什么是网页3D
一般网站与3D网站的比较
网站是现今最常使用来认识一家公司的方式之一,如果能够比同行的竞争者还要有特色,势必会让客户留下更深刻的印象,而 3D 网站就能做到这一点, 3D 网站增加了网站的深度、真实感和新颖性,像是使用网站展示产品,一般的网站主要就是透过图片、文字、影片来介绍,但如果使用 3D 网站的话,可以让产品与使用者产生互动,在透过互动的过程中, 用户能够获得更多的产品特色及细节,进而节省沟通细节的成本,增加用户的停留时间,提高购买的意愿。

透过3D网站与使用者的高度互动来陈列产品,不只吸引使用者的目光,还能够展现一般网站无法呈现的细节。 来源:https://adidaschile20.com/
3D网页的历史
Flash 时代
过去我们能够利用 Adobe 所推出的 Adobe Flash Player 来提供有趣的网页互动,后来由于HTML5、WebGL 和 WebAssembly 的兴起以及 Flash 的限制和安全性问题,在 2020 年正式停止更新。
WebGL 标准出现
WebGL 是浏览器上的一种 JavaScript API ,协助开发者在不安装任何插件的情况下,通过canvas 元素,使用交互式的 2D 或 3D 图形,对各大主流浏览器,有着良好的支持度。
基于 WebGL 衍生出的库开始出现
由于 WebGL 是较为底层技术,导致开发者必须了解与网页开发差异较大的知识,且处理图形的方式过于复杂,于是开始有许多基于 WebGL 的函式库开始诞生,像是 Three.js 、Babylon.js 等,这些函式库的出现,让开发图形变得更加容易,越来越多开发者也开始投入,让网页3D更加的普及化。
3D 网站的好处
比平面更吸睛
3D 的技术和设计已经是我们生活的一部分。 不管使用APP、游戏、电影等等都能够常常发现到3D的踪影,但是3D网站受限于技术、设备、效能的影响,过去比较少人使用到这类技术,但是现今人们的基础设备已经有很大的提升,3D网站已经具备在大部分的设备运行的能力,相信将会成为网站的趋势,以下整理出3D网站的特色:
一、互动更加丰富多元
比起平面网站,3D 网站提供更多的互动空间,用户可以与设计更直接的产生互动,不再只是单方面的获取信息。
二、从大部分的网站中脱颖而出
在平面网站还是占大多数的现在,如果使用3D网站,并且将视觉及互动设计适当的安排,就有很大的机会从其他网站中脱颖而出,增加网页曝光率。
三、快速、有效的传递讯息
3D 模型如果经过适当的安排,会较平面网站更有助于用户对目标物有更深入的了解,但是要注意避免过度使用,以免适得其反,让用户眼花撩乱。
四、沉浸感强
3D网站拥有一般网站没有的沉浸感,还可以延伸至VR、AR的领域,使内容更加贴近真实,用户的感官体验也会更为直觉。

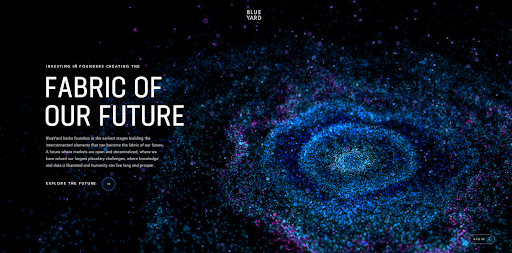
https://www.blueyard.com/
不同以往的互动方式
随着近年网站数量不断的成长,做出吸引用户目光的网站开始显得格外重要,而吸引目光很重要的关键之一就是互动,3D网站在传统操作模式的基础上,扩展了网站互动的可能性,只有使用3D网站才能够呈现,带给用户新鲜、不同以往的感官体验。

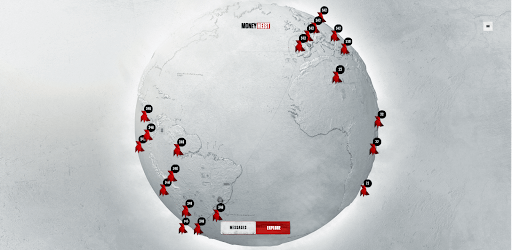
将鼠标互动与3D对象结合,透过拖移的方式与3D对象产生互动,加深使用者的印象。 https://lacasadepapelnetflix.com/

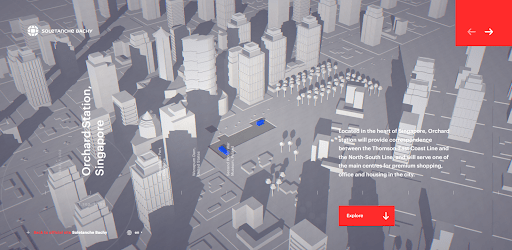
透过鼠标的滚动,将内容以3D的方式灵活的切换,丰富画面的视觉效果。 https://experience.soletanche-bachy.com/en/T219-metro-singapore
激发用户好奇心,延长停留时间
3D网站比一般网站更具有吸引力,若是使用在适合的环境下,还会有加分的效果,让网站拥有更优质的用户体验,像是电子商务、虚拟旅游、房地产展示、教育等都很适合使用3D网站来呈现,除此之外,还能跟大部分的网站做出区别,引起用户的好奇心,延长停留的时间。

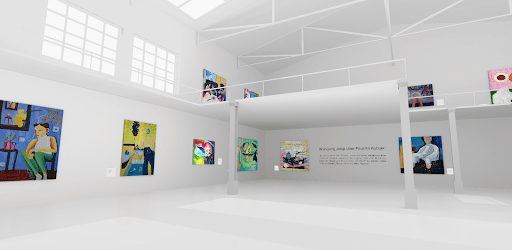
美术馆将展馆搬到网站中,让用户不必出门也能参与展出,此项技术还能够扩展到 VR、 AR 上,让用户沉浸其中,延长停留时间。 https://shutdown.gallery/
如何制作 3D 网页
[建模、three.js、场景、光影]
制作3D网站的流程大致上包含了,建模、动画制作、输出、模型汇入、光影设定、材质贴图设定、互动制作,这些内容依照需求的复杂程度,有些过程是可以省略的,但是建模跟汇入网站的这两个步骤,是不可或缺的关键,所以只要能够掌握这两个步骤,就能做出基本的3D网站。
一、建模
市面上有许多可以使用的 3D 的软件,但是因为我们的目的是要放到网页内,就需要按照网页的情况去做调整,目前网页常用的 3D 函式库是Three.js,该函式库官方推荐使用的 3D 档案格式为 glTF,只要能够使用这个格式输出的 3D 软件都可以使用,像是 Blender 、 Cinema 4D 等,使用 3D 软件建模,并输出成 glTF 格式就完成汇入网站前的事前准备了。
二、动画
如果觉得单纯的模型过于单调,有些人会选择在模型中加入动画,而较简单的动画其实可以在函式库中加入,但是若是一些比较复杂的动画,像是人物走动、人物表情等,这样的动画可以在3D软件中一并处理并输出,之后汇入网页后再进行设定。
三、汇入网页
模型处理好后,跟网页的文件夹放在一起,接着可以通过前面提到的 Three.js 库进行导入,详细的导入方式可以参考官方文件,导入之后就可以开始依照需求做一些细部的调整,以及互动的制作。
四、光影、材质、贴图设定
模型的光源的部分建议不要从3D软件直接输出,因为很有可能会跟在3D软件看到的有很大的落差,建议可以导入到网页后再进行设定或是使用官方提供的3D编辑器来进行打光,而材质的部分建议使用3D软件中最基本的材质,以避免在网页中无法显示,贴图的部分只要在3D中有正确的完成,便可以直接汇入网站中。
五、互动制作
根据网页的类型,再确定模型正确的显示后,就可以开始撰写与使用者互动的程序,例如依照用户滚轮滚动比例显示3D对象不同角度,或是监听用户点击事件触发动画等。 互动的制作可以帮助用户更轻易的浏览你所制作的 3D 模型,若少了互动 3D 模型就是单纯的图片、影片而已,所以好的互动设计也是 3D 网站成功的关键之一。
浪知潮能做什么
浪知潮认为网页3D将会是未来趋势,在这个宅经济的时代,许多事情都开始走向网络,在这个需求的逐渐增长以及设备性能的提升下,网页3D的互动性、趣味性、实用性,势必会逐渐成为主流的网页类型之一。
哪些情况适合使用3D网站?
建立生动有趣的网站,加强品牌形象
3D 网站强大的互动性,结合企业的品牌理念,让形象网站生动活泼且充满趣味性,如此一来,便能快速地抓住用户的目光,留下深刻的品牌印象。
同行竞争者众多,需要一个独树一帜的网站推销自家产品
当大部分的网站都还是平面网站时,3D 网站就会变得很有特色,只要经过合理的设计版面、互动、内容,就会让网站更有机会被更多人看见,除此之外,3D 网站可以将商品更加直接地让消费者了解,消除消费者内心中不确定的疑虑,提升转换率!
线上展示实体设施
如果是以租借场地为主的商家,像是饭店、健身房、包厢等,这类的商家就很适合使用线上展示的方式来制作3D网站,只要将3D的场地模型置入网站中,就可以让用户能更快速的找到适合的场地。



