
随着我们的手机越来越大,我们需要调整我们建立和设计网站的方式。是否可以从应用程序设计和点击栏中学到一些东西?我们可以修复网站的移动导航以降低交互成本吗?在本文中,我们将找出答案。
每当您听到“移动导航”时,首先想到的是什么?我的猜测是汉堡包滑出菜单。从最初的响应式设计开始,这种设计模式就一直在使用,尽管此后发生了很多变化,但是这种特定的模式没有发生变化。这是为什么?
我们是如何首先从顶部菜单开始使用顶部导航的?有更好的选择吗?在本文中,我将尝试探讨这些问题。
顶级导航和汉堡的历史
第一个汉堡菜单图标开始于80年代出现。它是由Norm Cox为Xerox Star(世界上第一个图形用户界面)设计的。他还为相同的界面设计了文档图标。这段历史是由Geof Allday发现的。
众所周知,当前的移动导航在2011年由Ethan Marcotte的“响应式Web设计”书推广。从那时起,顶级导航和汉堡包成为该行业的标准。
手机屏幕尺寸在10年内翻了一番
自从最初的iPhone以来,移动设备的销量一直在逐年增长。2019年是市场达到饱和点并且销量开始下降的第一年。但这并不意味着人们没有使用电话。据Quartz和Ciope报告,到2020年,我们将把80%的时间用于手机上网。与2010年相比,当时只有四分之一的互联网用户使用电话。
随着电话销量的增长,屏幕尺寸也增加了一倍以上。智能手机的平均屏幕尺寸从3.2英寸一直增加到5.5英寸。2017年,设备制造商开始采用具有5.7英寸和6英寸18:9显示屏的更高的18:9长宽比。现在,我们开始看到6英寸18:9显示器成为旗舰产品以及中端价格段的新标准,因为它们的屏幕面积超过5.5英寸16:9显示器。

基本上,手机的屏幕尺寸越来越大。很好,但是我们如何调整设计模式以反映这些变化?
拇指驱动设计
要点是,在几乎每种情况下,最基本的三种握法是最常见的。49%的人用一只手握住手机,36%的人一只手握住手机,用另一只手的手指或拇指猛击,其余15%则采用双手的BlackBerry-祈祷姿势,同时用双手大拇指。有75%的用户仅用一个拇指就能触摸屏幕。因此,术语“ 拇指驱动设计”。

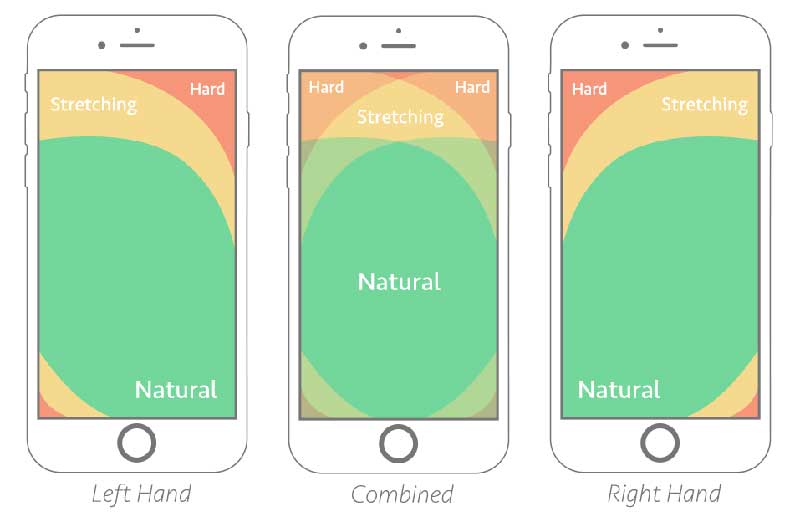
我们操作手机的三种主要方式。
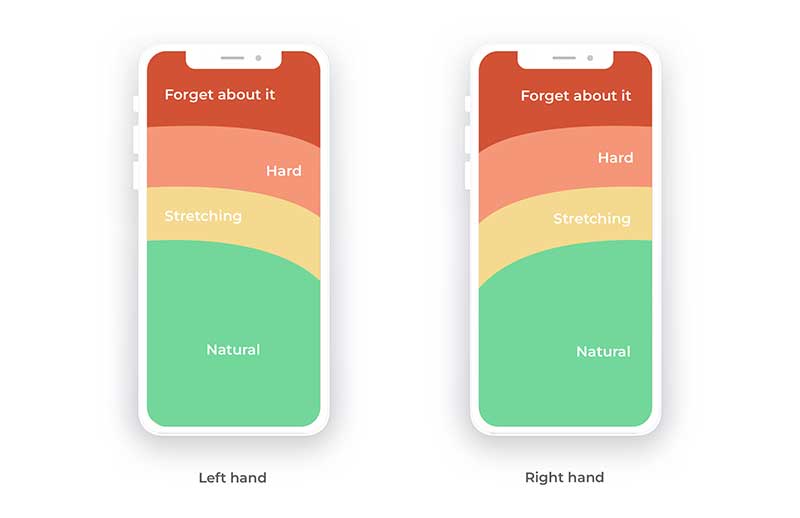
下图定义了容易到达,难以到达和介于两者之间的区域。

但是,我们认为,随着电话尺寸的增加,映射发生了一些变化:

当电话很小时,大多数区域都很容易到达。随着屏幕的变大,如果不调节手机,几乎无法触摸顶部。从上面的示例中,我们可以看到最昂贵的屏幕空间在哪里。但是,它经常在网页上被忽略。我们该如何解决?
底部导航模式
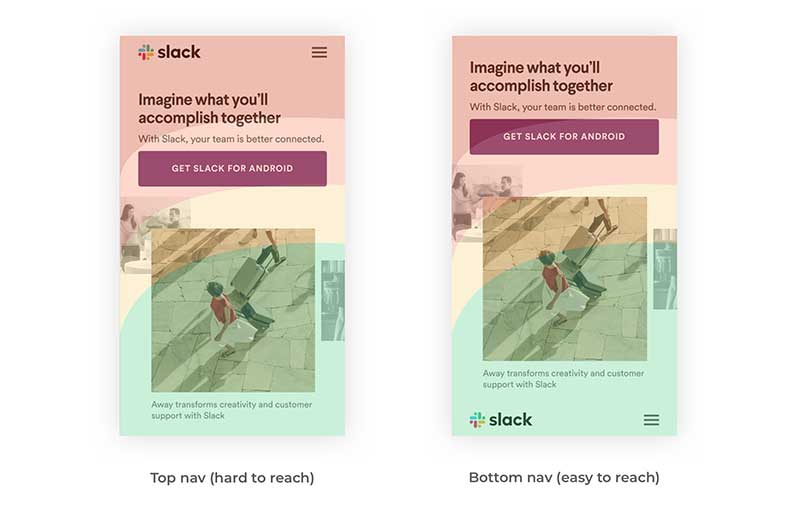
有时,底部导航模式会在网络上弹出。这个想法本身很简单:将导航栏进一步向下移动。

将导航栏置于底部可让用户更轻松地单击菜单图标,而次要项目则可移至顶部。基本上,您只需切换顺序。移动应用程序一直在点击栏模式中使用此逻辑。它本身并不是一个新想法,但在网页设计中仍然不如在应用程序设计中流行。
这不是万无一失的解决方案,因为它提出了一些关键问题,但这是一个值得选择的选择。让我们探讨一些可能出现的问题。
主要和次要项目
随着屏幕顶部越来越难以触及,将主菜单项靠近底部放置是更好的选择。但是其他同样重要的事情呢?
我提出两个想法来解决这个问题:
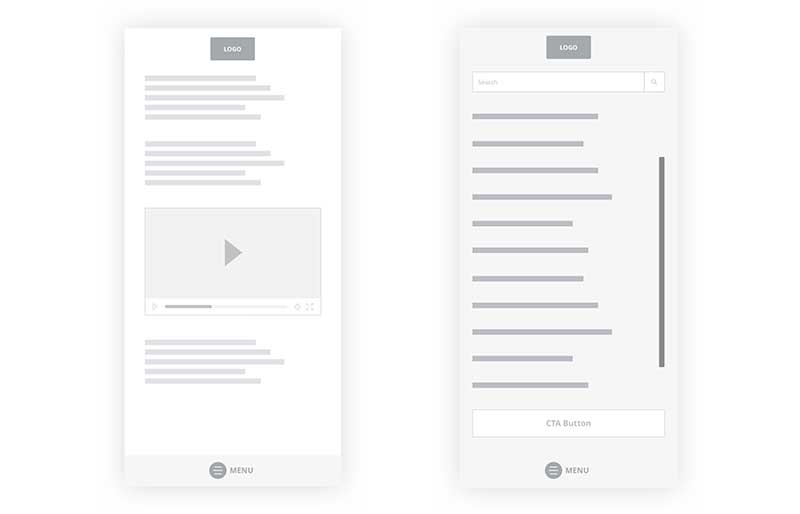
- 将搜索栏或任何非主要项目放在顶部;
- 号召性按钮应保留在菜单项旁边的底部,因为它是导航的重要组成部分。

重新构想的主要和次要导航项目的线框
大菜单对滚动的影响如何?
一些网站具有广泛的菜单,子菜单以及介于两者之间的所有内容。自然地,将涉及滚动。在这种情况下如何翻转主要/次要项目?

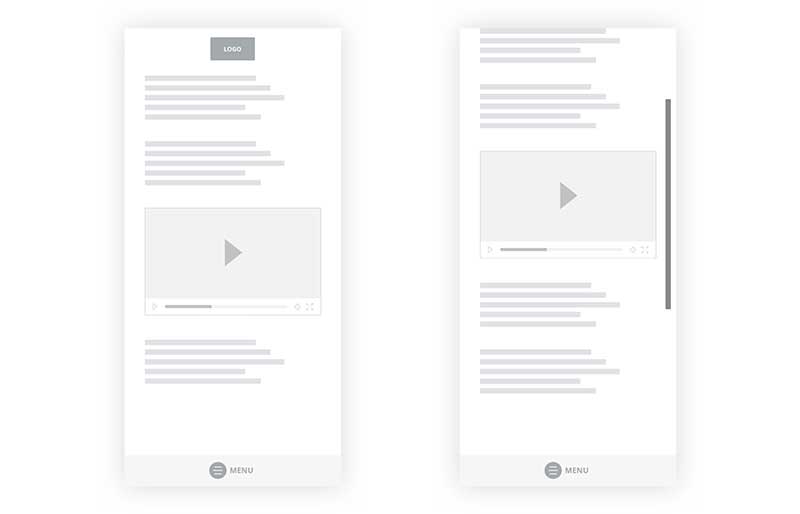
重新构想的大型菜单的线框
使主要和次要项目(菜单链接,徽标,搜索输入)固定,同时使菜单列表可滚动。这样,您的用户将能够满足他们所需的关键需求。
您在哪里放置徽标?
您可能对徽标的位置有所担心。有两种解决方法:
- 将徽标放在底部可能会有些尴尬,但是,拇指很可能不会阻碍它。但是,由于我们倾向于从上到下扫描,因此可能会错过它。
- 一个更合理的选择是将徽标保留在页面顶部,而不是将其固定。使其成为内容的一部分,以便在滚动时消失。这样,人们仍然可以完美地看到它。
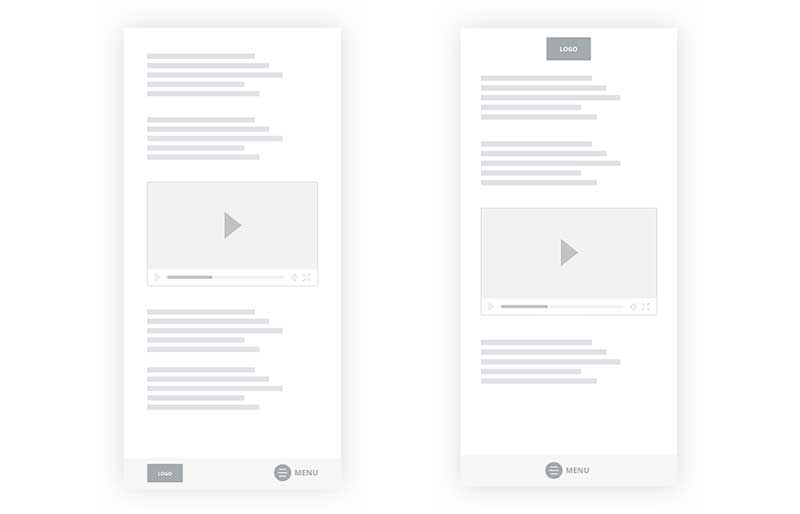
如您所见,我们在线框中使用了菜单标签。我们发现,在图标旁边贴上标签可使用户参与度提高75%:

徽标的线框位于顶部,而菜单位于底部。
如何与把手一起使用?
某些操作系统和浏览器倾向于将屏幕底部用于自己的目的。iOS把手可能会妨碍底部导航。确保导航足够宽敞以容纳iOS安全区域。

iOS把手和安全区域
如果将徽标放在中心位置,则链接可能与把手功能冲突。一点填充即可解决问题。
用户会适应这种模式还是会感到困惑?
在撰写本文时,我们一直在思考对于浏览您的网站的用户而言,这是否将成为重新设计或进行简单的可用性改进。毕竟,根据雅各布定律,用户将大部分时间都花在其他网站上。这意味着用户希望您的网站以与他们已经熟悉的所有其他网站相同的方式工作。
与顶部菜单图标相比,底部汉堡菜单图标的交互成本要低得多,因为它更接近。通过将CTA菜单放在拇指附近,我们使用户可以更快地达到最终目标。如果降低交互成本,用户会发现该功能迷失了方向吗?可能不是。
这将如何与Tap Bar模式集成?
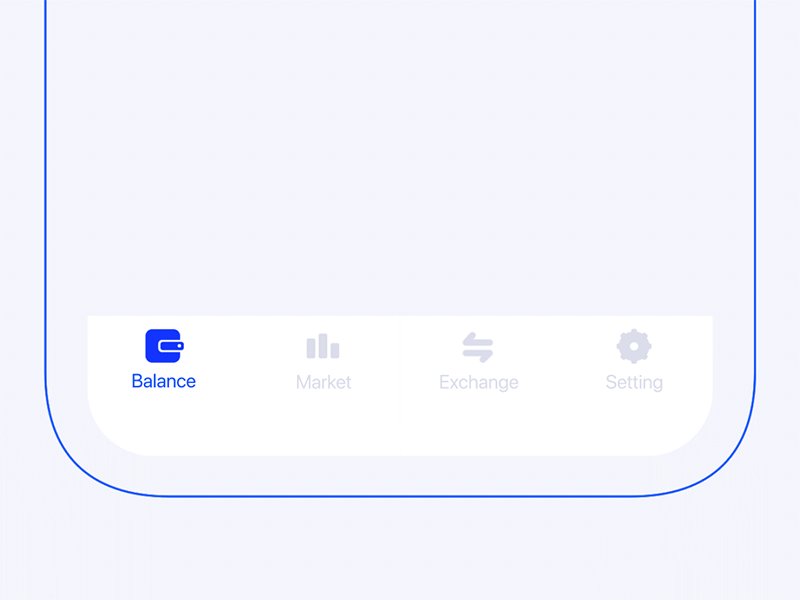
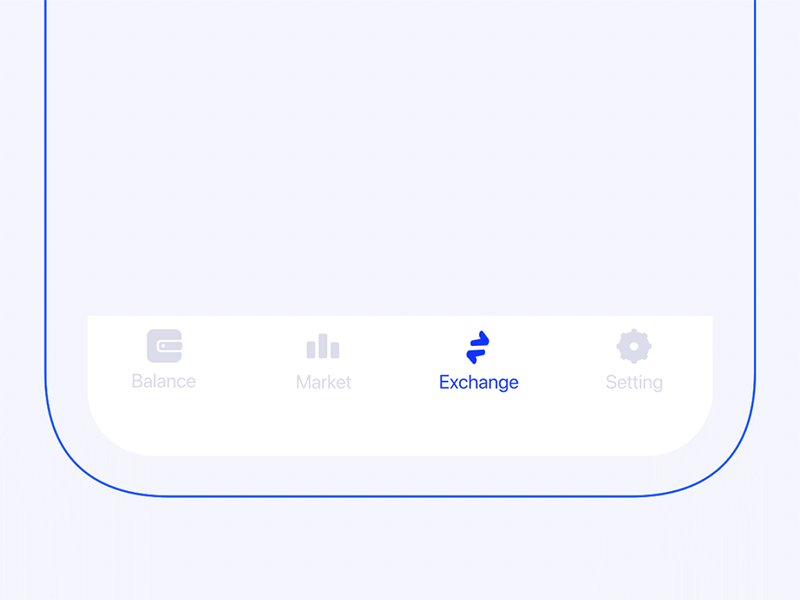
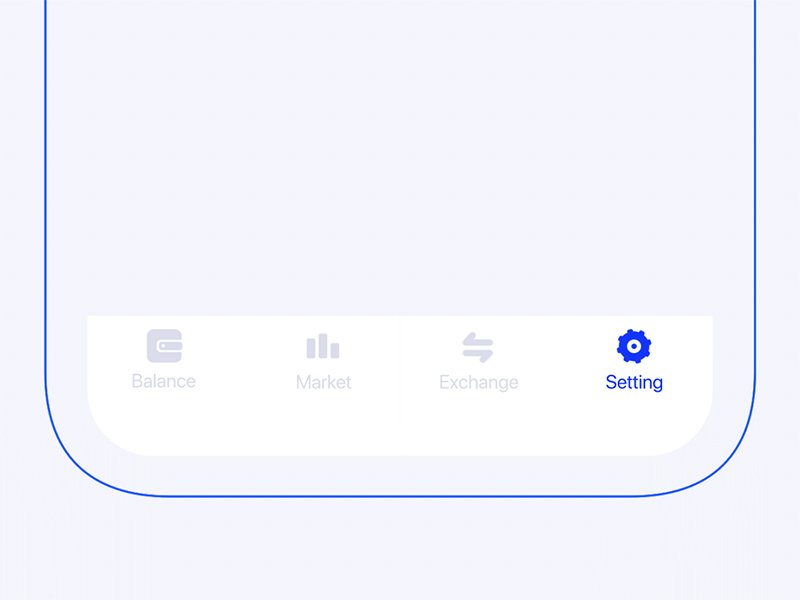
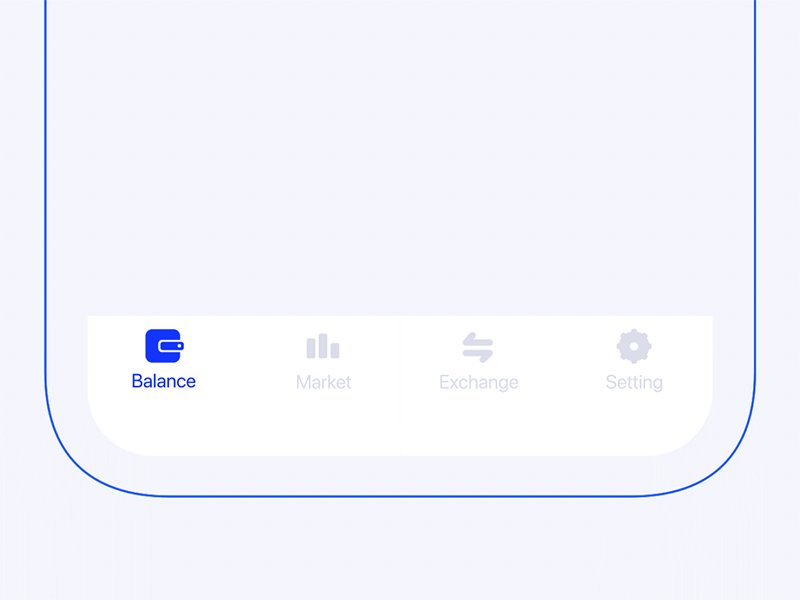
轻击栏模式列出了三到五个最常见的一级操作,以单击单个行。您可能已经在热门应用和某些网站上看到了它:

点击直板设计
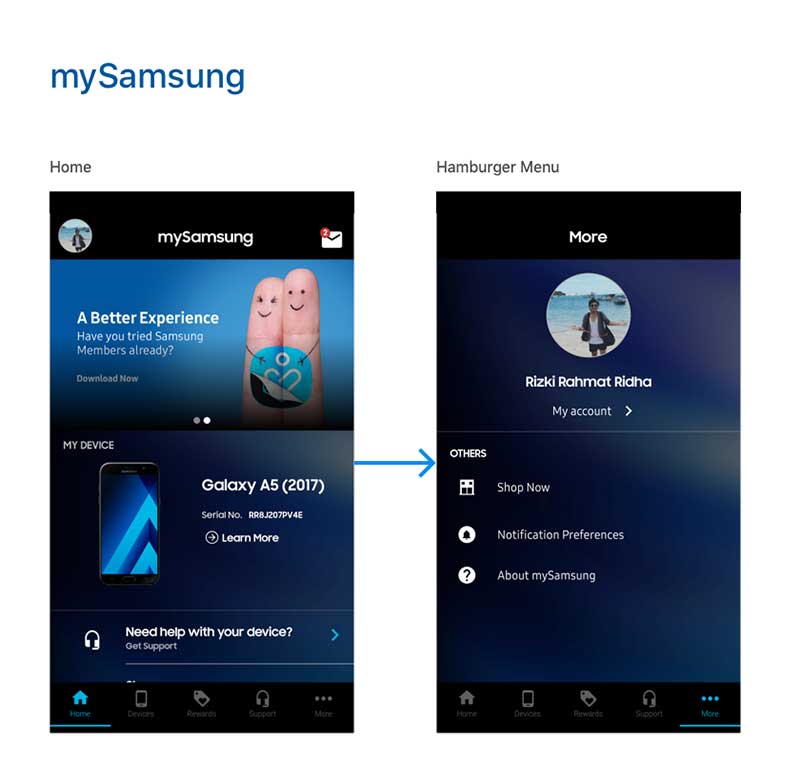
多年来,汉堡菜单引发了很多争议。隐藏的导航(汉堡菜单)会大大降低手机和台式机的用户体验。在移动设备上,人们在57%的情况下使用了隐藏导航,而在86%的情况下使用了组合导航,即多了1.5倍!组合导航是带有汉堡包菜单的标签栏模式-以下为示例:

Samsung应用示例
轻敲杆似乎是完美的解决方案,但它也有问题。它仅适用于顶级视图。它不适用于辅助导航项目。为了解决这个问题,诞生了汉堡/轻敲棒混合组合。如果您关注三星应用程序,则会看到菜单上的最后一项是“ 更多”按钮,该按钮调出汉堡菜单。
本质上,如果您想将两者组合在一起,则底部导航模式可以很好地集成到轻敲栏模式中。寻找良好范例的最佳方式是在移动应用程序中寻找。
重新构想了一些受欢迎的网站
我打开了Photoshop,并快速模拟了一些受欢迎的网站,以说明将导航栏更改为自下而上并不是那么困难。
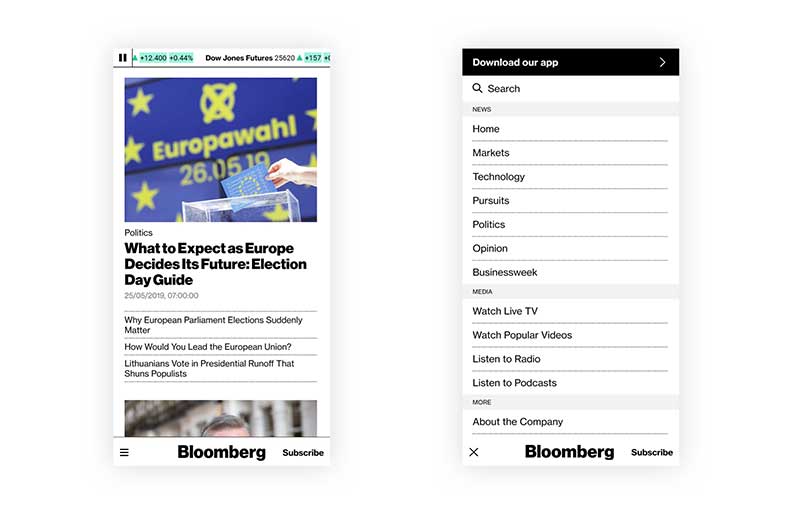
首先让我们看一下彭博社:

在彭博社网站以重新想象底部导航
接下来,让我们看一下Invision:

INVISION网站有重新设计底部导航
是的,这个想法确实引起了疑问,但是它很简单,可以适应网络。由于交互成本要低得多,因此确实会造成可用性差异。
听起来不错,但如何说服客户?
作为设计师可能会看到这种模式的潜力,但是如果客户或老板不知道该怎么办?我会用几个参数来回答这个问题:
- 移动应用程序采用菜单项底部设计多年了。
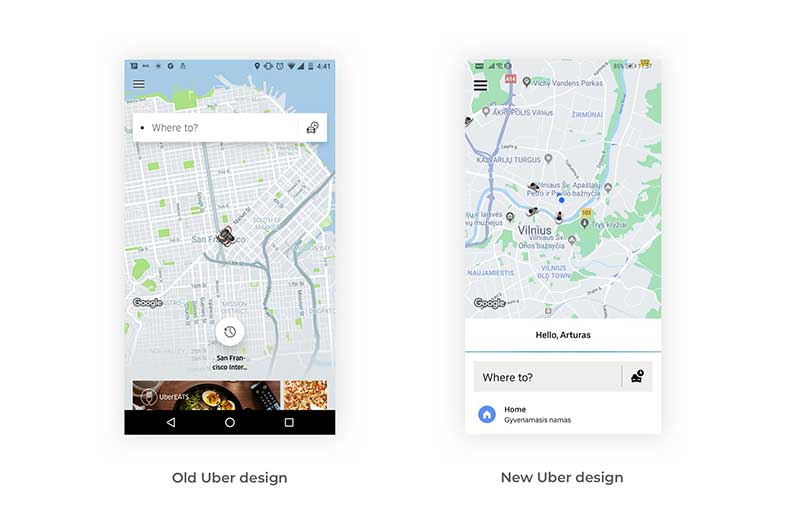
- 我注意到流行的移动应用程序开始将重要部分转移到底部的情况。优步就是一个很好的例子。对于他们来说,搜索栏是屏幕上最重要的项目之一。在旧的设计中,其位置位于顶部。现他们已将其移至底部。我们可以在这里做些什么吗?

新旧Uber搜索栏设计
在移动应用程序设计中,将重要的导航项移到底部并不是什么新鲜事。仅仅是出于某种原因,网站设计行业尚未赶上这一步。
总结
事实很清楚:电话越来越大,屏幕的某些部分比其他部分更易于交互。在顶部使用汉堡菜单会增加交互成本,我们有大量使用屏幕底部的令人惊叹的移动应用程序设计。也许是时候让网页设计界也开始在网站上使用这些想法了吗?
我们知道,对于所有范例而言,所有这些都不是万无一失的解决方案,但是值得一试。它有助于使用户体验更好一点。



