规划您的网站布局就像打好基础一样重要,因为它将决定您网站每个页面上视觉元素的排列和顺序。这个关键步骤在网页设计中起到了关键作用,影响着网站的外观、可用性和传达信息的能力。

确定网站的最佳布局可以根据多种因素来决定,例如网站的目标、想要传达给观众的信息和内容的类型。虽然没有适用于所有情况的解决方案,但大致可以分为两个主要方向:
1. 适应内容的布局:根据内容的类型选择合适的布局。例如,如果您的网站展示产品,您可能会选择一个注重图像展示,给予图片足够空间的布局。而博客布局则需要以有组织的方式呈现新的信息。
2. 常见布局:有许多经过验证的常见网站布局可供选择。这些布局通常很受用户欢迎,因为它们基于用户对其他网站的期望和经验。由于这些布局通常更直观和易于使用,所以非常适合初学者。
当设计您自己的网站时,可以使用各种类型的网站模板为网站布局提供基础框架。如果您要从头开始设计布局,建议使用线框图进行规划。这个过程允许您在实施之前草拟网站的布局。
网页设计的功能组件
网站的功能组件指的是网站的运作方式,包括速度、易用性和可以执行的特定操作等方面。
回想起当今网站的快速高效运作,我们走了很长一段路。随着整个网页设计行业的进步,我们利用现代工具来确保网站的良好运行和符合用户期望的易用性,这对我们来说是最有利的。
让我们回顾一下网页设计的功能组件,它们将影响您的网站的功能:
导航

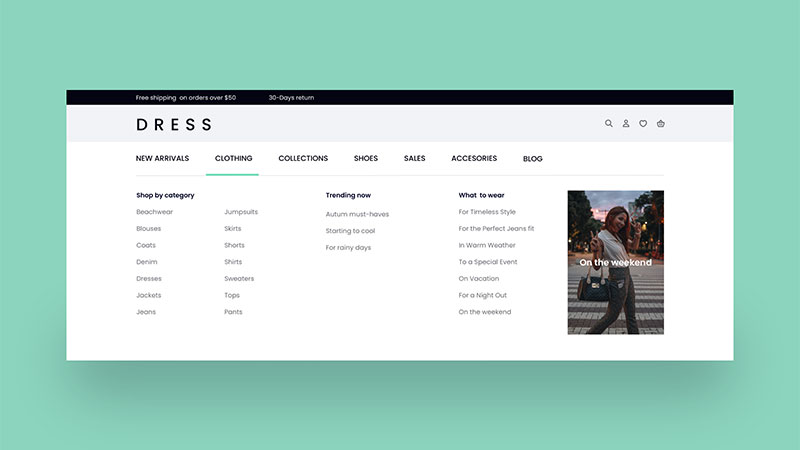
一个网页设计可以由多个页面和项目组成,导航是帮助访问者在网站上找到所需内容的功能。通过添加导航菜单可以为访问者提供流畅的导航体验。网站的菜单链接到网站上的不同页面和部分,帮助用户在其中进行导航。
根据网站的设计,可以选择以下类型的菜单布局:
- 经典导航菜单:常见的菜单类型,通常位于网站的顶部,并以水平列表显示。
- 粘性菜单:也称为固定或浮动菜单,在访问者向下滚动网站时,菜单会保持位置不变。
- 汉堡菜单:由三条水平线组成的图标,点击后会打开完整的菜单。
- 下拉菜单:当访问者点击或悬停在菜单上的某个项目时,会显示其他项目的列表。
- 侧边栏菜单:位于网页左侧或右侧的菜单项列表。
速度

速度指网站加载完成所需的时间。没有人,特别是在我们这个快节奏的时代,喜欢加载缓慢的网站。网站必须运行快速。事实上,研究表明,当网页加载时间超过38秒时,跳出率会增加3%。无论网页设计多漂亮,如果不能提供流畅的浏览体验给访问者,就无法与竞争对手抗衡。
许多因素会影响页面加载时间,有些与访问者自身设备或互联网连接有关,而另一些则与他们尝试浏览的网站有关。如今,有一些有效的实践方法和工具可以检查您的网站性能并提高页面加载速度。您还可以在此处了解更多关于Wix性能的信息。
搜索引擎优化
搜索引擎优化(SEO)是优化网站以在搜索引擎中获得较高排名的过程。由于SEO对网站的成功非常重要,因此我们认为它应该作为功能组件之一。如果能让更多人通过谷歌找到您的网站,意味着有更多访问者将使用您的网站。
虽然SEO是一个持续的任务,但您可以在网站设计初期就采取一些步骤来与SEO整合。例如,在您的内容中包含标题、为图像添加替代文本、在相关页面上使用元描述,并选择代表您品牌或业务的域名。您可以使用Wix的SEO解决方案,它为您的网站提供了内置的基础架构,以支持良好的性能。
在发布之前,还可以采取其他常见的SEO做法,例如在您的内容中包含标题、为图像添加替代文本、在相关页面上使用元描述,并选择代表您品牌或业务的域名。
用户体验

自从1980年代计算机的广泛应用以来,科技行业一直致力于探索人类与技术之间更好的互动方式。这就是UX设计或用户体验的实践,当它被正确应用于网页设计时,会对用户的旅程产生重大影响。
UX这个词通常与“用户界面”设计或“可用性”互换使用,但实际上它们都是更大的UX愿景的一部分。虽然UX设计师关注产品的这些方面,但他们也参与整个过程,寻求改进和开发产品、品牌、设计、可用性和功能的方法。
这个过程旨在通过改进以下七个因素来确保网站包含高质量的交互、内容、产品和服务:有用性、可用性、可查找性、可信度、合意性、访问性、价值性。
自适应设计与响应式设计
如今,移动设备占据了在线流量的一半以上,因此将我们的网站适应小屏幕变得至关重要。有两种类型的设计可以将网页设计从桌面版本转变为移动版本:自适应设计和响应式设计。了解它们之间的区别非常有用,尤其是在选择最适合您的网站构建器时,因为大多数平台都支持其中一种方式:
- 自适应设计涉及创建同一网站的不同版本,每个版本可以适应不同尺寸的屏幕或浏览器宽度。
- 响应式设计涉及创建具有灵活网格的网站,它会根据查看设备的屏幕大小和方向而呈现出不同样式的外观。



