您网站设计的真正响应能力不仅仅是一个可扩展到每个设备的框架,它还要求排版调整到最佳可读性。
响应式排版将进行调整,以便文本元素也会改变网站上的大小和比例。虽然这是技术上的答案,但还有一种更重要的设计方法同样重要,因为仅更改文本元素的大小并不总是足够的。
让我们深入研究响应式排版最佳实践、一些指南和一些工具,以帮助您创建任何尺寸的出色字体。
响应式排版入门

可靠的响应式排版计划将确保您的内容可跨设备阅读。它确保您已经为交互、大小和缩放制定了一组规则,这将有助于跨设备呈现所有内容。
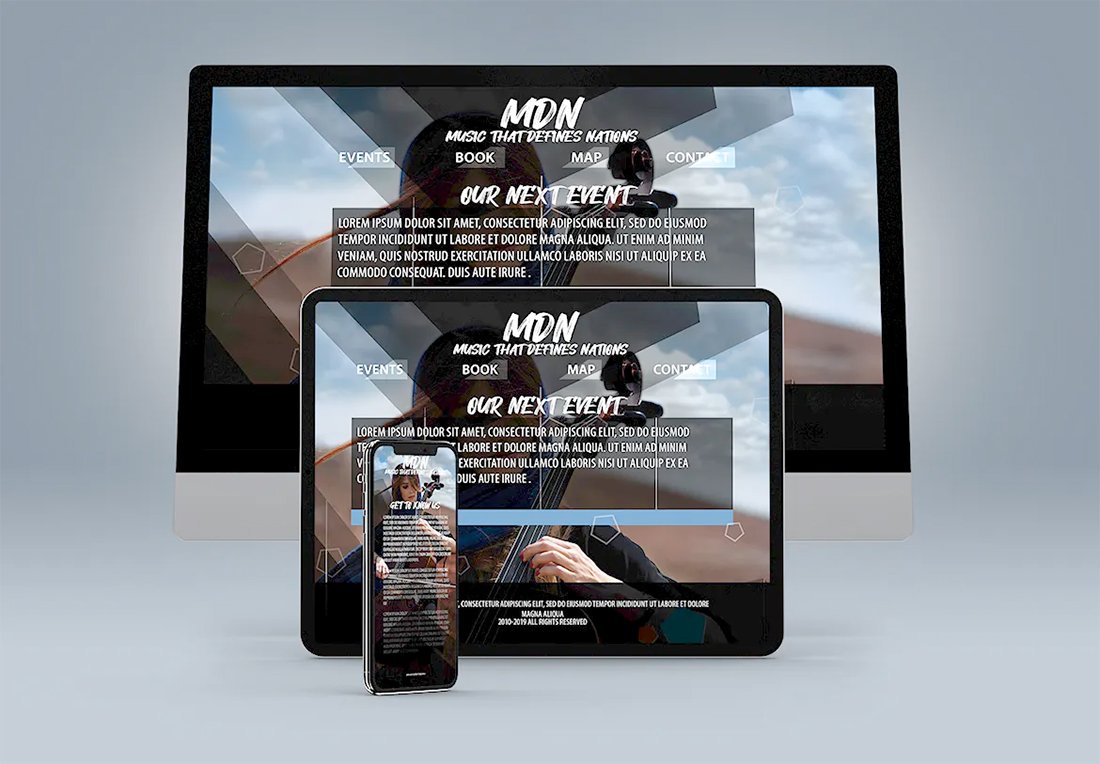
好处是对于大多数网站来说,这几乎可以缩减为两种尺寸:桌面版和移动版。(过去几年,用于一般网页浏览的平板电脑总体使用量急剧下降。)
在宽屏幕上看起来很棒的字体和比例在垂直方向的手持屏幕尺寸上可能无法很好地呈现。
现在是挑战。在宽屏幕上看起来很棒的字体和比例在垂直方向的手持屏幕尺寸上可能无法很好地呈现。这可以决定您的字体选择以及您如何规划网站。(否则,您可能需要在桌面和移动设备之间切换字体,不建议这样做。)
在您规划设计时,重要的是要考虑排版元素作为整个框架的一部分,这样您以后就不会遇到奇怪的响应式排版挑战。(例如,超宽字体可以在移动屏幕上呈现独特的可读性挑战。)
响应式排版设计注意事项包括:
排版选择:首先使用在小屏幕上看起来很棒且可读性好的字体。然后在更大的屏幕上测试它。
限制类型选项:在加载时间方面,较小的调色板更易于管理并且重量更轻。
考虑一个后备以防万一:如果您想要的字体无法加载(可能设备不喜欢它或 CDN 服务器已关闭),请允许使用非常常见的替代选择。(Arial 是 sans serif 字体的流行后备选择。)
基于内容的设计大小和比例:可读的排版可以像字体选择一样依赖于其他内容。文本元素的比例和大小通常会根据一次渲染的文本数量和屏幕上的内容类型而有所不同。
注意行高:行之间的一点额外空间可以提高移动设备的可读性。空间太大和太小之间存在微妙的平衡。对于较小的尺寸,150% 或 1.5em 的行高可能是一个不错的起点。
字体类别:设计师确实愿意使用更多字体变体——衬线字体、实验字体等——作为一般做法。当屏幕较小或在用户可能更主要使用暗模式的屏幕上时,这些可能会带来一些挑战。如果你走这条路,尽早测试类型选择以确保可读性。
响应式字体大小超越像素

大多数设计师避免使用绝对数字单位,而更喜欢百分比或 em 和 rems。
为响应式设计创建字体需要大量考虑大小和比例。每个设计师可能对他们想要使用什么类型的尺寸单位有不同的看法。
最受欢迎的尺寸单位包括:
像素:数字字体大小的常用符号,表示绝对数字
要点:更多来自印刷品的结转尺寸,在网上不太常见
Ems:相对于父字体大小调整大小
Rems:继承根样式的大小调整
百分比:根据父样式的百分比变化来调整大小
大多数设计师避免使用绝对数字单位,而更喜欢百分比或 em 和 rems。使用此模型,您可以从基本大小(例如正文)开始,然后从那里调整大小。
它可以使数学更容易(1rem 大约为 10 像素),并允许仅通过更改默认字体大小来进行全面调整。
默认大小的情况如何?
正文一般为 16px 到 18px 或 1.6rem 到 1.8rem(移动设备为 14px 到 16px)。然后您可以使用您喜欢的比例来相应地调整所有内容。
如果您为桌面和移动设备调整正文文本或其他默认字体大小,则其余部分将由比例尺处理。
找到合适的比例

字体比例决定了在基本字体或默认字体中植根的字体大小。如果您喜欢百分比或 1em(如果这是您的首选单位),则使用此方法您的基本大小为 100%。
然后选择比例以及该比例如何与从 H1 到 H6 的 CSS 位置相关,依此类推。
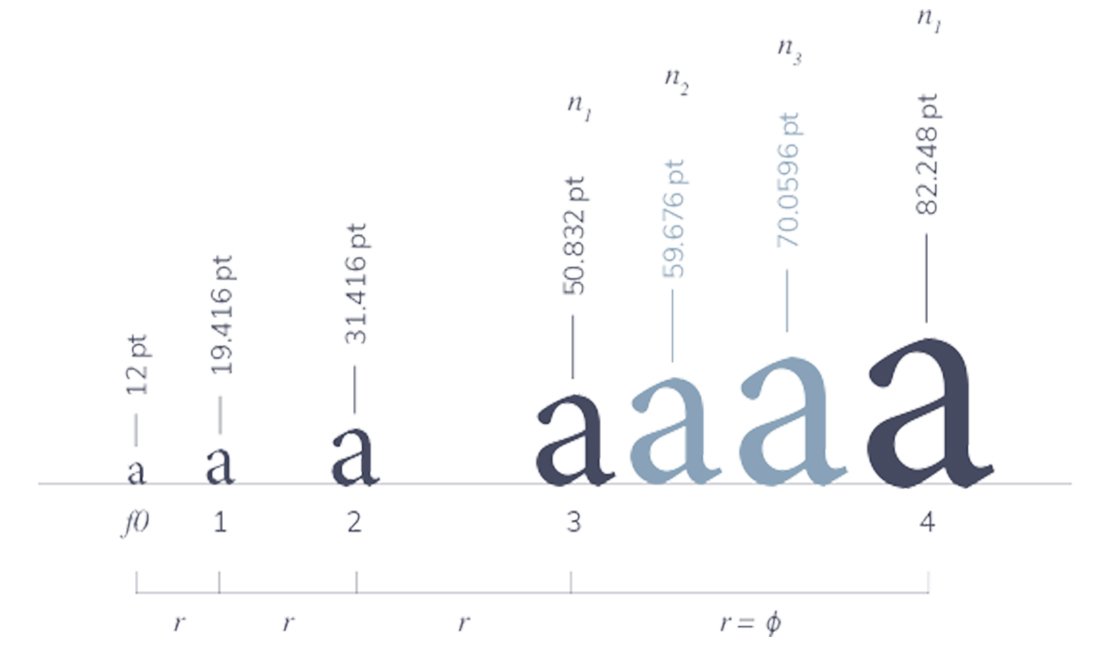
有一些常见的排版比例可以创建不同的感觉和和谐,这些比例比随机分配值到字体大小更容易数学计算。
高对比度型刻度
非常适合大屏幕,这些比例在尺寸之间有很多变化。由于大小的差异,H1 和正文文本库会产生很多戏剧性。
这些量表包括(数字是变化率):
增强四,1.414
完美五分之一,1.500
黄金比例,1.618
中等对比度的量表
这是大多数类型比例下降的地方,也是大多数屏幕尺寸的安全区域。它非常适合具有大量文本内容的设计。
这些量表包括:
小三,1.200
大三度,1.250
完美第四,1.333
低对比度类型刻度
最小可变比例最适合用作标识符的较小类型元素。您可能会在基于仪表板的应用程序、电子商务列表或基于网格的元素中看到这种类型的规模。
这些量表包括:
小二,1.067
大二,1.125
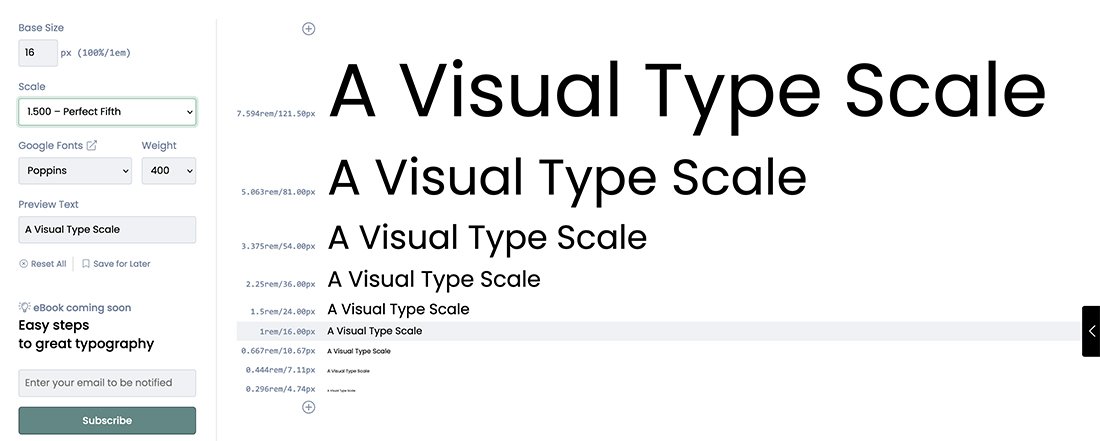
在创建排版比例时,如果您不想自己进行数学计算或想要预览尺寸的变化,那么已经有一些很棒的资源和工具可用。
视觉比例计算器(如上所示)
纯 CSS 中的响应式字体
MDN 字体大小属性
排版比例计算器
简单的响应式字体大小计算器
展望内在排版

就网络排版而言,接下来要考虑的是内在类型。今年早些时候,CSS-Tricks 的 Scott Kellum称其为"网络文本样式的未来"。
最简单的解释是,内在排版失去了独特的文本风格;而是根据文本与区域的比例定义样式。这样做的原因是为了增加灵活性和编写更简单的代码。
结果是文本"自我调整"到它所在的容器并且不连接到视口。在适用于整个设计的比例范围内,您可以拥有更多的预设尺寸。差异几乎是无限的。
您可以使用Typetura 工具尝试一下。
结论
排版设计可以是任何网络项目中最重要的元素。通过考虑文本将如何呈现以及它在各种尺寸下的阅读方式,您正在为所有人创造更有价值和更易于访问的网络体验。
它从排版的坚实基础开始,并了解如何为网站查看者进行调整,无论他们如何与设计互动。



