
作为网站开发人员,我们喜欢使用专门为提高效率而设计的工具。我们进行了过多的研究并获得了完美的工具,我们精心挑选了代码编辑器或IDE,并使用了完美的编码主题和编码字体。我们拥有用于优化CSS和图像的工作流程,并且优化了构建工具,以使其尽可能快地完成工作。
我们会从数十种可用的代码编辑器中专门挑选工具,但我们使用的浏览器与其他所有人相同。就像我们不会因为每个人都使用Word编写东西而使用Word编写代码一样,我们也不应该接受使用常规浏览器来构建网站。
常规浏览器
具有常规浏览器的典型工作流程如下所示:以一个大小构建网站,然后调整浏览器大小并为此进行设计。然后再次调整浏览器的大小并为此构建设计。然后……好吧,你明白了。您正在一步一步地完成自己,一次又一次地重复自己。而且,如果您不走运,则可以在构建时完成几次,新页面带来了新要求,这些新要求会影响已经完成的页面。
而且,您可能需要做的不仅仅是构建页面的视觉效果。您要随时检查网页的可访问性吗?您是否要创建完整的屏幕截图以发送给您的老板或客户?您是否要检查元标记是否正确?那您就可以使用Polypane浏览器。
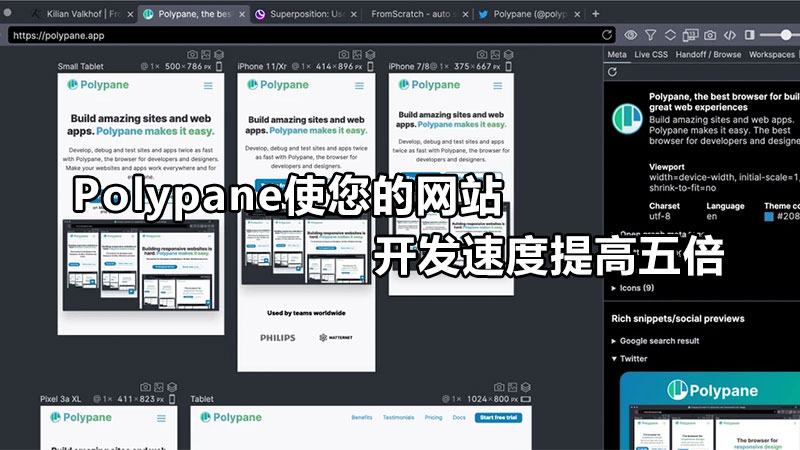
多窗格的工作原理不同
打开Polypane时,您不会仅看到一个网站。您可以同时在多种屏幕尺寸下看到您的网站,就像桌上有很多设备一样。更好的是,所有这些屏幕尺寸都是同步的:如果您与一个屏幕交互,那么您将与所有这些屏幕交互,无论您是滚动,单击,悬停还是键入。您正在与一个网站进行交互;您恰巧同时看到了多种尺寸。
并排查看所有屏幕尺寸,这意味着您不再需要调整浏览器的大小并一一浏览。这些屏幕尺寸可供您选择:您可以从20多种预配置的设备中进行选择,例如手机,平板电脑和笔记本电脑的尺寸,也可以根据需要随意调整其尺寸。
或者,您可以要求Polypane通过页面的CSS进行解析,找到所有CSS媒体查询并根据这些查询创建屏幕尺寸,以确保您始终以所需的所有尺寸测试网站。
仅此一项就使Polypane大大提高了生产率。但是,如果您一直不调整浏览器的大小,那么我们还能做什么?
好吧,重装呢?
就像所有其他现代浏览器一样,Polypane可以与任何热重装或实时重装系统一起使用。但是Polypane还具有内置的实时重载服务器,该服务器需要零配置。只需告诉它要检查哪个文件夹即可。它甚至适用于纯HTML文件!最重要的是,如果您更新CSS文件或图像,Polypane只会刷新它而不是重新加载整个页面。
您的浏览器成为开发工具
此时,您可能会问:但是开发人员工具呢?常规浏览器附带的开发人员工具非常棒,Polypane使用与Google Chrome和Microsoft Edge相同的强大开发人员工具(包括开发人员工具扩展)。但是浏览器中的开发人员工具也是最好的附加工具。浏览器的目标受众中有99%是非开发人员,因此,我们实际上只是把这小盒开发人员工具作为我们的版图。
但是,如果我们将整个浏览器视为开发人员工具,我们不仅可以解锁更多的新功能,还可以对其进行优化,以使每个新功能都不会像浏览器扩展那样降低浏览器的其余部分的速度。
这就是为什么Polypane具有如此多的内置功能:
整页截图
设备仿真
在社交媒体上共享时页面外观的实时预览
内置可访问性测试
暗模式和简化运动媒体查询仿真
在所有屏幕上进行实时CSS编辑
自定义标题
触摸仿真
色盲模拟器
侧面浏览器,以便您可以在站点旁边显示切换工具,文档或设计
CSS颜色对比检查器,可为您建议颜色,然后进行实时预览
用于视觉回归测试或像素完美设计的图像叠加
先进的测试工具
我们才刚刚开始。元素检查器又如何使您可以同时在所有屏幕上编辑页面并真正方便地测试新样式和内容呢?这就是"多窗格元素"检查器允许您执行的操作。
没有其他浏览器可以让您以这种直观,快速的方式同时编辑多个屏幕尺寸。我们还提供了一些面板,可让您检查页面的轮廓(显示所有标题和它们的层次结构),一个面板可让您编辑所有localStorage和cookie信息,或者一个面板可让您编写CSS或Sass,然后将其插入每个屏幕以进行超快速原型。
使用Polypane中的叠加层,您可以在单个屏幕上快速尝试各种操作,例如模拟色盲或其他视觉障碍,检查布局是否有问题或在页面上列出所有z索引。
所有这些工具都可以帮助您开发网页的不同部分,并且在我们与Polypane用户进行的研究中,我们发现开发人员使用Polypane时的工作效率是任务的三到十倍。此外,由于Polypane使得检查元信息和所有浏览器大小之类的操作变得如此容易,因此发布后的错误修复数量急剧下降。
在以后的文章中,我们将探讨如何使用Polypane进行完整的网站审核,以及如何使用Polypane提供的所有内容从头开始构建响应式网站建设。



