
可折叠设备带来了"可折叠网络"的话题,以及长期存在的网络惯例可能正面临严重变革的想法。这是炒作,还是变得灵活?经过多年的讨论,试验和稳定的智能手机销售,可折叠设备终于进入了市场。三星,华为和摩托罗拉都已经发布了具有可折叠屏幕的手机,并且像苹果这样的公司也不甘落后,也将发布类似产品。真的,"可折叠网络"来了。
它的设备有多种形式,从笔记本电脑到手机,再到新型的双屏混合屏幕。对于此类新的小物件,没有万能的定义,但大多数都属于以下两类之一。"可折叠"是指屏幕完全折叠起来的设备,而在"双屏"上,屏幕是分开的,但可以用作一个屏幕。在网站建设方面,这两种类型可能会遵循相似的规则。如果这项技术取得重大进展,那么网站建设可能面临十年来最大的变革。
听起来很令人兴奋,但这实际上意味着什么呢?"可折叠网络"将带来新的挑战,新的机遇,并且极有可能带来新的技术。"可折叠网络"可能是自智能手机以来最大的一次变革。用户和开发人员都已经习惯了这种建站方式:适应台式机和移动设备以及大量平板电脑。如果您以为自己已经了解了响应式设计,那么您什么都没看到。
新的Web标准,新的经验和新的问题
自1970年代以来,一直在研究柔性屏幕技术,但直到2000年才认真地进行了开发。直到最近几年,各种形状和尺寸的消费类设备才开始进入市场。
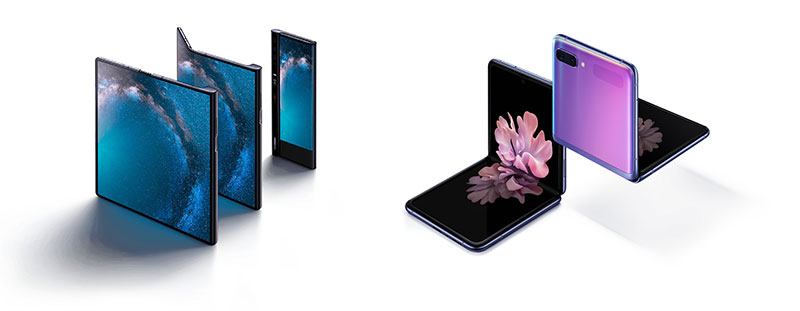
某些产品(例如Galaxy Z Flip)模仿了老式的翻盖电话。其他产品(例如Huawei Mate X)的屏幕则包裹在手机的外部。像电子书一样,还有更多的内置物,当设备完全打开时,两个内部显示屏将变成一个。通常情况下,外部有一个较小的单独屏幕,因此用户在使用时不必展开屏幕。

华为Mate X和三星Galaxy Z Flip。
可折叠设备即将到来,这不是重点。这里的重点是该技术将如何影响Web开发人员,UX设计人员以及将提供优质浏览体验的其他业务。
CSS和JAVASCRIPT的更新
新硬件意味着技术更新。微软对可折叠技术的到来特别敏感,部分原因是该公司正在开发自己的可折叠设备。三位Microsoft开发人员Bogdan Brinza,Daniel Libby和Zouhir Chahoud已发布了一个解释器,他们在其中提出了新的JavaScript API和CSS集合。Chahoud 在2月3日的GitHub帖子上对此进行了扩展。
它们重点介绍了可折叠设备的潜在问题,包括:
可折叠市场中的各种硬件。
有些设备是无缝的,而其他设备则不是,它们的形状千差万别。Windows Surface Duo和Galaxy Fold的形状都像书本-一个带有接缝,一个没有接缝。无缝的摩托罗拉Razr可以追溯到古老的翻盖手机,屏幕的两个"一半"比正方形更接近正方形。同样要考虑的是,只有三部分的可折叠显示屏出现在场景中只是时间问题。折叠式产品的形状和尺寸变化很大,因此针对_class _of设备而不是特定的硬件非常重要。"折叠区域"功能。
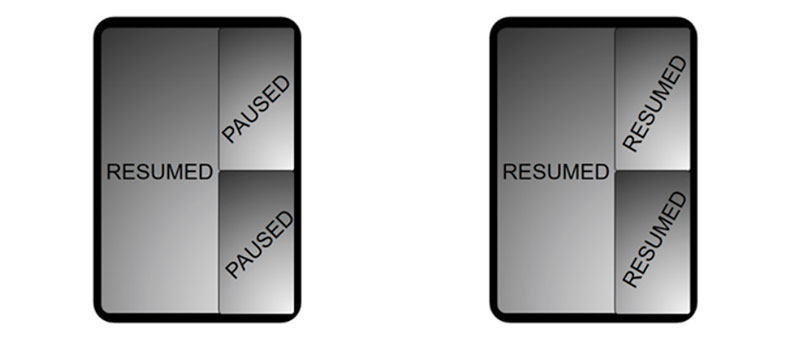
可折叠屏幕的奇迹需要做出一些牺牲。一个主要的问题是折叠附近屏幕的潜在尴尬。位于部分折叠的屏幕接缝上或跨接缝的内容可能难以查看或与之交互。书和杂志倾向于避免跨页打印内容。对于可折叠屏幕,同样可能适用。此外,一些可用性测试表明,触摸屏的响应能力在可折叠产品上不那么可靠。
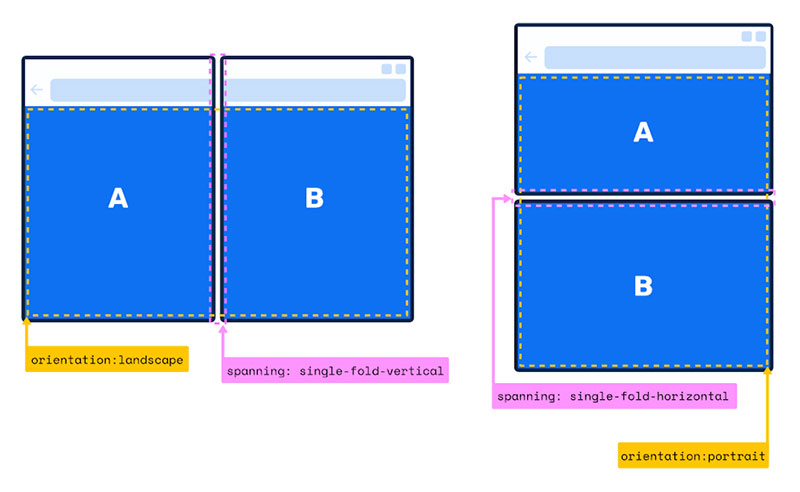
为了解决这些问题和其他问题,Brinza,Libby和Chahoud提出了跨CSS媒体功能,该功能可以测试浏览器窗口是跨两个屏幕显示还是跨折显示。如果是这样,则可以将内容相对于折痕或接缝定位。这参与了响应式设计的不断发展,而响应式设计越来越需要考虑的不仅仅是屏幕尺寸。
因此,还提出了环境变量,提供了识别段大小和方向的方法。这样的添加将有效地使网站在三个维度上塑造自己。平坦的页面与L形的页面的行为可能有所不同。
CSS建议随附有JavaScript API的新Window Segments枚举,该枚举将使网站的行为更加动态。例如,显示的内容可能会根据屏幕是否弯曲而发生变化,或者会根据用户是否触摸显示器的另一半而表现不同。新的JavaScript API还改进了无法使用CSS的非文档对象模型目标(例如Canvas2d或WebGL)的功能。

网站将能够围绕设备的接缝塑造自己。
这些提议所占的比例不超过两个屏幕或细分,但目前看来技术正朝着这个方向发展。如果实施这些建议,它们将为响应式网页设计增加新的层。当我们不再能够假定站点仅需要在单个矩形空间中运行时,可能就要到了。新的CSS和JavaScript规范(例如Brinza,Libby和Chahoud提出的规范)将为开发人员提供一些解决方案。
Chahoud不会遇到很多麻烦的问题:
"我们将双屏和可折叠设备视为另一个响应式Web设计目标,多年来,Web开发人员已经使用针对手机,台式机,平板电脑等的CSS来做这些事情。"
如果新的Web设计保持领先于技术,则开发人员将能够集中精力改善其网站的功能。
全新的折叠屏和双屏体验
改进的功能涉及什么?主要要点之一是镇上有新的折叠。尽管"翻折以上"已经存在了很长时间,但一直在进行滚动,但开发人员很快将不得不在页面中间对折。
至少,这可能意味着调整内容,这样用户就不必与折叠中的任何内容进行交互。如果将触摸控件限制在折叠位置,或者设备被部分折叠,则有意义的是重新放置某些元素,使它们位于屏幕的另一半。

可折叠产品为双屏移动设计提供了新的机会。
在更雄心勃勃的方面,可折叠设备有效地意味着迷你双屏设置,其中两半显示屏可用于不同的事物。的确,当您折叠可折叠的网页时,它与Nintendo DS之类的设备有着千丝万缕的相似之处,Nintendo DS是具有两个屏幕的单个设备。从那时起,技术取得了长足的进步,可以将两个显示器无缝连接在一起,但是核心体验却非常相似。

我们已经看到了未来,但如今它看起来有点像2004年的任天堂DS。
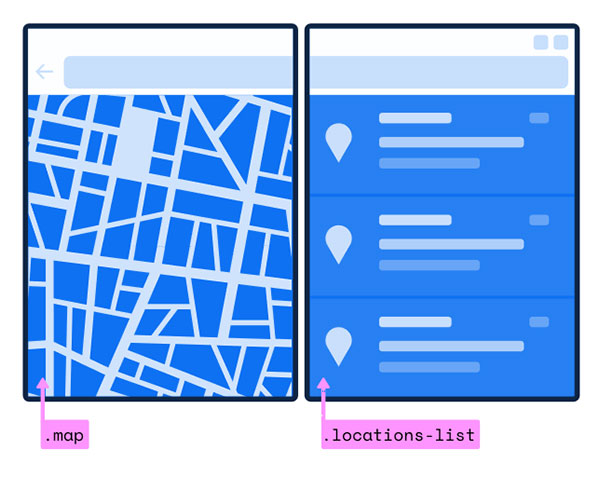
在网页设计方面,这允许以更像应用程序的方式呈现内容。Chahoud说:"我相信针对双屏或可折叠设备的设计将是位于底部的两列网格,代表可用的逻辑或物理显示区域。" 三星开发人员文档甚至更进一步,建议辅助显示器本身可以分为两个,总共提供三个单独的"屏幕"。

为什么要停在两个屏幕上?可折叠的网络可能是多个窗口的世界。
在烹饪网站上,这可能意味着将食谱放在一个屏幕上,将食材放在另一个屏幕上。在新闻网站上,这可能意味着要在一个屏幕上复制文章,在另一个屏幕上进行相关阅读。与以往一样,它取决于内容。可折叠网络在最雄心勃勃的情况下可以像双手机屏幕一样运作。
改善用户体验
对于许多人来说,可折叠设备的兴起并不会改变游戏规则,而只是改善用户体验。我们应该将可折叠网站视为进化而不是革命。不是因为具有双屏功能,而是因为它们使平板电脑的使用体验更加便携,从而满足了"我可以随身携带的平板电脑"的愿望。
平板手机不是一个大电话,基本上就是一台平板电脑,而是一个电话或另一个电话,这取决于设备是打开,关闭还是介于两者之间。有些应用程序可以从分屏或不同的宽高比中受益,但在大多数情况下,如果您只想在更大的屏幕上观看视频,这些设备将不会给您带来任何新的东西。
在许多情况下,"可折叠网络"将仅意味着针对平板电脑大小的显示器进行更好的优化。目前,平板电脑仅在全球范围内拥有约3%的市场份额(移动设备为52%,台式机为45%)。如果可折叠设备会造成凹痕,那么将很难忽略它们。
当像苹果这样的公司发布可折叠设备时,可以肯定地说它将像烤饼一样出售。随着越来越多的可折叠技术进入市场,Web设计将需要提高其响应能力,以维护现有功能。
总结
那么可折叠网络是什么意思?简而言之,取决于您。这种趋势可能标志着响应式设计的下一步。借助CSS和JavaScript的新功能,开发人员将能够建立多屏体验,而台式机,移动设备和平板电脑则只有一个不间断的矩形。
这些经验能走多远还有待观察。可以肯定的是,"可折叠式网络"尚未准备就绪。无法保证设备会像智能手机一样普及,特别是当其中大多数设备的价格仍高达万元时。硬件方面会遇到麻烦,在一段时间的动荡之后,技术可能会逐渐发展为可靠的样式。
开发人员和设计人员的职责是尽可能地推动这些平台。可折叠网络是赋予网站前所未有的流动性和功能的机会。这意味着使网站比以往任何时候都更具响应能力。
这也标志着探索未知领域的独特机会。尽管这不是一个巨大的变化,但可折叠网络可能是自iPhone以来最大的变化。现在该是参与,提供反馈,提出建议和进行试验的时候了。
移动优先的设计将变得越来越复杂,但也将更加令人兴奋。可折叠网络可能是手持设备第一次感到可扩展而不是具有限制性。对于某些网站,这意味着进行调整,而对于另一些网站,则意味着进行重新设计。可能的范围取决于开发人员的创新能力。那么,您准备怎么做呢?



