
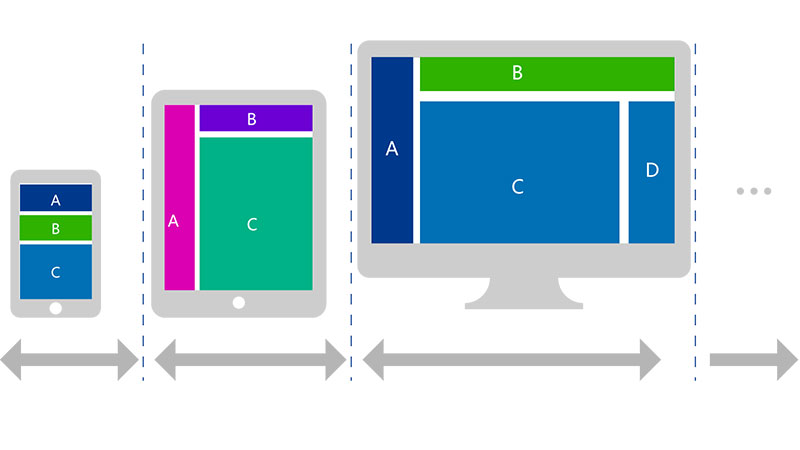
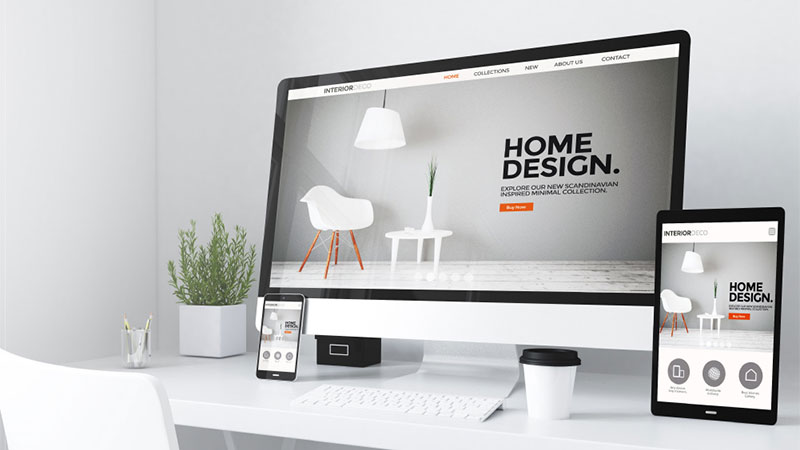
响应式设计是网站建设中重要的一环,也被称作响应式网页设计,自适应网页设计,回应式网页设计或对应式网页设计。这是一种现代的网页设计技术,旨在使网站在各种设备上都有良好的展现,无论是在桌面显示器上,还是在移动设备上。
响应式设计与传统的网页设计有什么不同呢?

传统的网页设计是针对桌面电脑的分辨率进行设计的,但随着移动设备的普及,很多人已经不再仅使用桌面电脑浏览网页。因此,网页设计必须兼容多种不同的分辨率,以适应多种不同的浏览方式。
在过去,如果你想让你的网站在多种设备上都有完美的呈现,你需要为每种设备制定不同的设计,这样很麻烦,也很难维护。而响应式设计就是为解决这个问题而产生的。它能够通过使用CSS3和JavaScript,实现在不同分辨率的设备上都能完美呈现的效果。这种设计不仅提高了用户体验,也更方便了网站设计师和前端工程师的工作。
此外,响应式设计还有很多其他的优势,比如,它能够让网站在搜索引擎中更容易被收录,因为它能够提高网站的可访问性;它还可以帮助提高网站的加载速度,因为它能够根据不同设备的性能进行适当的优化;它还可以减少网站开发和维护的成本,因为它不需要针对每一种设备进行单独的设计和开发。
如何才能制作出一个好的响应式网页呢?

首先,网页设计师需要了解当前市场上最流行的设备分辨率,根据这些信息设置好不同的媒体查询阈值。接下来,网页设计师可以使用相关的前端框架,如Bootstrap,使页面元素在不同分辨率下都能正常呈现。
此外,响应式网页设计也要注重用户体验。对于不同的设备,用户的使用方式也不尽相同,因此,网页设计师需要根据设备特点与使用场景,调整网页内容的呈现方式。例如,对于移动设备,网页设计师可以考虑使用更大的字体、图标和按钮,方便手指触摸操作;而对于桌面电脑,可以考虑展示更多的内容,提高网站信息量。
最后,响应式网页设计也要保证页面加载速度。由于移动网络速度较慢,如果页面加载速度过慢,将会影响用户体验,因此网页设计师需要使用优化技巧,如压缩图片、使用缓存。
总结
响应式设计是一种很棒的网页设计方法,既能提高用户体验,又能简化设计流程。如果你正在考虑建立一个网站,不妨考虑使用响应式设计,这将帮助您建设一个全平台兼容的优质网站。



