
设计对内容可见性有很大的影响,SEO也是如此。但是,一些关键的SEO概念使网页设计师难以正确理解。这可能会产生一个问题:大多数精心设计的网站针对SEO优化都非常差。
以下是我们将在本文中介绍的内容概述:
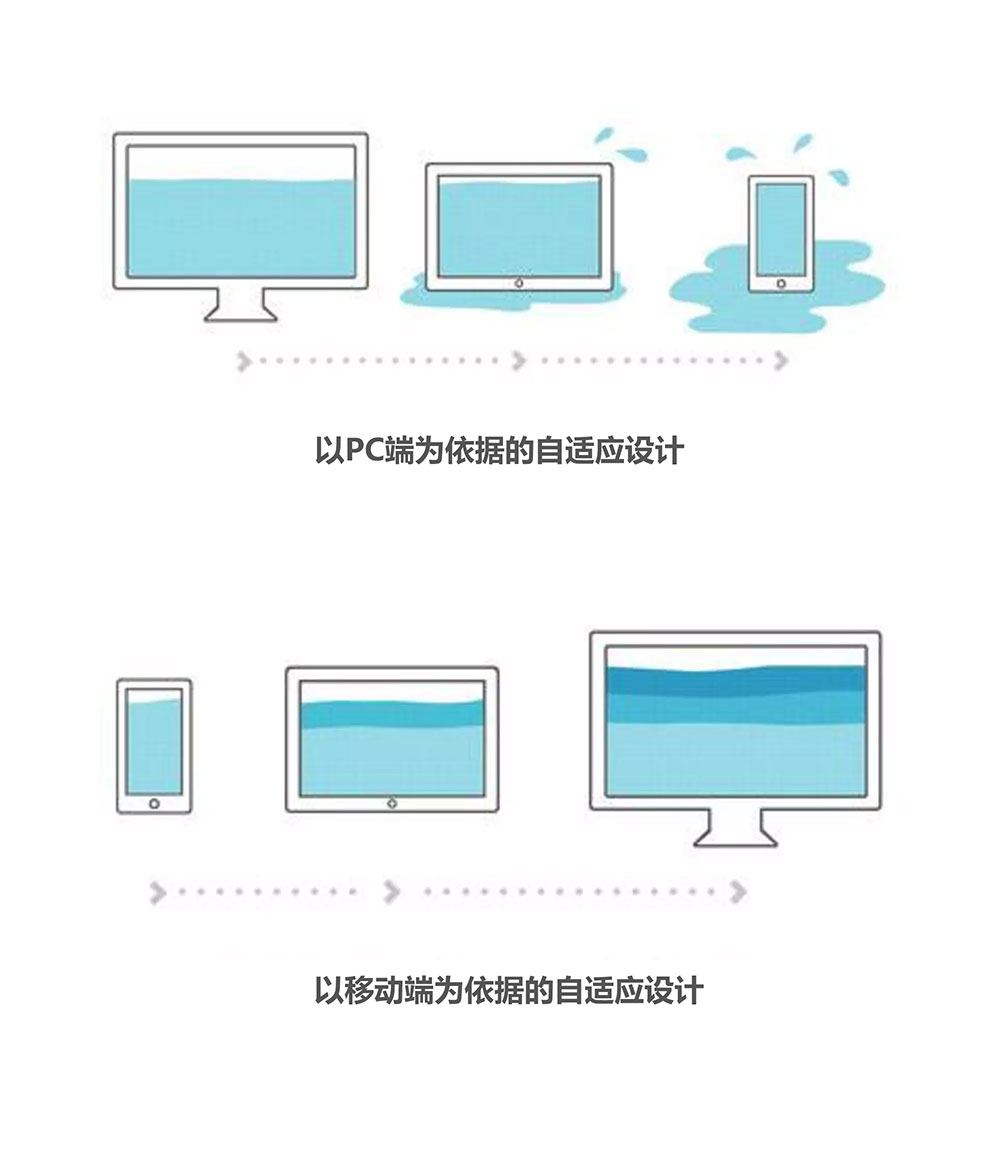
- 首先为搜索引擎设计移动端
- 结构内容具有自然可见性
- 关注用户意图(而非关键词)
- 通过内部链接发送正确的信号
- 图片SEO快速指南
- 避免使用弹出式窗口
首先为搜索引擎设计移动端
2020年,搜索引擎将优先考虑移动端,并依据移动端建立索引。那么,这对网站设计有何影响?
好吧,这意味着您的网站应该具有响应能力。自适应设计并不是要使元素适合各种屏幕。这与可用性有关。这需要将您的思维转变为在多个设备上设计一致的高质量体验。
用户访问网站时需要注意以下几件事:
- 灵活的文字和图像。人们应该能够查看图像和阅读文本。没有人喜欢看着像素,希望它们能变成可读取的图像。
- 为设计更改定义了断点。您可以通过CSS媒介查询来实现。
- 能够在所有设备上使用您的网站。这可能意味着能够以纵向或横向模式使用您的网站,而不会丢失一半功能或使用不起作用的按钮。
- 旨在保持比例的自适应站点。
由于这不是主要主题,因此我们不会详细介绍如何创建出色的响应式网站。但是,如果您想深入研究这个有趣的主题,可以咨询我们的在线客服。
您是否需要具体的视觉效果来帮助您理解为什么必须从一开始就考虑事物的移动性?我们提供了绝佳的设计图,以使您明白这一点:

为较小的屏幕制作内容
您的内容应与您的设计一样敏感。使内容对用户具有响应性的第一步是了解用户的行为和偏好。
- 内容应该吸引人,以便用户滚动阅读更多内容;
- 停止思考文字。动画gif,视频,信息图表都是非常有用的内容类型,非常适合移动设备使用;
- 保持标题简短诱人。您需要说服访问者单击某篇文章,否则文本墙将无法实现;
- 不同的设备有时可能意味着不同的期望或不同的用户需求。您的内容应反映出这一点。
关于响应式设计的SEO技巧:
- 百度提供了移动友好的测试工具。不过请小心:此工具可帮助您达到百度的设计标准,但这并不意味着您的网站已针对移动体验进行了完美优化。
- 使用谷歌的管理员工具中的“获取并呈现”功能,测试Google机器人如何查看您的网站。您可以测试台式机和移动设备的格式,以了解人类用户和Google漫游器如何看到您的网站。
搜索引擎爬网技术:使机器人更聪明
搜索引擎以某种方式来搜寻网站。我们称其为“爬网技术”。新的搜索引擎的爬网技术已经发展了很多:它可以本地处理AJAX和JavaScript。这意味着,在2020年,爬网机器人可以“查看”您的更多内容,这些内容可能已经隐藏在某些代码后面。
例如,搜索引擎的新移动索引将调整隐藏在标签中的内容的影响(使用JavaScript)。进行此更改之前,最佳实践是不惜一切代价避免隐藏内容,因为它对SEO的效果不佳。
有效可见性的网站结构
SEO专家认为页面结构是搜索引擎机器人可以访问的路径。这意味着我们将着眼于页面设计以快速确定什么是H1,H2和H3标签。网站结构应该有意义。这意味着它应该成为机器人可以遵循的路径。如果您对所有这些听起来都很熟悉,则可能是由于还使用了内容层次结构来提高可访问性。SEO和可访问性如何使用H标签之间存在一些细微的差异:
- SEO专注于H1到H3标签,而可访问性则使用所有H标签(H1到H6)。
- SEO专家建议每页使用一个H1标签,而可访问性则每页使用多个H1标签。尽管谷歌过去曾说过在一个页面上接受多个H1标签,但多年的经验表明,单个H1标签可以更好地帮助您进行排名。
SEO专家通过在页面上显示标题来调查内容结构。您可以使用Web Developer Toolbar扩展(在Chrome和Firefox上可用)快速进行相同类型的检查。如果进入信息部分并单击“查看文档大纲”,则会在浏览器中打开一个带有内容层次结构的选项卡。
SEO技巧,以使内容层次结构正确
内容层次结构不应包含侧栏,页眉或页脚。为什么?因为如果我们谈论的是巧克力食谱,并且您向机器人展示的第一件事就是侧边栏为您的时事通讯推荐了一份注册表单,那么它就达不到用户的期望(提示:除非时事通讯注册承诺要一块巧克力蛋糕晚餐,您将有很多失望的用户)。
如果回到Canva页面,您会看到“相关文章”和其他H标签不应属于此页面的内容层次结构,因为它们不能反映该特定页面的内容。尽管HTML5标准建议对边栏,页眉和页脚使用H标签,但它与SEO不太兼容。
内容数量变化:长篇内容正在增加
创建内容对于在搜索引擎中排名至关重要。用文案撰写的方式来说,这种类型的内容通常是核心页面的一部分。它可以采用教程和FAQ页面的形式,但是基础内容是网站排名靠前的基础。因此,它是网络营销吸引访客,反向链接并在行业市场中定位品牌的宝贵资产。
在过去,400字的页面被认为是搜索引擎排名中的“长篇”内容。如今,多于1000、2000甚至3000个字的长篇内容经常比短格式内容好。这意味着您需要开始进行规划和设计,以使长格式内容引人入胜并且可滚动。设计交互应该在美学上令人愉悦,即使对于庞大的内容(如核心内容页),也应创建一致的体验。长篇内容是营造沉浸式和引人入胜的体验的好方法。
当然,由于机器学习,位置数据,语言和许多其他排名因素,这些结果在不断变化。但是,这很好地表明了用户的意图和长篇幅的内容是从目标受众那里获得可见性的好方法。
设计长篇内容的技巧
以下是一些技巧,可帮助您设计长格式内容:
- 间距至关重要。空格有助于使内容更易于人眼扫描。
- 视觉提示有助于导航。鼓励用户采取行动,而又不背离所讲的故事。
- 通过插图或视频动画增强内容,以保持用户的参与度。
- 印刷术是打破文本单调并保持页面视觉流动的好方法。
- 直观的滚动帮助使滚动过程感觉无缝。始终在信息中提供清晰的导航路径。
- 提供里程碑。时间指示器非常有助于读者在阅读内容时获得成就感。
用户意图至关重要
在过去的几年中,搜索引擎得到了长足的发展。它的目标一直是让其机器人模仿人类行为来帮助评估网站。这意味着搜索引擎优化已超越了“关键词”,并试图了解用户在搜索引擎中键入的搜索查询背后的意图。
例如,如果您致力于优化银行应用程序的内容并进行关键词研究,您会发现经常出现“免费iPad”一词。直到您意识到大多数银行过去都在进行促销活动,以便为每个新开设的帐户提供免费的iPad,这才有意义。有鉴于此,我们知道,将“免费iPad”用作未操作此类促销活动的银行使用的应用程序的关键词不是一个好主意。
用户意图很重要,除非您希望按可能带来不合格流量的字词进行排名。这是否意味着关键词研究现在毫无用处?当然不是!这仅意味着,我们进行关键词研究的方式现已融合了UX用户体验的方式。
研究用户意图
用户体验对于SEO至关重要。我们还关注用户意图。用户进行的搜索查询为我们提供了有关人们如何看待内容,产品和服务的宝贵见解。研究用户意图可以帮助发现用户的需求,问题和愿望。搜索引擎通过以下要点来发现用户意图:
- 我想知道。用户在此阶段需要信息或灵感。查询通常是对话式的-它始于问题。由于用户不知道解决方案,有时甚至不知道用什么词来形容他们的兴趣,因此查询总是有些模糊。
- 我想去。位置,位置,位置!发出当地意图的查询正在逐渐普及。我们不要任何类型的餐厅;重要的是最接近我们/我们所在地区最好的那个。好吧,这可以在包含“靠近我”或特定城市或社区的查询中看到。本地化对人类很重要。
- 我想要做。人们还会搜索他们想做的事情。这是教程的关键。广告有望快速减肥,但精明的企业家应告诉您如何详细减肥。
- 我想买。客户展示了很明确的在线购买意图。他们希望“交易”或“评论”做出决定。
发现用户意图
您的UX或设计策略应反映出用户意图的这些各个阶段。在您所做的字词上稍作调整会带来很大的不同。那么如何发现用户意图呢?我们建议您使用Google Search Console,以获取有关用户如何找到您的见解。这个免费的工具可帮助您发现用户搜索以找到您的内容的某些关键词。让我们看两个可以帮助您发现或验证用户意图的工具。最重要的是,它们是免费的!
Google趋势
Google趋势是一种很好的方法,可以验证某事物的受欢迎程度是上升,下降还是稳定。它在本地提供数据,并允许您比较两个查询以查看哪个查询更受欢迎。该工具是免费的且易于访问(与AdWords中的“关键词规划工具”工具相比,该工具需要一个帐户,而且更麻烦)。
公众问答
公众稳问答是一种快速查看人们在正在寻找什么的好方法:通过百度知道、悟空问答等问答平台来了解人们的需求。它不像SEO专家使用的某些工具那样精确,但是请记住,我们并不是在要求设计师和UX专家成为搜索引擎优化专家!注意:此工具不会提供统计数据或本地数据。此处无需教程,只需尝试一下即可!
内部链接:因为我们都有最喜欢的页面
您网站上的链接向搜索引擎机器人发出了信号,表明您发现哪些页面比网站上的其他页面更有价值。对于寻求优化站点内容的SEO来说,这是主要关注的问题之一。经过深思熟虑的内部链接结构可为SEO和UX带来好处:
- 内部链接有助于根据与常规导航不同的类别来组织内容;
- 它为用户提供了更多与您的网站进行交互的方式;
- 它显示了搜索引擎机器人从您的角度来看哪些页面很重要;
- 它为每个链接提供清晰的标签并提供上下文。
这是内部链接的快速入门:
- 主页往往是网站上最权威的页面。因此,这是一个很棒的页面,可指向您想要提高SEO的其他页面。
- 主页链接中的所有页面通常会被搜索引擎机器人解释为重要。
- 停止在整个网站上使用通用关键词锚。它可能是垃圾邮件。“阅读更多”和“单击此处”为用户和机器人提供的上下文很少。
- 利用导航栏,菜单,页脚和面包屑链接为您的关键页面提供足够的可见性。
- CTA文字也应清晰明确,以鼓励转换。
- 收藏内容中的链接:它具有高度的上下文关系,比在网站上可以找到的通用锚文本或页脚或侧边栏链接具有更大的影响力。
- 根据百度的说法:链接在页面中的位置无关紧要。但是,SEO倾向于选择页面上较高的链接。
- 搜索引擎更容易“评估”文本内容中的链接而不是图像锚点,因为通常情况下,图像没有清晰的上下文ALT属性。
图片搜索引擎优化
图片SEO是SEO不同类型网站的重要组成部分。博客和电子商务网站严重依赖视觉项目来吸引访问量。内容和可购买媒体的社会发现增加了访问量。
我们不会详细介绍如何优化ALT属性和文件名,因为其他文章对此做得很好。但是,让我们看一下我们倾向于在网络上使用的一些主要图像格式(而且搜索引擎能够无任何问题地进行抓取):
- JPEG最适合与人,地点或事物结合的照片或设计。
- PNG最适合具有透明背景的图像。
- GIF最适合动画GIF,否则,请使用JPG格式。
越小越好:有关图像压缩的一些技巧
搜索引擎偏爱较小的图像,越小越好。但是,您可能会遇到一个隐藏的问题:CMS。您可以上传一张图像,但是CMS可以创建更多图像。例如,WordPress经常会为每个图像创建3至5个不同大小的变体。这意味着图像可以快速影响您的性能。解决此问题的最佳方法是压缩图像。
不要相信GOOGLE PAGE SPEED
不确定图像是否会拖累性能?从您的网站上浏览一个页面,通过在线优化器进行浏览,看看结果如何!如果您打算使用Google Page Speed Insights,则需要考虑以下事实:该工具使用一种特定的算法来分析图像。有时,您的图片会使用Google工具未检测到的另一种算法进行完美优化。这可能会导致错误的肯定结果,告诉您优化已经优化的图像。
可以使用的工具
如果要开始使用图像压缩,可以采用以下三种方法:
- 开始在照片编辑工具中压缩图像(大多数工具具有“网络导出”类型的功能)。
- 安装与CMS兼容的插件或模块即可为您完成工作。Shortpixel是用于WordPress的一个很好的工具。它是免费的,因此您可以优化到一定程度的免费,然后在需要压缩更多图像时进行升级。最好的是,它可以保留备份,以防万一您要还原所做的更改。您可以使用EWWWW或Short Pixel之类的服务。
- 使用API或脚本为您压缩图像。Kraken.io提供了可靠的API来完成工作。您可以使用Image Optim或Kraken之类的服务。
有损与无损图像压缩
图像压缩有两种形式:有损和无损。没有用于优化图像的魔术棒。这取决于您用于优化每个图像的算法。
有损并不意味着图像不好。JPEGS和GIFS是我们一直在线使用的有损图像格式。与代码不同,您可以从图像中删除数据,而不会破坏整个文件。因为我们以不同的方式对不同的颜色敏感,所以我们的眼睛可以忍受一些数据丢失。通常,对图像应用50%的压缩将使其文件大小减少90%。超出此范围不值得承担图像降级的风险,因为它会引起您的访客注意。当涉及有损图像压缩时,它是在质量和尺寸之间寻求折衷。
无损图像压缩专注于从JPEG和PNG文件中删除元数据。这意味着您将不得不寻找其他方式来优化您的加载时间,因为图像总是比使用有损压缩优化的图像更重。
带有文字的横幅
曾经开过Pinterest吗?您将看到一面带有文字的图像墙。SEO中许多人的现实情况是搜索引擎机器人无法阅读有关如何“炸鸡面条汤”或您最喜欢的迪士尼夫妇的所有内容。搜索引擎可以读取图像文件名和图像ALT文本。因此,在设计包含文本的营销标语时考虑这一点至关重要。始终确保已优化图像文件名和图像ALT属性,以向搜索引擎提供有关图像上写内容的线索。如果可能,请在代码中提供带有文本覆盖的图像内容。这样,谷歌将能够阅读它!
这是一个快速清单,可以帮助您优化图像的ALT属性:
- ALT属性不能太长:目标为12个字以内。
- ALT属性应该描述图像本身,而不是图像所包围的内容(如果您的图片是一棵棕榈树,请不要将其标题为“要参观的十大海滩”)。
- ALT属性应使用正确的语言。这是一个具体示例:如果页面是用法语编写的,则不要为其中的图像提供英语ALT属性。
- ALT属性可以像普通句子一样书写。无需用破折号分隔单词,可以使用空格。
- ALT属性应以人类友好的方式进行描述。它们不包含一系列用逗号分隔的关键词!
手机视觉干扰的惩罚
搜索引擎制定了新的设计惩罚措施,以影响网站在其结果页面上的移动排名。如果您想了解更多信息,可以阅读有关该主题的深入文章。底线:避免在搜索引擎编制索引的移动目标网页上出现不请自来的插页式广告。
SEO确实有指南,但我们没有视觉创造力来提供符合标准的极致解决方案。
从本质上讲,营销人员长期以来一直将插页式广告作为促销工具来帮助他们吸引和转化访问者。插页式广告可以定义为阻止网站主要内容的内容。如果您的弹出窗口涵盖了移动屏幕上显示的主要内容,则该弹出窗口在没有用户交互的情况下出现,则很可能会触发算法惩罚。
提示如何避免惩罚
- 没有弹出窗口;
- 无滑轨;
- 插页式广告不能占据屏幕的20%以上;
- 将其替换为页面顶部或底部的非侵入式功能区;
- 或选择位于页面中间或末尾的嵌入式Optin框。
有些人可能永远看不到您的设计
在网络上寻找信息时,人们越来越多地选择声音搜索。超过55%的青少年和41%的成年人使用语音搜索。令人惊讶的是,这种普遍现象是最近才出现的:大多数人始于2019年。
用户以对话的方式从搜索引擎查询信息。这为网站设计增加了一层复杂性:为可能从未体验过网站视觉效果的用户量身定制体验。例如,发出请求时,搜索引擎可以“读出”网站摘要信息。这是对旧概念的新颠覆。
毕竟,这是对可访问性的扩展。但是,这一次意味着大多数用户将依赖于可访问性来获取信息内容。为语音搜索进行设计意味着优先考虑让您的设计被听到而不是被看到。对于那些有兴趣将设计一直扩展到代码的人,应该研究丰富的摘录对数据结构的影响以及在搜索引擎结果页中的可见度。
设计和用户体验影响SEO
这是本文的快速备忘单。它包含您可以通过UX和设计来改善SEO的具体操作:
- 搜索引擎将根据其移动体验开始对网站进行排名。查看您的移动版本的可用性,以确保您已准备好应对搜索引擎即将进行的更改。
- 检查页面的内容组织。H1,H2和H3标签应有助于在机器人可以遵循的内容中创建一条路径。
- 关键词策略采用UX方法,以达到用户搜索意图的核心,以精心制作排名最佳的优化内容。
- 内部链接很重要:您网站上的链接正在向搜索引擎机器人发出信号,表明您发现哪些页面比网站上的其他页面更有价值。
- 使图像更具可见性:优化文件名,ALT属性,并考虑搜索引擎机器人如何“读取”图像。
- 现在,移动算法惩罚包括弹出窗口,标语和其他类型的插页式广告。如果您想在移动搜索结果中保持良好的排名,请避免在目标网页上插入不请自来的插页式广告。
- 随着搜索引擎APP的兴起,语音搜索的设计很快就会成为现实。这将意味着优先考虑让您的设计被听到而不是被看到。



