
如果您经营的是一家服务型或B2B企业(比如教育培训,财税会计),那么获取潜在客户信息无疑是您网站的首要目标(无法在线成交),那么除了在线咨询外联系表单肯定是您获客的关键了。那么问题来了:联系表单应该如何设计才能更好获客呢?
表单的目标显而易见:您需要用户提供信息。表单必须足够直观,以便用户确切知道该做什么,而不会在完成该操作的过程中被遗忘。最好的联系表单肯定易于查看,并包含用户无需考虑即可使用的高度可用的元素。今天我们提供了一些技巧来帮助您设计更好的联系表单。
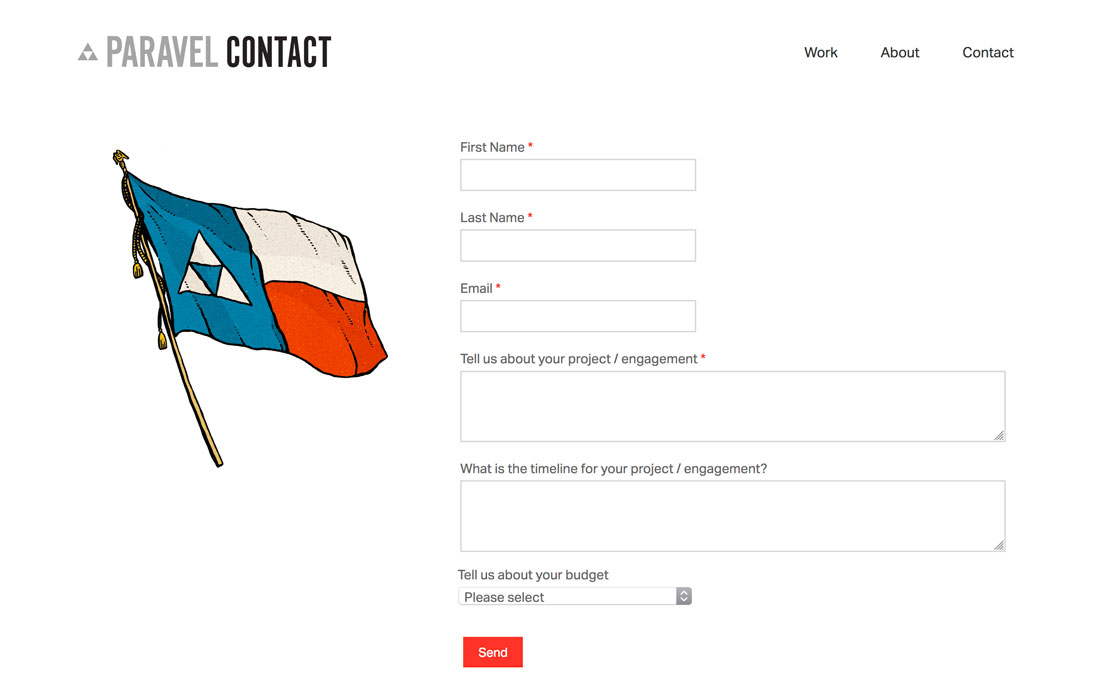
1.一栏式

垂直表单效果很好,因为用户习惯了滚动。它使查看表格的开头和结尾变得容易。有什么更容易的?垂直浏览表单或在屏幕上横向填充或向下填充项目?对于许多用户而言,使用单个垂直列创建表单是最简单的解决方案,因为他们只需要考虑一个操作-在屏幕上向下移动表单即可。
可以适用于相似的字段,例如姓名,电子邮件地址和电话号码的简短答案。它也可以很好地适用于结帐屏幕等元素。
此模式还可以与响应式网页一起更好地使用,以便该表单在不同设备上具有相同的外观,从而提供更一致的用户体验。这对于表单尤为重要,因为您不希望体验有所变化,从而会产生有关表单有效性和可信性的问题。
2.逻辑分组内容

将问题或表单字段按视觉分组的小块可以使表单更易于理解。将相似的项目放在一起(例如地址信息或付款字段),并使用标签和其他说明文字将元素分组。
内容的逻辑分组为表单创建了一个流程,用户可以在其中预见下一个信息。这使体验变得轻松愉快。
3.将标签放在内容之上
大多数表单构建工具为您提供了很多在何处放置标签或工具提示的选项。切忌过度创新,只需在信息的字段上方放置标签,这是最常见且最有用的标签放置。
另外,此展示位置可轻松转换为其他设备。例如,考虑一下移动端而不是PC上的表单。如果表单在标签之前,您可以计划在滚动到该字段之前要在字段中放入哪些信息,而这些信息将一直保留到表单字段完成。但是,如果标签在字段下方,则可能会陷入先后滚动然后再向上滚动的方式,以查看说明并填写表格。
尽管现在看来这很重要,但可能会使用户感到沮丧。如果表单较长,可能会导致整个表单出错。这是联系表单设计中的主要可用性问题。
4.不要问太多信息
参与度和忠诚度越低的用户,完成操作所接受的字段就越少。
与要求不必要信息的长格式相比,短格式更可能完全填写。(您是否真的需要QQ号或者邮箱?答案是否定的,大多数人已经不经常使用了,因此请不要让用户输入这些不必要的信息。)
参与度和忠诚度越低的用户,完成操作所接受的字段就越少。对于新用户,可以要求一个手机号码。等待获取手机号码后即可进行扩大收集的信息,包括姓名,邮政编码或生日。
简短而简单的表单比冗长而详尽的表单具有更高的参与率。
5.使按钮清晰可见
确保按钮内的文字能准确告诉您发生了什么。
一旦用户填写了表单中的每个字段,最后的动作就显而易见了吗?通常,创建易于查看的按钮是表单设计中被遗忘的步骤。该按钮应清晰可见。使用特定于最终按钮的颜色,并确保按钮内的文本能够准确告诉您发生了什么(提交,完成申请等)。
温馨提示:如果您使用验证码,请将其置于表单的最后一个字段和提交按钮之间。还有,让用户知道表单成功完成的时间!一个简单的“谢谢”对话框通常就足够了。
6.使用适当的字段类型
一个好的表单设计者知道一个字段类型不能满足所有信息的要求。将字段类型与要收集的数据进行匹配,以使用户更容易正确地填写表单。您不会在电话号码中使用下拉菜单,对吗?
虽然这是看起来很明显的那些技巧之一,但在很多时候它都是错误的。
在联系表单上考虑此字段:与我联系的最佳方式是通过微信号或电话。使用按钮选择可以使用户清楚地选择一个按钮。对于“选择”而言,使用下拉菜单过于复杂。而且您绝对不需要将此作为简短的答案字段。
使用正确的字段类型不仅使用户更容易使用表单,还将简化您的数据收集和分析。
7.尽可能快地验证数据
当表单即时告诉您发生了错误而不是在您提交表单时,您是否会喜欢它?您不仅可以看到并纠正错误,而且还可以节省时间和麻烦。
必须在联系表单上使用验证。从确认手机号码遵循正确的格式和位数,到验证电子邮箱的格式,这些小事情都可以发挥很大作用。
如果您不这样做,那么您的网站就即将过时了。一项研究表明,60%的表单已经使用了即时验证。因此,它不仅是一种可用性工具,而且正在迅速成为一种普遍接受的用户模式。
结论
网站设计项目中最受欢迎??的表单类型可能是联系表单。首先,请确保正确设置了这些表单,然后对设计进行调整以使它们更可用。(如果您发现参与度大大提高,则可能有效。)
可以将相同的概念应用于整个设计以及调查,结帐页面和其他数据收集的表单。这些概念可以扩展以满足用户需要输入信息以完成流程的任何类型的网站元素。



