
就像任何创意学科一样,网页设计也有其规则。内容,导航和视觉效果必须协同工作,以确保您的设计达到最佳平衡。但是,如何处理好的网站设计的基础呢?让我们找出答案。
优秀网页设计的10条原则
这里有10条原则,可帮助您指导下一个网站设计。
1.目的为基础

网站的消息传递和号召性用语(CTA)是支持其目标的关键。网站的目的可以很简单,例如促进购买,讲述公司的故事或提供教程。您应该能够在一两句话中体现出网站的意图-想想使命宣言。
进行网站设计时,您不应该先行进行任何设计。目的将为您提供清晰的计划,并指导设计和内容创建。赢得胜利并不是一种实用的设计理念。
巩固您网站目的的一部分是了解它的用途—谁是您的受众,他们需要什么信息以及您的网站将如何提供它?了解受众的人口统计和痛点将帮助您找到适合您网站的方向。
设计具有广泛的意图,而营销策略则具有击败竞争对手的细节。视觉和内容如何增强您的品牌并使其脱颖而出?您的网站如何提供比竞争对手更多的价值?建立品和吸引受众很重要。
2.内容赋予意义

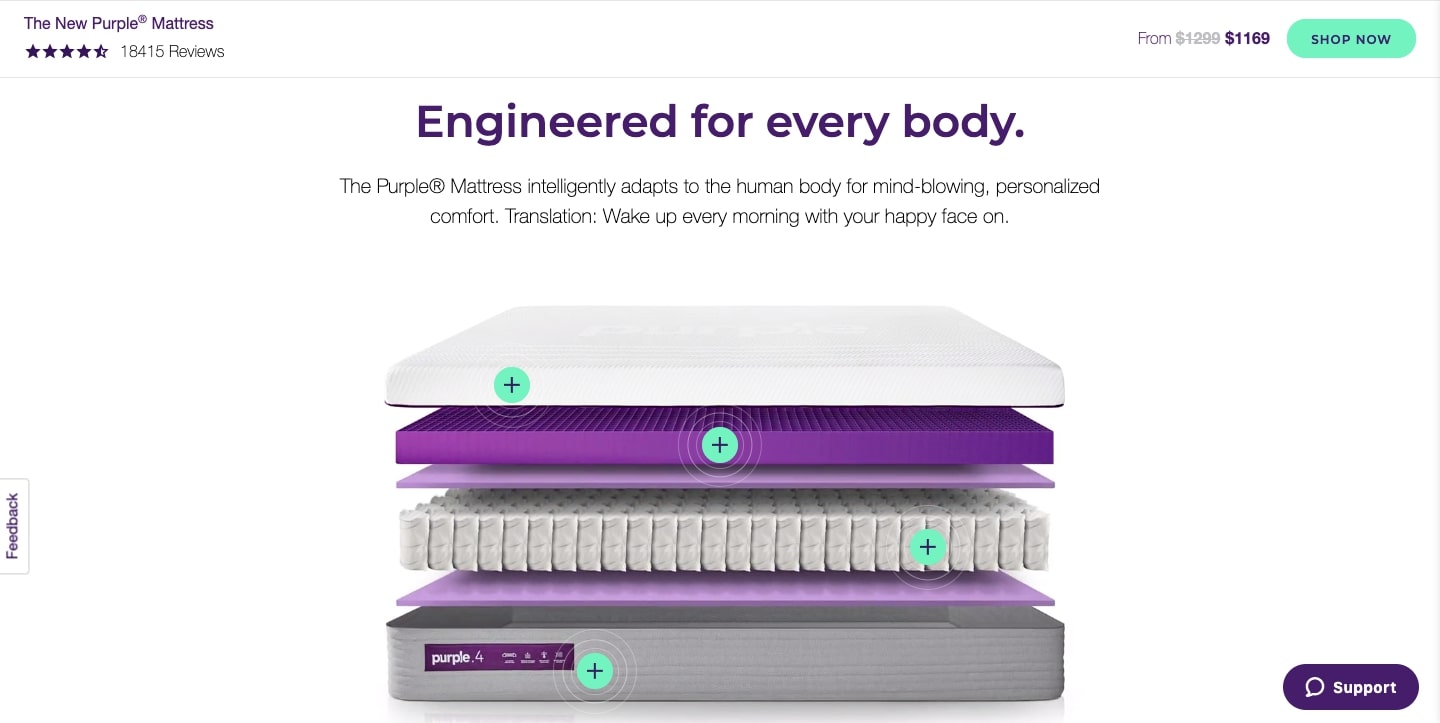
Purple Mattress以简单,乐观的方式传达了其品牌的优势。
他们的网站设计制作出精美的外观,但真正重要的是内容。一个站点需要具有实质性的内容-而不是漫长的填充内容。
网站应使用用户熟悉的文字,短语和概念来讲用户能懂的内容,而不是专业术语。遵循现实世界的惯例,使信息以自然和逻辑的顺序出现。
优质的内容非常有用,清晰,可以引导您的听众采取您希望他们采取的行动。应该对SEO优化进行计划并融入其中。SEO可以通过关键词列表来周到而雅致地执行,该关键词列表融合了不会干扰您信息的关键词和短语。
定义网站的用途有助于告知您所需的内容,采用“ 内容优先”的方法意味着从设计过程的开始就使用实际内容。真实的内容使您可以更轻松地发现网站建设过程中需要进行的更改,而不必淹没在最后的调整和大修中。
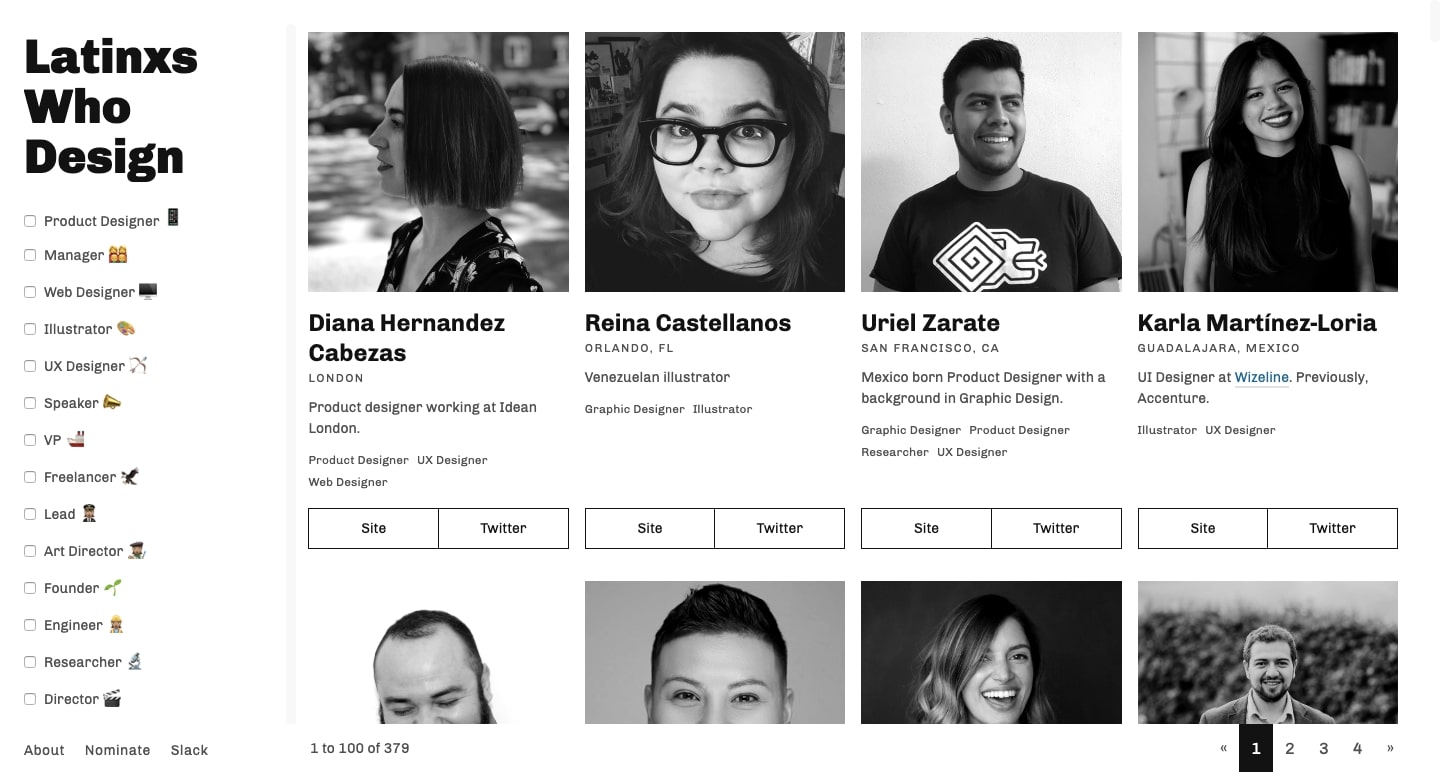
用满足他们需求的精彩内容来吸引观众。否则,您的网站可能会像这样:

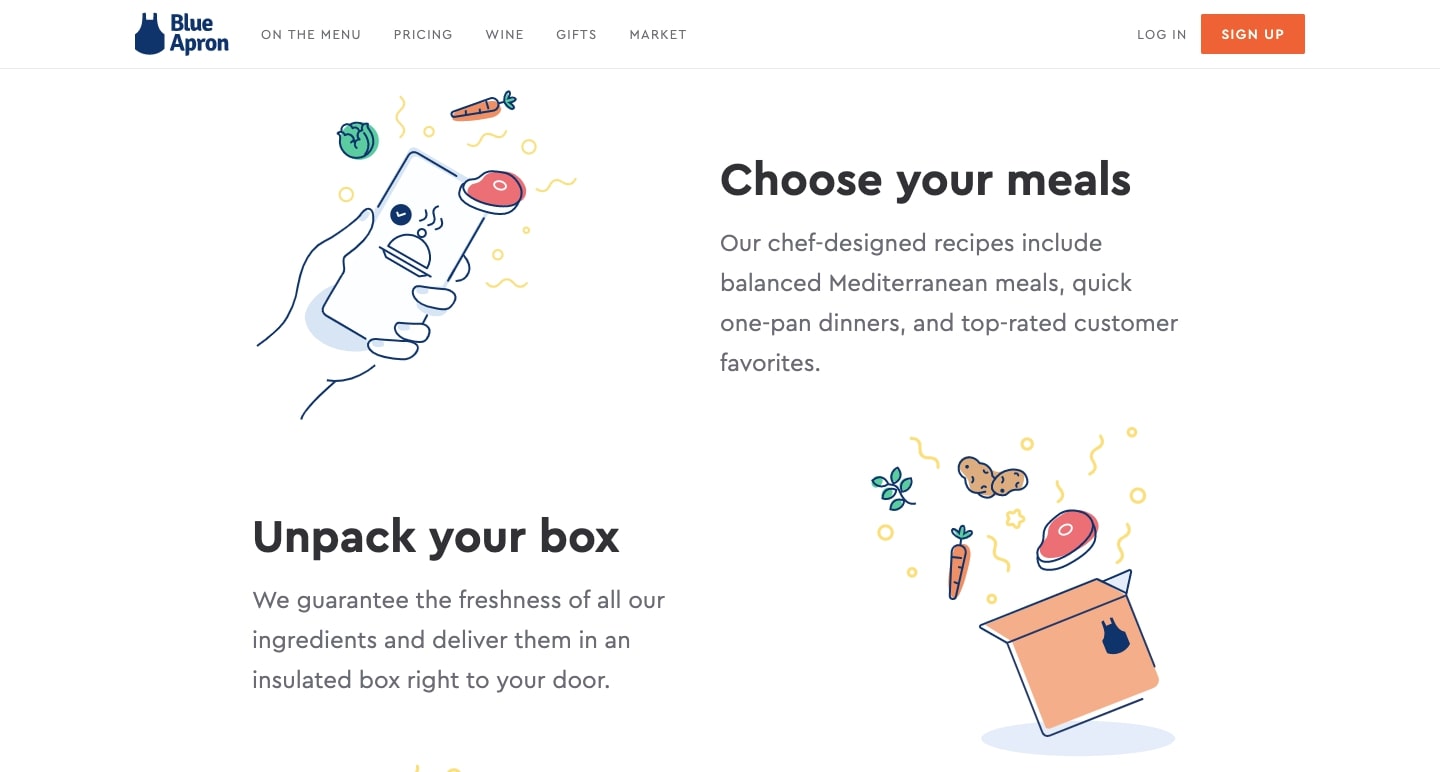
3.视觉使人们参与

每个设计元素都应反映并传达品牌标识。照片,插图和其他图形会平衡文本并破坏网页,使您的阅读不再那么费力。
令人兴奋的英雄形象给人留下了良好的第一印象。动画过渡和滚动触发的效果使人们可以移动,并将导航从没有必要的必要转移到交互式体验。无论品牌的风格如何,视觉效果都应为设计增加能量,而不仅仅是占用空间。软件公司,食品卡车和会计师在保持品牌形象的同时,都可以通过其网站的图形发挥创意。
您的视觉效果应该是高质量的并且看起来不错-使用清晰,色彩平衡的照片和图形以及适当的大小和分辨率。不良的视觉效果可能会破坏出色的设计。
4.和谐共鸣

布局的每个重要元素都应该协同工作-直到HTML和CSS。如果对比色过大的按钮没有很好的理由说明其不合格,则感觉不合适。不一致会分散和打扰用户体验。感觉有些困难时,很难看到整体情况很好。同样,不良的用户体验可能导致网站访问者反弹,从而损害您在搜索引擎中排名的机会。
优秀的设计师可以使事情变得用户友好,并且知道哪种字体,视觉效果和导航类型会引起人们的注意。他们对如何将它们融合在一起抱有远见。新设计师经常被诱使尽可能多的兴奋进入布局。但是,当太多因素需要我们注意时,我们就会失去焦点。
熟练的网页设计师会考虑每个元素的重量,并且知道何时使用约束。他们知道如何创建无需导航的页面设计。这种和谐感也延伸到品牌标识。从网站的声音和色调到调色板的所有内容都应保持一致。
品牌指南和生活方式指南可以帮助保持一致性。品牌指南可作为从内容到颜色的所有内容的全面说明。以及一份生活指南,说明了所有事物如何融合在一起,并使整个站点的更改变得轻松而直接。
5.字体塑造知觉

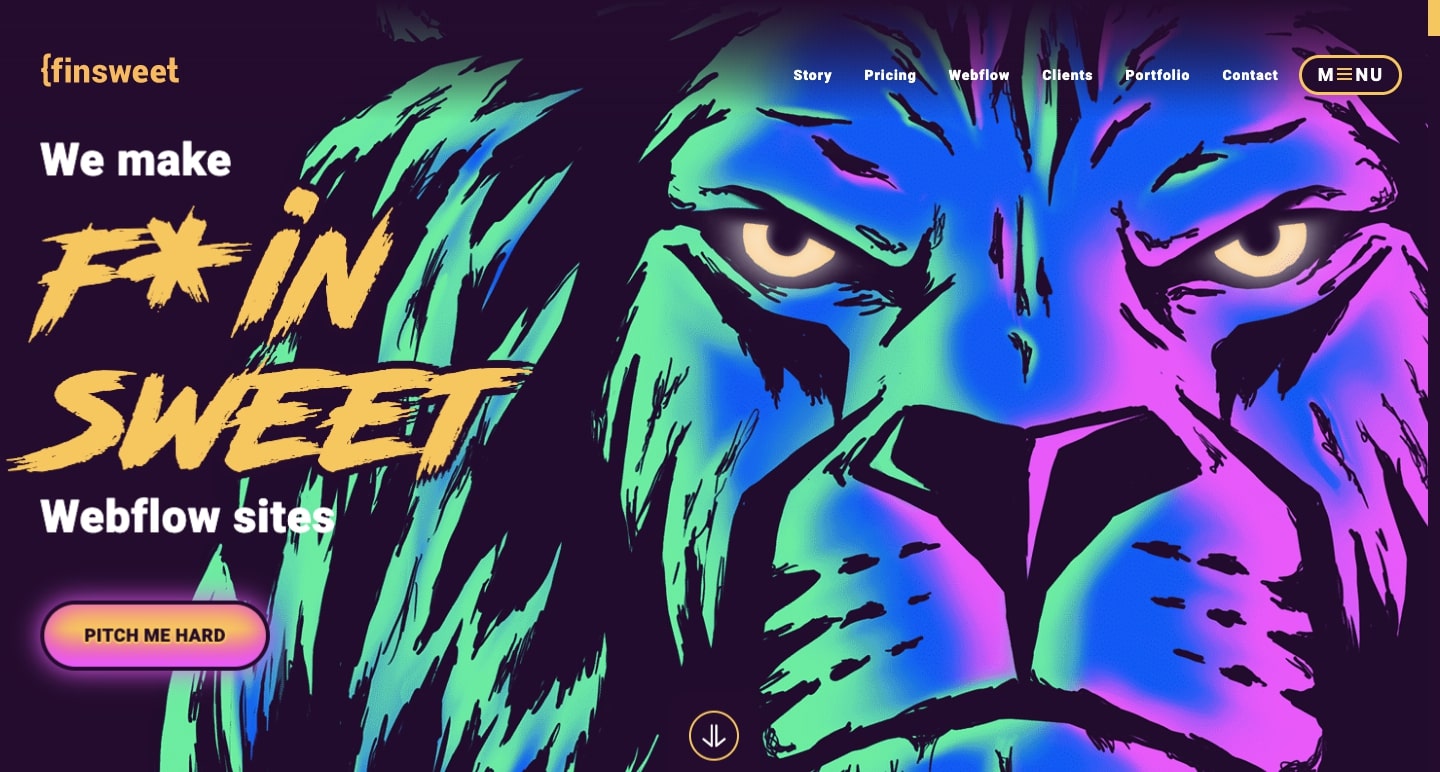
尼古拉斯·杰克逊(Nicholas Jackson)使用时尚的字体以及类似印刷的图像,使他的作品集富有艺术气息。
字体是思想的工具。除了实际的单词,字母的形状和样式也传达了含义。印刷术就像是解码器环,将作者的想法转化为视觉表现形式。
字体应适合设计的位置选择和色调。草书字体可能适用于标题或装饰性目的,但对于大块文字来说是不切实际的。
错误的字体可能会破坏重要的内容。只需问问以希格斯Sans幻灯片播放方式宣布发现希格斯玻色子粒子的科学家。人们对于这种字体选择有很多话要说。谁知道-反对者也许错了?确保知道并喜欢您选择字体的原因。
在设计中可以容纳传统字体和更具个性的字体。对于大块内容和其他重要信息,简单的字体可以提高可读性。风格化的版式应像浓烈的香料一样对待-在这里和那里添加一些味道。
6.组织统一

内容应具有逻辑,流程并适合层次结构。您的内容应指导您的听众一个不可避免的结论,每一部分都基于之前的内容。每个句子都应使您更清楚地了解您的品牌和目的,以使读者能够预见下一步的发展。
标头标签应用于组织内容并帮助网络爬虫对您的网站进行网络搜索排名。如果在开始设计之前没有所有最终确定的内容,请至少使用标头来帮助构建您要构建的内容。
视觉元素也应该组织起来。用补充书面内容的图像和图形定义部分。
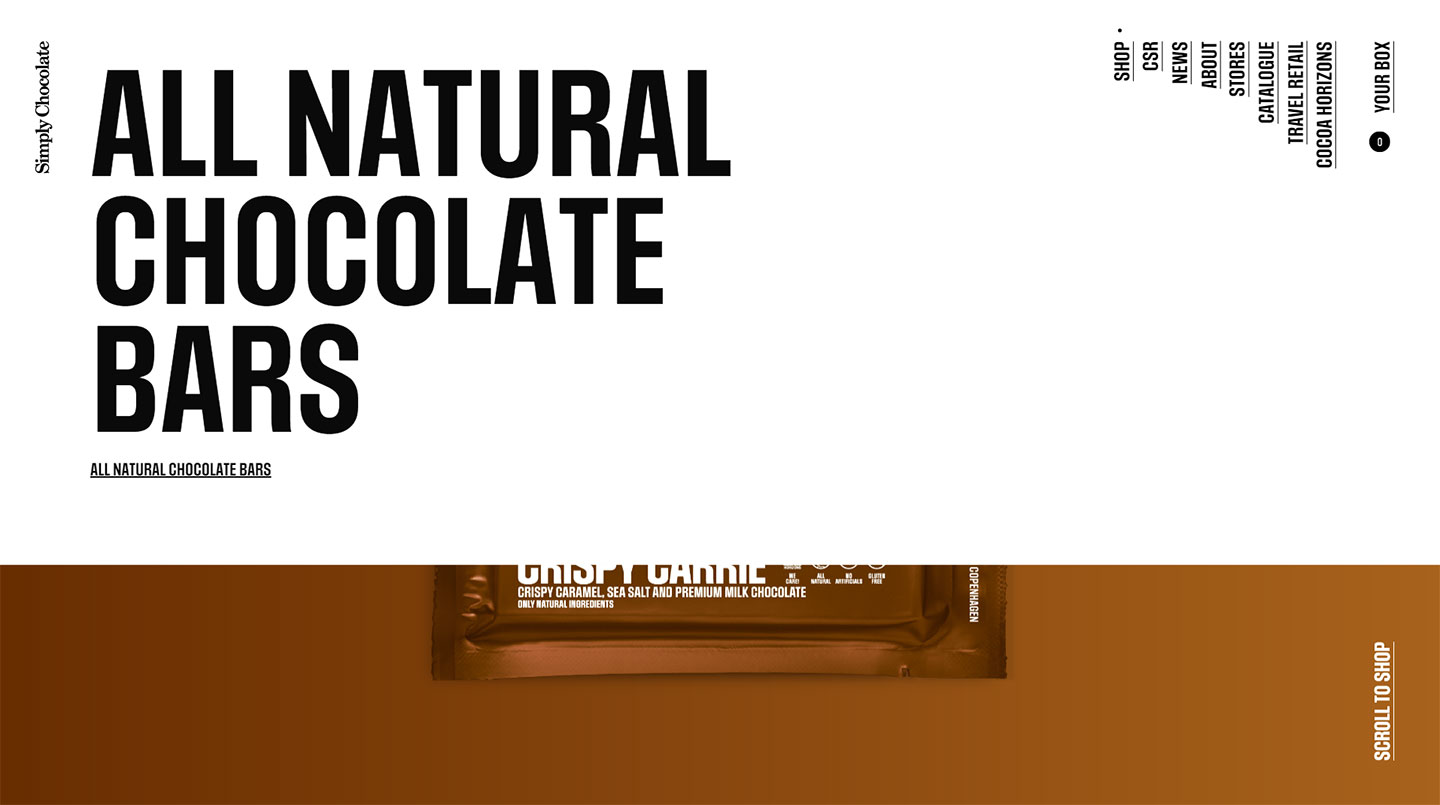
7.颜色设定基调

通过使用产品的包装和配料来告知网站的调色板,Simply Chocolate的设计与品牌息息相关,并展示了美味的巧克力棒。
您为设计选择的调色板传达了很多信息。它可能像玩具公司一样好玩,或者对于提供金融服务的网站更为严肃。配色方案可以很好地反映品牌的精神和信息。
选择可以传达您身份的颜色,并且-最重要的是-使内容易于阅读。考虑到这一点,请始终通过颜色对比检查器运行颜色组合,以确保可读性。
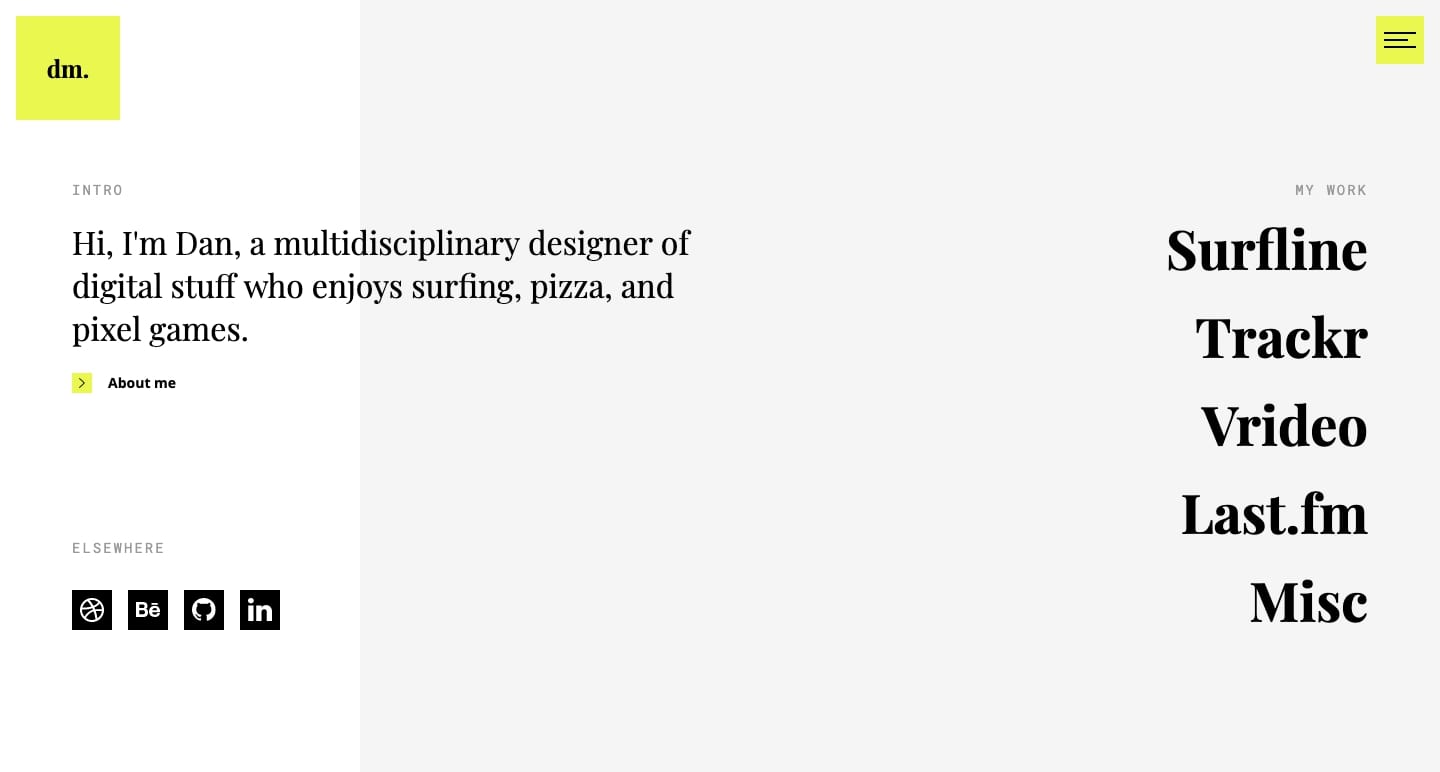
8.空格创造平衡

丹·马卡多(Dan Machado)的在线作品集使用了大量空白区域和粗线。
空白,按钮和其他视觉设计元素可帮助图像和内容脱颖而出,并避免布局混乱。空白空间,也称为负空间,是任何功利主义设计的重要方面。没有它,消息传递可能会变成模糊的斑点。
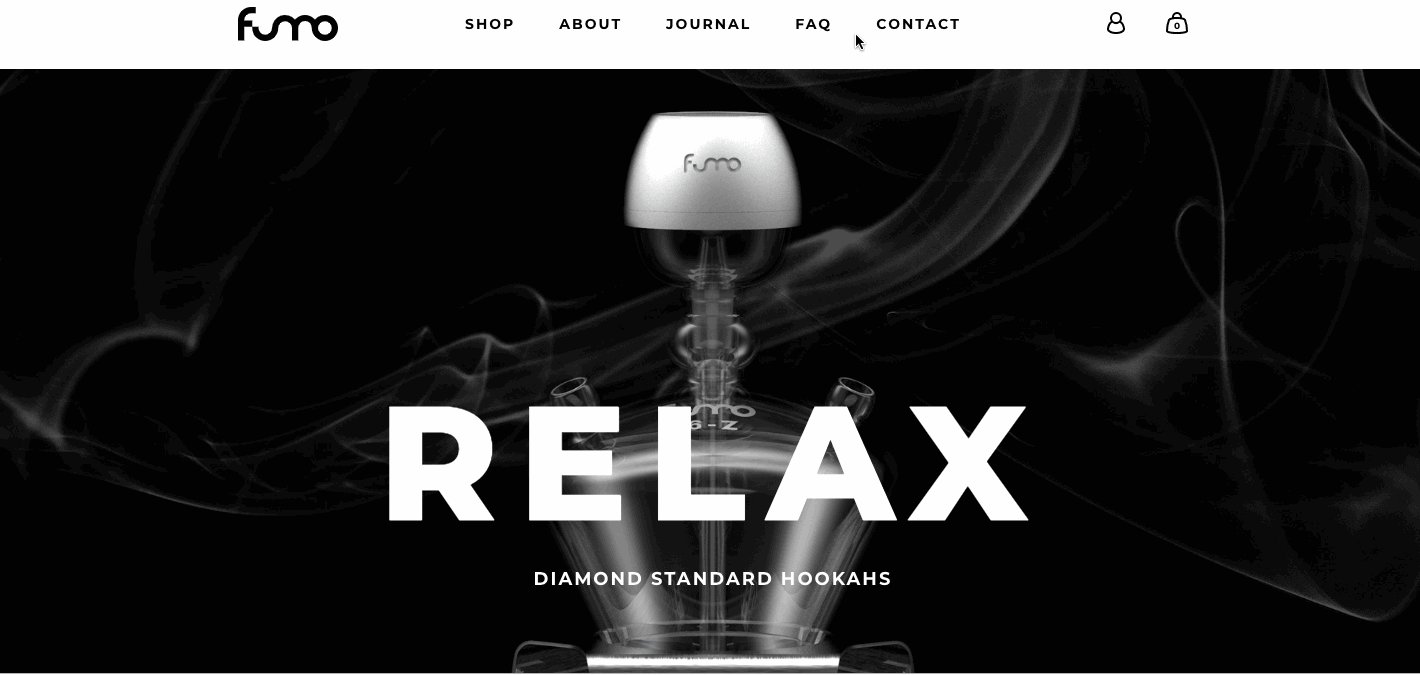
9.视觉层次结构使导航简单

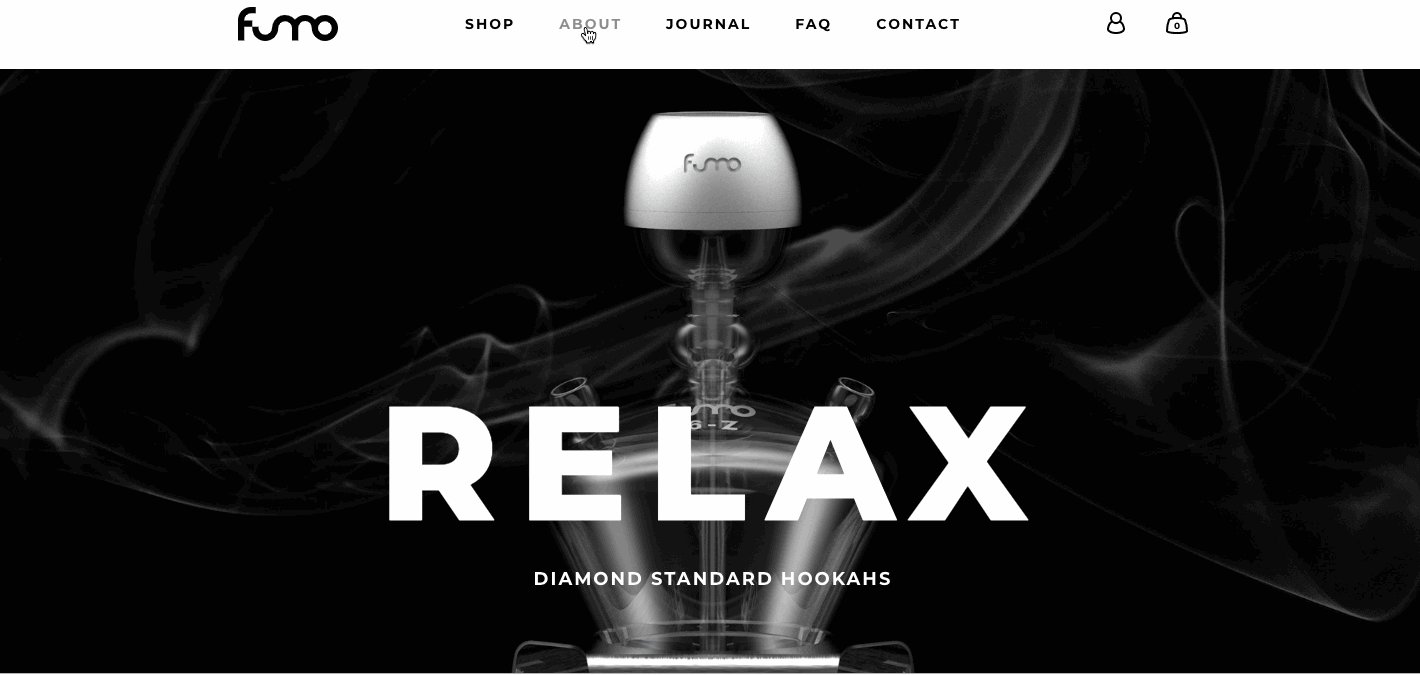
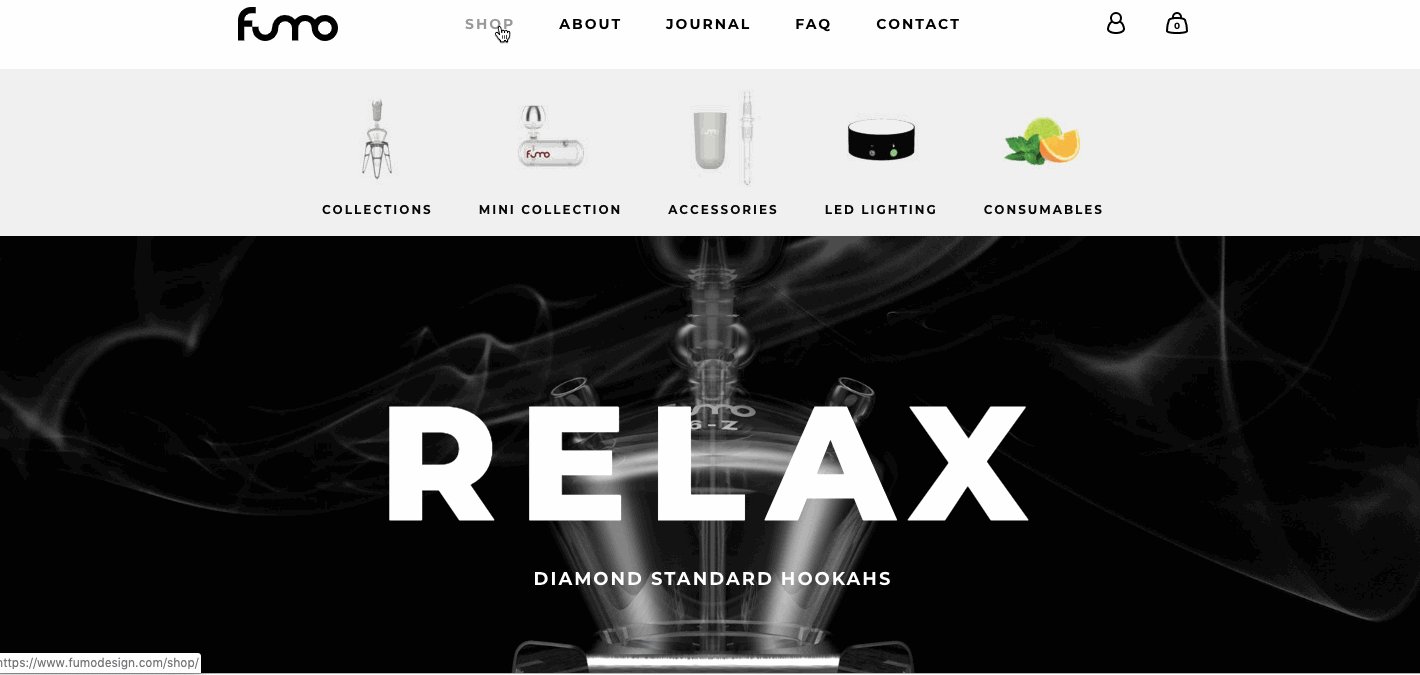
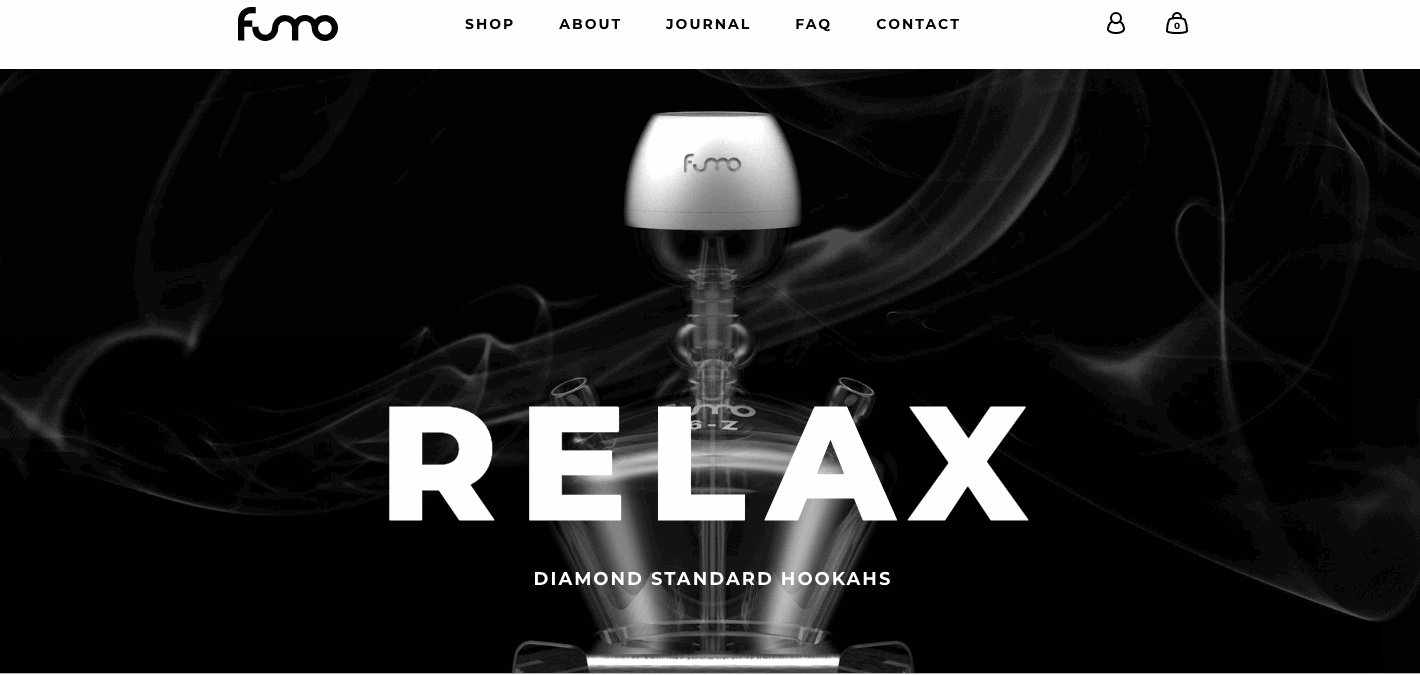
水烟零售商Fumo使用带有有限数量选项的下拉菜单,以使其产品类别易于浏览。
网站导航的视觉层次结构应该使您仅需几个步骤即可轻松访问内容。当然,您不希望错过任何内容,但是无休止的下拉菜单,按钮和内部链接将使人们不知所措。
网站各个部分和内容的路径应清晰易用。想象一个路口有3个街道选项而不是10个,那么简单就能使旅途更好。
10.真实性增强信任

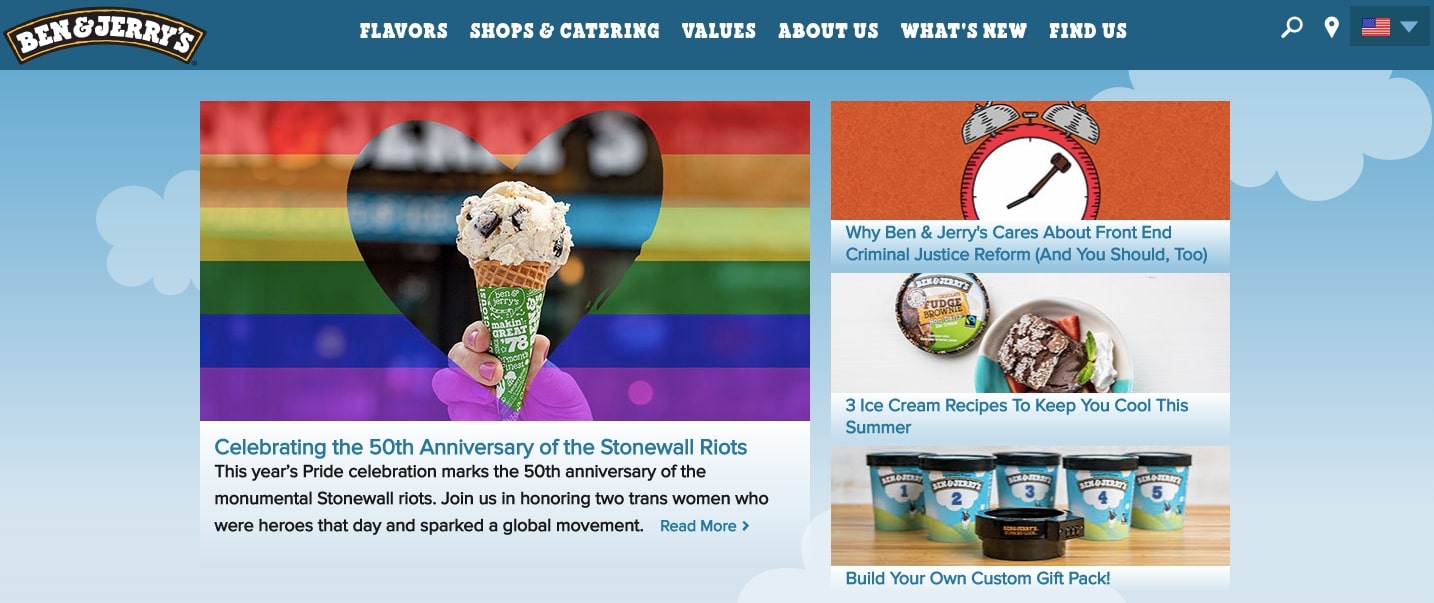
从基层开始到被大公司收购,Ben&Jerry的沟通和忠实于他们的价值观。
消费者很精明。他们可以通过浅浅的营销术语来了解-他们希望并期望品牌是真实的。除了网站的视觉效果外,还应具有深度和真实性。如果您曾经登陆过带有虚假证明的网站,那么您可能会立即反弹。我们知道,当有人试图向我们伸出援手时,那永远不会感觉很好。
陈词滥调和模糊的营销文案无法帮助您与人建立联系。通过提供有价值的信息并传达品牌背后的人性,将您的品牌定位为真实的声音。
一些简单的规则将指导您无限的设计可能性
这些指导原则几乎可以指导您访问任何网站。总是有例外,但是了解规则可以更轻松地弯曲它们而不会破坏您的设计。塑造您工作的原则是什么?在评论中告诉我们什么可以指导您的过程并帮助您更好地进行设计。



