「深色模式」为近年最夯的背景主题(意思是手机、平板、电脑等界面底色,以黑色或深灰色为主。)Apple、Google等平台纷纷加入黑暗时代,为用户提供除了白色(浅色)主题外的更多选择。

一、为什么各大平台都开放了暗色主题/深色模式?
继苹果IOS 13和Google推出深色模式,开始愈来愈多产品、用户,都开始用这个风格的设计。它被视为是一种时髦、前卫的新UI设计典范。
Google 曾阐述了深色模式的三点优势,分别为改善续航、提高低视力和强光敏感者的可视性,以及让用户在光线不足的环境下更好地使用设备。
有了Apple、Google等大公司的领衔,各大平台也相继跟风,参与这场黑色盛世。
二、暗色主题的缘起
虽然近年深色主题的风潮兴于 Apple、Google,但其实黑色模式早在电脑诞生的初期就已经被使用。当时的设备仅能支持简单色系,彩色显示器是在 1980 年代后才逐渐普及。
后来Mac在 1984 年带来了全新界面,使用白色为界面底色,才一改业界黑底的显示,也是电脑的划时代改革,沿用至今。至于为何当年苹果会使用白色背景,这点苹果并未透露,但大概能够联想到是模拟「纸张」来符合人类的阅读习惯。
三、使用黑暗主题的平台
做为内容消费型的 Netflix,也以深色为设计基底,这使得用户能更集中注意在内容上,以延长使用时间,黑底白色,以显眼的色差让用户能够快速识别重要讯息。
黑暗主题的优缺点
2018 年,用户关系管理(CRM)软件服务提供商 SalesForce的设计师,为了研究哪种模式是最适合仪表板的,于是做了市调,大部分的用户反馈,深色主题的图表,会使反应更快且更加精准。这点在股票交易软件得到了验证。然而深色模式优劣个说纷纭,以下针对黑暗主题进行优缺点比较:
一、深色模式的优点:
1. 省电
普渡大学研究人员表示,当手机亮度设定30-40%时切换到深色模式时,平均能节省3 - 9%的电量;若亮度设定100%,切换到深色模式时,竟可以节省39 - 47%的电量。
2. 对视力低/强光敏感客户友善
虽然深色模式已被证实没有护眼的功能,但对于视力较低,或对强光敏感的用户而言,却是相对友善的。因为眼睛所需要接受的亮度面积大幅度的减少。
3. 低光环境专注提升也更舒适
亮色背景下的文字看久了容易疲乏,然而深色背景却能补足这个缺点,将重要内容置于焦点,令你的眼睛更舒适,尤其是在黑房或飞机等昏暗环境。
二、深色模式的缺点:
1. 习惯转换的不舒适感
散光为当代文明病,因于眼睛习惯在亮光下阅读暗色文字,当切换回暗色背景时,会让一些用户在阅读时感到不适。然这多出现于初始体验暗色模式的用户,大部分人在习惯这种模式之后,眼睛也会跟着适应。
2. 虹膜扩张引发的眼睛肌群疲乏
因虹膜在白底环境不需要太过扩张来吸收更多光线,但黑底的环境却需要仰赖虹膜扩张。因此若长期使用深色模式,容易使得眼睛肌群疲劳。
网页想要做暗色系,要留意什么?
市面上的网页设计,仍旧以白底、浅色底居多。为顾及网站的用户体验,制作深色网站时需要特别留意以下问题:
1. 避免使用纯黑色
高对比的色差容易让人视觉疲劳,这不仅体现在纯黑背景,纯白背景也有同样的情况。

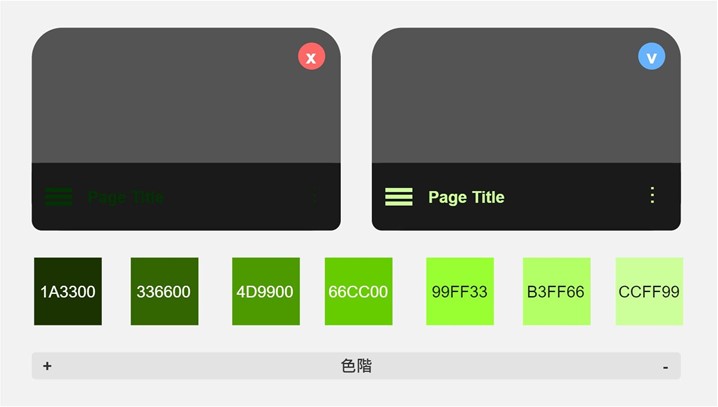
2. 调整文字与饰色的色阶
文字与装饰色 / 配色在深色背景里,宜使用较浅的色阶,使得阅读性提升。较浅的颜色不仅能加强UI视觉表现立,更能保持恰当对比度,减缓视觉疲劳。