在进行网站设计时,如何选择适合自己的平衡方式是很重要的。虽然对称看起来是一个安全而美观的选择,但它并不总是最佳选择。在某些情况下,不对称布局可能是您喜欢甚至需要的设计元素。
对称平衡
对称平衡是指均匀分布的构图,通过使用均匀分布的元素,设计师创造了视觉和谐。对称平衡是指由于元素均匀分布而在其轴上或围绕其轴线看起来相同的对象或构图。因此,该组合物感觉安全稳定。

对称平衡的类型
反射对称性、旋转对称性和平移对称性是在网页设计中使用对称平衡的不同类型。
不对称平衡
不对称平衡是指具有不均匀分布元素的对象或组合。不对称的不平衡性质会给观众带来不安和紧张。不对称平衡完全与视觉重量有关。通过在构图的另一侧添加足够的元素或深度,我们降低了主导元素的力量。

在网页设计中使用不对称平衡
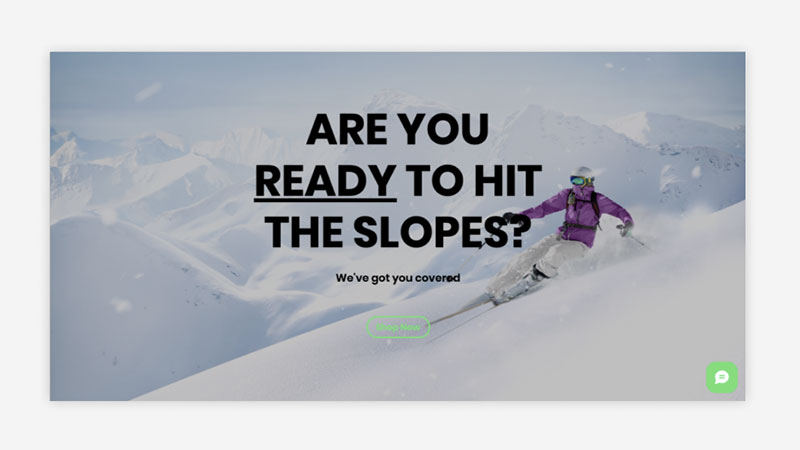
不对称的平衡使不对称成为网页设计的有效方法。如果做得好,它会比对称的对应物感觉更现代、更有活力和更有活力。由于用户会发现不对称平衡的对象和布局更有趣,因此您可以更好地控制他们将关注哪些页面元素,从而确保他们发现所需的一切。
选择合适的平衡方式
使用对称平衡的设计在美学上令人愉悦。但是对称平衡协调界面内的所有元素,没有任何摩擦,这有时会使对称的设计变得单调乏味。对称平衡最适合用于更正式的活动和扣子企业。
由于不对称的设计感觉不均匀,因此会产生紧张或混乱。不对称往往更具动态性,可以使游客感到更加兴奋和精力充沛。处理运动、运动和其他活动的品牌应考虑使用不对称平衡。
无论您选择哪种平衡方式,都需要记住一个重要原则:平衡是设计的关键。通过选择适合您的品牌的平衡方式,您可以在网站设计中取得最佳效果。
您可以通过以下几种方式来使用不对称平衡:
对齐与对称的混合
对齐是指设计中的元素沿着水平或垂直轴线对齐。当您将对齐与对称平衡相结合时,可以使设计感觉更加平衡和统一。
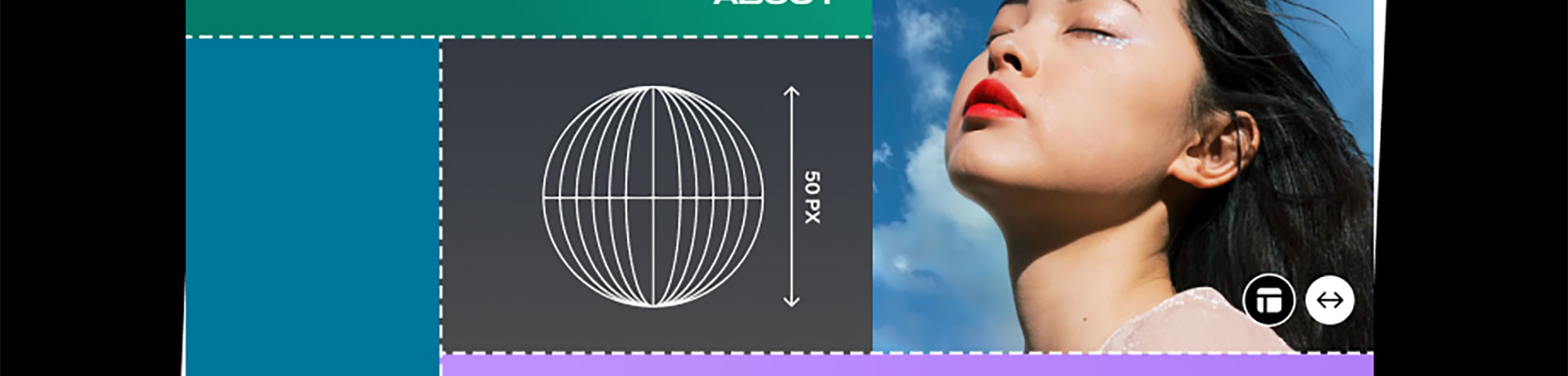
在下面的示例中,每个文本框都沿中心轴线对齐。但是,其中两个框在内容方面与另外两个框不同。这种混合方法可以在您的网站设计中为某些元素添加活力和亮点:

平衡视觉重量
如果您的设计的左侧看起来比右侧重,则可以通过向右侧添加一些元素来平衡其视觉重量。类似地,如果底部看起来比顶部重,则可以通过向顶部添加元素来平衡。
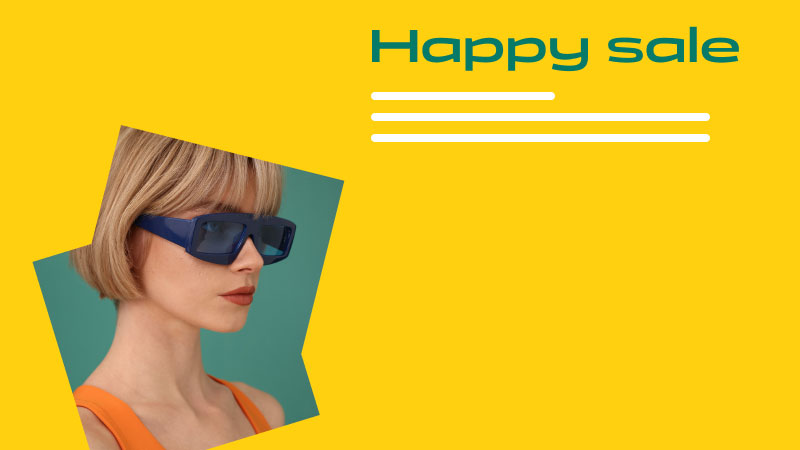
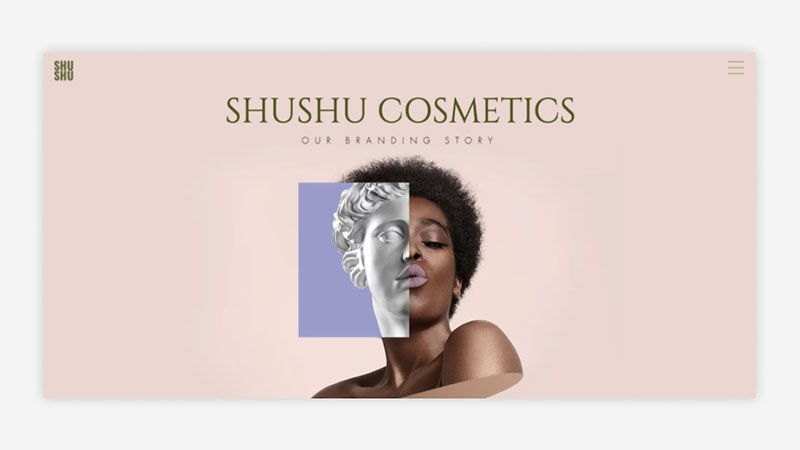
在下面的示例中,右侧的图片内容更多,因此视觉重量更重。但是,通过文本内容的对称来平衡视觉重量:

使用颜色和纹理
颜色和纹理可以帮助您平衡不对称的设计。例如,深色或重复的纹理可以用于向较轻或更平滑的区域添加视觉重量。颜色也可以用于吸引视线并平衡不对称的布局。
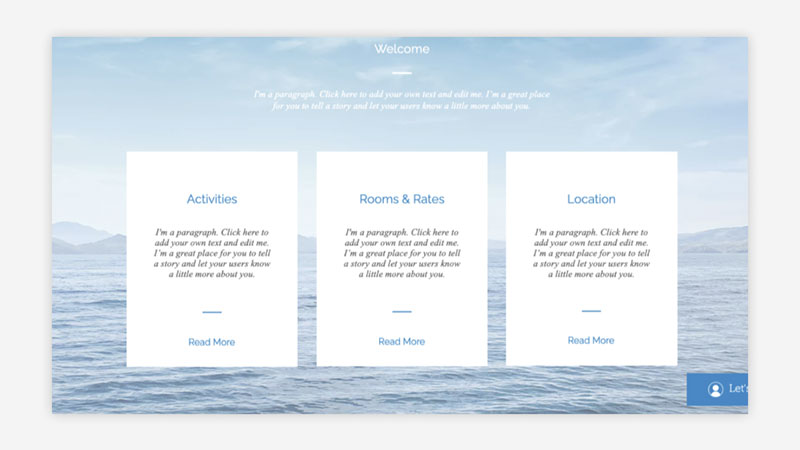
在下面的示例中,蓝色框引起了视线,使设计感觉更平衡:

结论
对称和不对称平衡都可以用于网页设计,但它们的使用取决于您的品牌标识、个性和网站设计目标。对称平衡可以创建简洁、稳定的设计,而不对称平衡则更具有活力和动态性。
无论您选择哪种平衡,都需要记住平衡是关键。使用对称平衡时,尽可能均匀地分配元素。在不对称平衡中,确保视觉重量得到平衡并添加必要的元素以保持视觉平衡。
如果您需要帮助决定哪种平衡最适合您的网站,请咨询南京网站设计公司浪知潮,我们将帮助您创建具有吸引力和效果的网站设计。