
提高网站用户体验的最重要方面之一是确保您的文本可读。创建可读的文本意味着确保您的网站建设中的文本颜色和背景颜色之间具有足够的颜色对比。
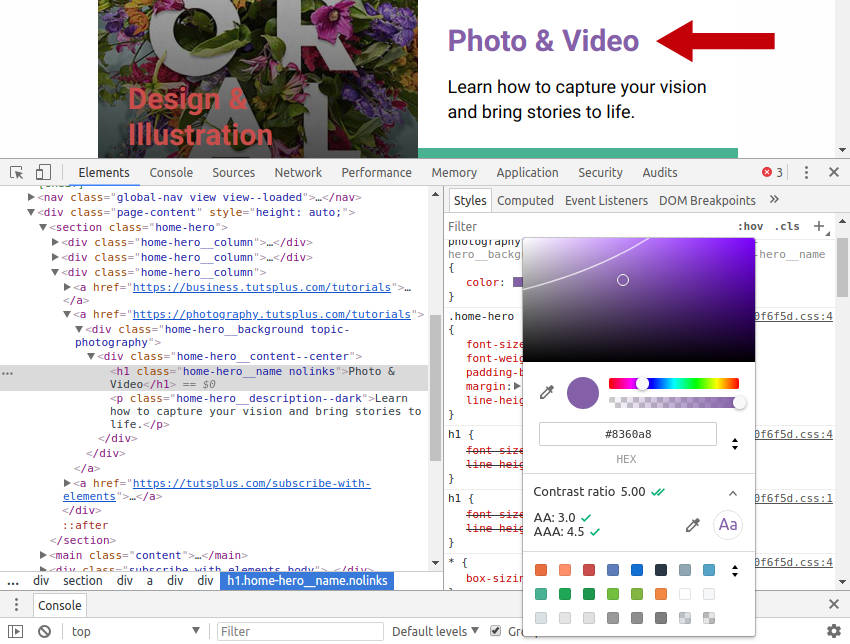
例如,查看示例中白色背景上的紫色文本。这种对比水平都很好:

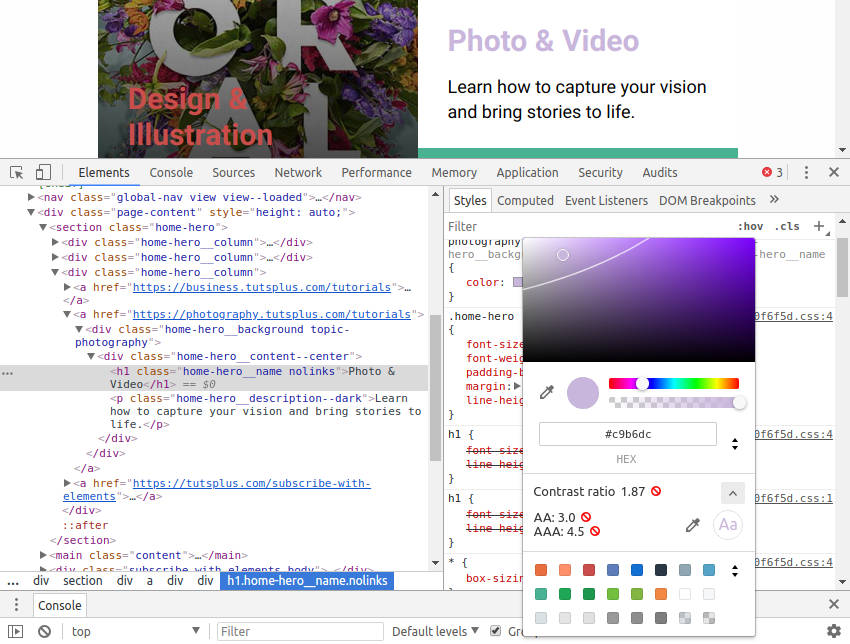
但是,如果我们使文本变浅,则可以很快达到对比度太低且难以阅读的程度:

现在,调整后的相同文字的对比度不好
这可能是一个相对简单的概念,但是在实践中确保足够的对比实际上有些棘手。有时颜色对比看起来不错,但实际上可能无法达到标准。那么,如何确定我们的颜色对比度级别对可访问性友好呢?这就是Chrome DevTools可以提供帮助的地方。
Chrome DevTools如何提供帮助
您会在上面的屏幕截图中注意到我们看到了Chrome DevTools颜色选择器。如果仔细观察,还可以看到该颜色选择器中还有一些其他信息,例如显示对比度得分,这些信息有助于提供有关颜色选择的反馈。这是最近在Chrome中添加的辅助功能工具的一部分-让我们来看看它如何工作。
注意:您可能会在网上看到一些说明,说您需要启用"开发人员实验"才能使用这些颜色对比检查功能,但现在不再如此。现在,该功能已内置到Chrome和Chromium中。
访问对比度检查器工具
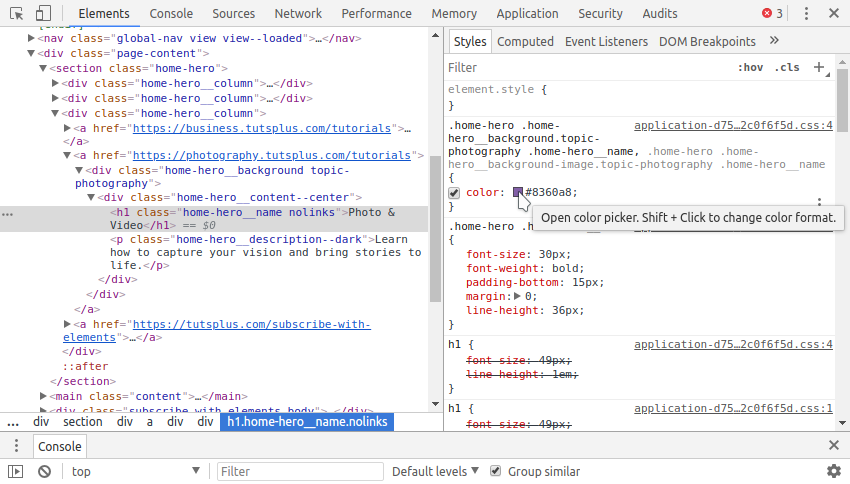
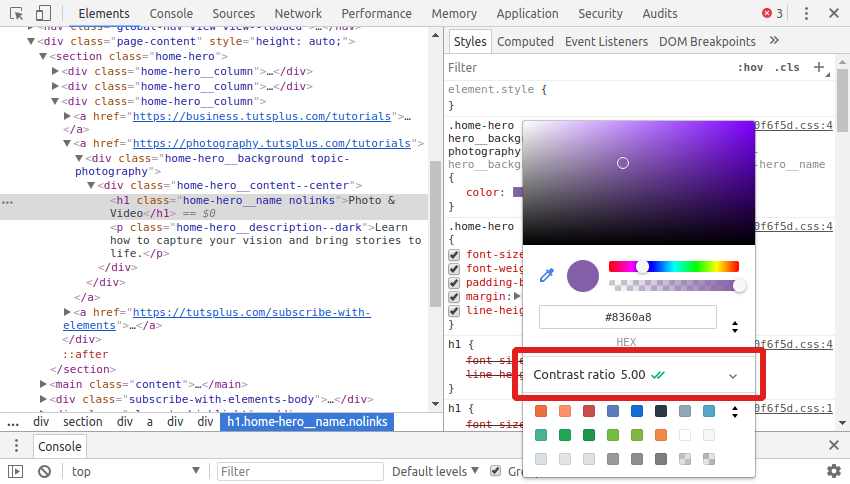
首先打开Chrome / Chromium DevTools,然后在HTML中选择任何文本元素。然后,在" 样式"选项卡中,找到color属性,并在其右侧单击小色样以打开选择器工具。

在下面用红色正方形突出显示的区域中,您会看到该文本元素的对比度得分为5.00。该分数来自检测背景元素的颜色并将其与文本的颜色进行比较。
您还会注意到分数旁边有两个绿色的勾,表示此对比度在可访问性可接受的参数之内。

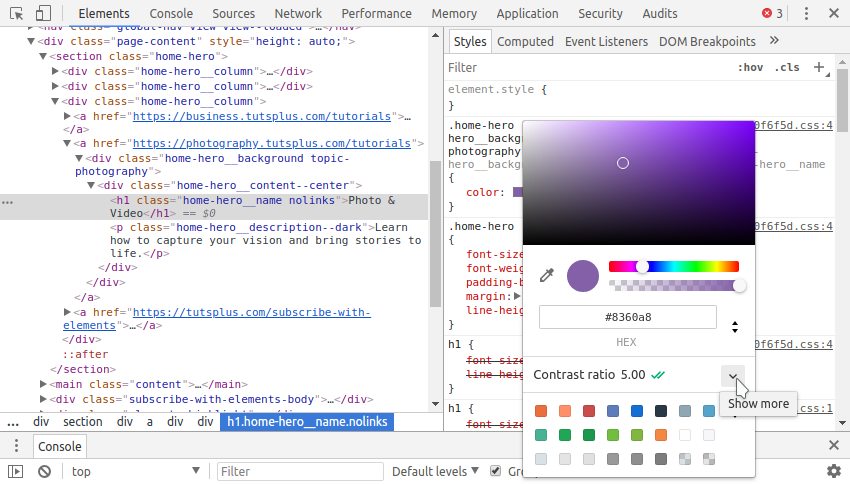
该基本比率得分很有用,但是要访问所有颜色对比工具,请单击对比度得分右侧的向下箭头。当您将鼠标悬停在其上时,它将显示一个工具提示,显示为显示更多。

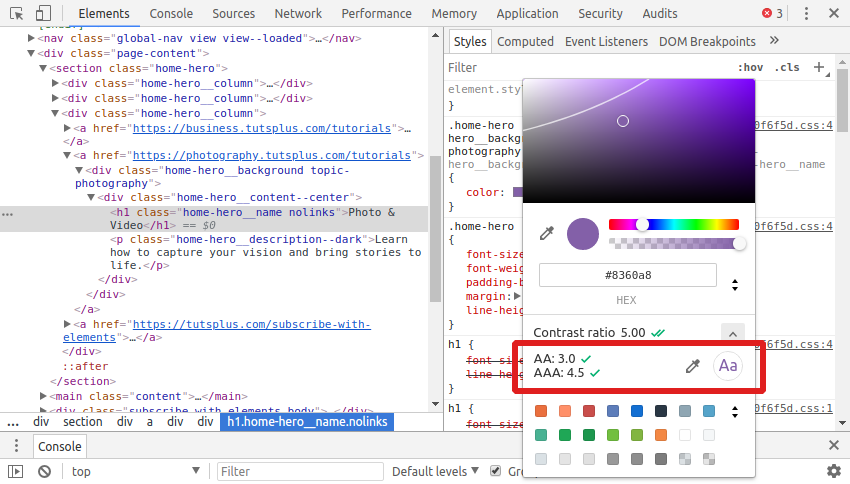
通过扩展本节,我们可以获得一些其他信息。在这里,您会看到理想的对比评分,您应该尝试达到的理想评分,更高的数字代表更强的对比。3.0到4.5之间的分数表示为" AA",被认为是最低;而4.5或更高的分数表示为" AAA",是理想的。

不要越界
您还将注意到,一旦展开全色对比工具,颜色选择器的顶部就会出现一条线。这是至少达到" AA"等级的文字颜色与不符合标准的文字颜色之间的分界线。
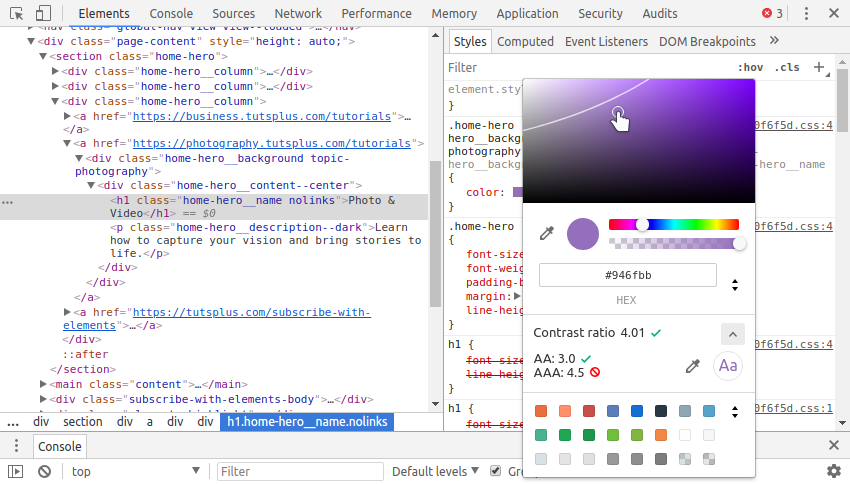
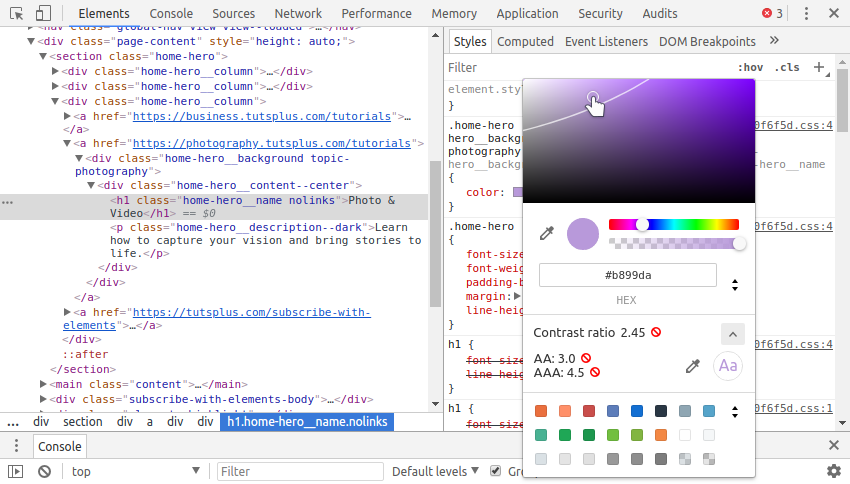
注意:您可以非常接近该线,并从" AAA"评级转换为" AA",保持在3.0以上但低于4.5:

但是,该行上方的所有内容都会带有红色警告符号标记,以告诉您颜色组合带来了可访问性问题:

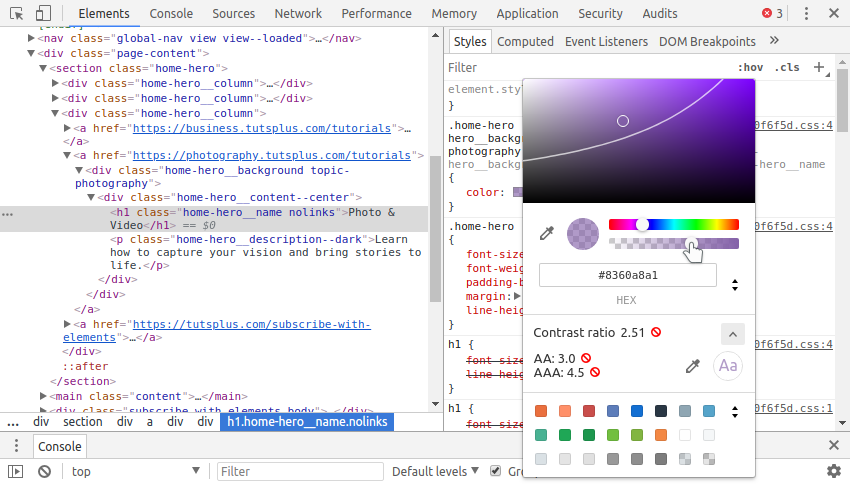
Alpha值调整
您还可以移动位于色相滑块下方的Alpha滑块,并且"安全"行将偏移以说明增加的透明度:

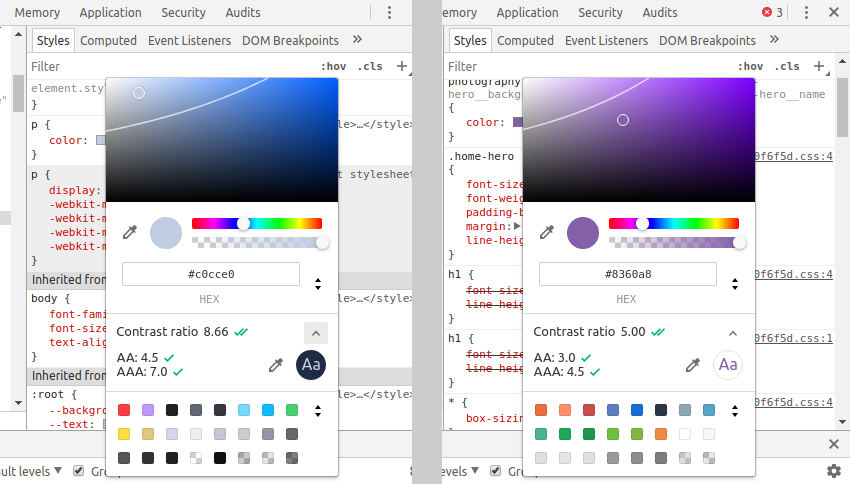
哪一边?
要注意的另一件事是,您希望文本颜色落在行的一侧可以根据背景颜色而反转。如果您的文字是深色背景,则您希望文字的颜色显示在线条上方。如果您的文字是浅色背景,则其颜色应低于该线。
在下面,我们看到了这种反演的示例,左图为深色背景,右图为浅背景。注意,还同时预览了文本和背景颜色 在" 显示更多"开关下方的圆圈中查找Aa:

总结
Chrome和Chromium中的这些颜色对比检查工具将大大简化在设计过程中确保可读性的过程。我们需要做的就是快速检查每种文本颜色,在必要时使用颜色选择器进行调整,然后将新颜色重新集成到我们的代码中。



