
您遇到的大多数反馈对于用户界面都是可视的。对于游戏或其他类型的内容,用户反馈可以采取听觉反馈的形式。让我们关注视觉反馈。
视觉反馈有三个主要目标,详细说明如下。
1.信号响应
通常不清楚元素是否可单击。因此,将鼠标悬停在按钮上时,它们会实现视觉反馈。当用户悬停Web元素时,网站设计人员使用CSS:hover选择器来应用不同的样式。我们都知道示例,当您将鼠标悬停在按钮上时,按钮的颜色会发生变化。
这种反馈形式对于告诉用户他们可以与元素进行交互非常重要。没有它,用户必须猜测哪些元素可以参与。但是请记住,触摸设备的用户无法利用悬停效果。
2.提高参与度
反馈不仅表示行动的结果。它还可以指导用户。视觉效果将用户的注意力吸引到特定的UI元素上,并鼓励用户单击它。因此,您可以使用视觉反馈来告诉用户下一步该做什么。
假设您想增加订阅电子报的用户数量。如何在注册表单中添加一些视觉提示呢?例如,当时事通讯表单可见时,使“提交”按钮短暂摇动以吸引用户的注意。这是增加参与度的一种简单而有效的技术。
3.信号活动
最后,反馈对告诉用户正在发生的事情最有帮助。如网站表单示例中所述,进度指示器会告诉用户表单提交已被服务器接收并正在由服务器处理。
这是最关键的反馈形式!一个动作总是需要反应。缺乏反馈是用户与应用程序交互的困惑或恐惧的主要原因。最重要的是,反馈可以消除混乱,从而改善用户体验。
网站反馈的最常见示例是什么?
以下是提供反馈及其使用的常见Web元素列表。
-
加载指示器或进度指示器:此元素提供视觉反馈,告诉用户过程已开始。如果过程花费的时间超过一秒钟,则加载指示器会引起用户的注意。一秒钟以下的进程不需要加载指示器,因为我们仍将其视为“实时”。
-
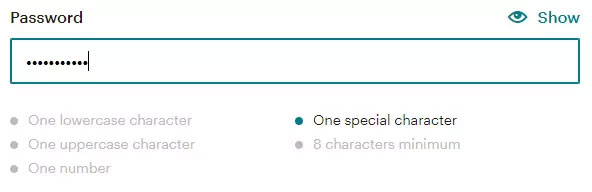
交互式表单标签:交互式表单标签可立即为用户提供有关其输入的反馈。例如,密码字段必须满足特定条件。
如果输入的密码不符合标准,我们会立即告诉用户出了什么问题,并在视觉上发出信号。
MailChimp的注册表单实现了符合条件的标准,这些标准会在更改时变色。在此示例中,我忘记为密码输入包括至少一个特殊字符。

-
通知铃:通知铃是最广泛使用的反馈形式,可以提高参与度。设计人员通常将通知铃与一个小圆圈配对,以显示未读通知的数量。许多网站选择摇动通知铃来吸引用户的注意。
-
悬停效果:通常,您会看到链接和按钮的悬停效果。首先,它表明UI元素是可单击的。但是,这对于避免误点击也是必不可少的。在没有悬停效果的情况下,用户将鼠标移到该链接上,并且不得不猜测何时可以单击该链接。有了悬停效果,用户便知道其鼠标位于元素上方,并且他们可以在看到效果后立即单击该元素。
-
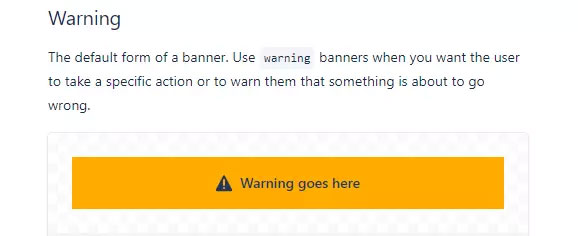
横幅消息:这些类型的通知使您可以共享传入或传出的临时消息,而无需用户输入。通常,它们提供有关应用程序流程的上下文信息。
您通常会看到有关某些功能正在维护或暂时不可用的警告消息。一些设计师希望它们有机地弹出并消失,而另一些设计师则希望用户丢弃它们以确保他们已经看到了消息的内容。

-
面包屑导航:面包屑导航向用户显示状态信息,以使他们知道他们在过程中的位置以及仍需要执行哪些操作。由于用户确切知道需要多少步骤,因此这种类型的反馈可以提高参与度。
结论:我们应该专注于用户体验吗?
提供出色的用户体验是关键。用户体验通常会推动销售。例如,让用户知道他们在结帐过程中要执行的步骤。面包屑是向用户提供快速反馈的强大工具。
同样,反馈有助于消除混乱或担心该过程将花费多长时间。用户可以知道他们必须完成哪些步骤才能有效地购买产品,它为用户提供了指引。
本文显示了反馈的重要性以及您可以实施以提供用户反馈的标准UI元素。反馈的最基本的UI元素之一是进度指示器。这是消除用户对流程的任何恐惧或困惑的好工具。
请记住,您可以通过各种方式使用反馈。除了发出信号活动之外,您还可以提高网站参与度或信号响应能力。



