
从广义上讲,着陆页面是访问者通过其"登录"网站的网页。主页经常用作着陆页面,但是任何其他页面都可以是着陆页面。例如,如果您从百度来阅读此特定文章,那么在您的情况下,此文章页面就是目标页面。
在网络营销的世界中,设计师还创建特定的着陆页,以补充目标广告活动。另外,在过去几年中,许多品牌已经开始按照与目标着陆页面相同的原则来建立主页。后者的做法在单产品品牌中尤为典型,例如网络和移动应用程序。
着陆页的主要业务目标是转化率优化(CRO)。设计师可以使用许多最佳实践来提高转换率(使更多的人注册,下载,购买等)。在本文中,我将向您展示10个UX设计技巧,并提供可用于创建高转换目标网页的真实示例。
1.将您的主要业务目标转变为CTA
许多着陆页希望同时实现太多目标。但是,信息量过多的访问者容易感到困惑而离开。在开始设计目标网页之前,请仔细考虑您的首要业务目标是什么。您想让人们下载您的应用程序吗?获取Beta测试人员?推出新产品?增加您的新闻通讯注册?找到答案后,您就可以将主要业务目标转化为引人注目的号召性用语(CTA)。
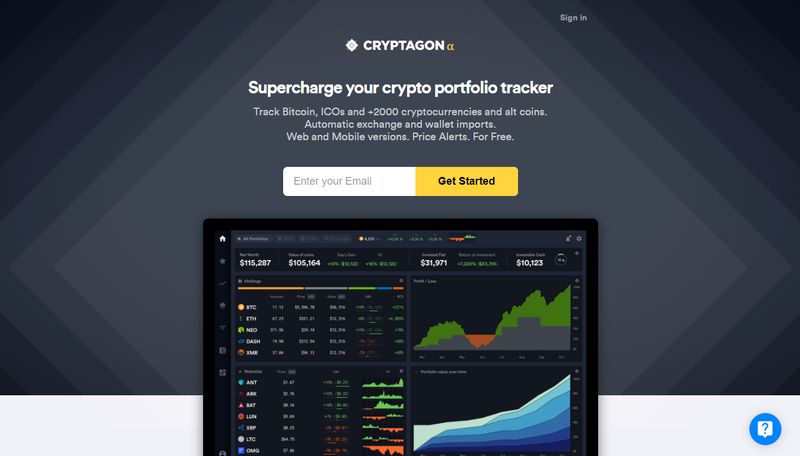
例如,查看Cryptagon加密货币投资组合跟踪器的登录页面。您可以一眼看出他们的主要业务目标-他们希望人们注册他们的应用程序。该消息在整个页面上保持一致,他们不会因为任何不必要的信息而分散访问者的注意力。

2.在标题中指定主要好处
如果您要创建一个高转化率的目标网页,那么标题清晰的标题至关重要。一个好的标题应该简短,醒目并且针对性强。着陆页上经常出现这样的错误:标题从网站所有者的角度指定了产品的优势。但是,应该相反。标题只有从用户的角度显示产品的优势时,才可以将访客变成潜在客户。
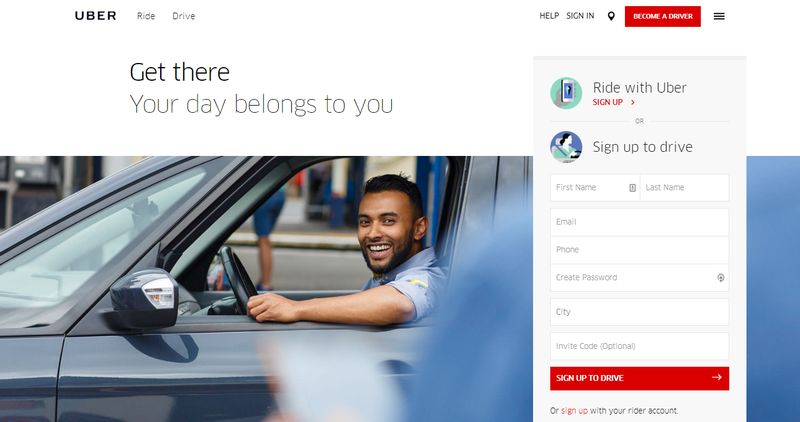
例如,Uber的目标网页有一个醒目的标题。它仅由两个词组成,但抓住了服务的本质。"到达那里"的口号以一个强有力的动作动词(" Get")开头,该动词实际上是呼吁访问者采取行动。标题下方还有一个字幕,可以加强信息,并进一步说服观众尝试Uber。

3.深入了解产品的工作原理
许多人倾向于只相信自己的眼睛。直观地展示产品的工作原理,可以说服更多的人考虑购买。如果将插图用作英雄图像,则该方法特别有效。幻灯图像(有时也称为标头图像)是位于折页上方并用作标题背景(有时是简短说明)和号召性用语的全幅图像。
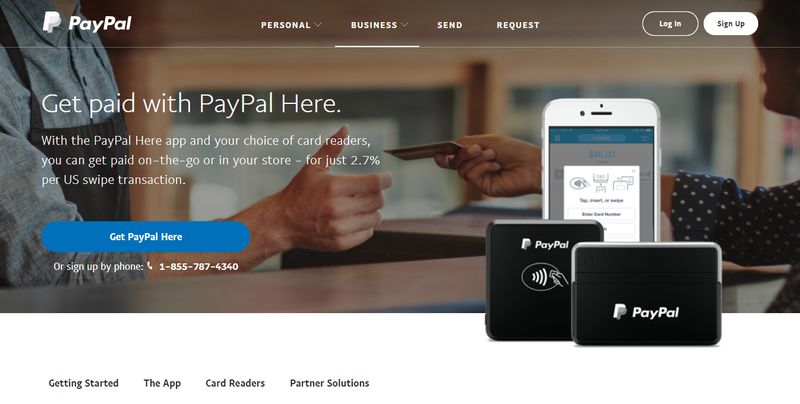
PayPal信用卡阅读器的登录页面以两种不同方式同时显示产品的运行情况。在前景中,您可以看到两个读卡器和PayPal应用程序的产品照片。在后台使用产品时,有两个人,一个店主和一个顾客。这两个图像相互支持,并为观看者提供了他们所需的所有信息的安全感。

4.使用异常的布局
为了使您的目标网页成功,您需要脱颖而出。有多种方法可以实现这一点-使用非常规布局是最好的方法之一。自从Bootstrap之类的前端框架问世以来,盒子样式的布局在网络上随处可见。因此,以不寻常的布局显示信息会使观看者对您的产品更加感兴趣。
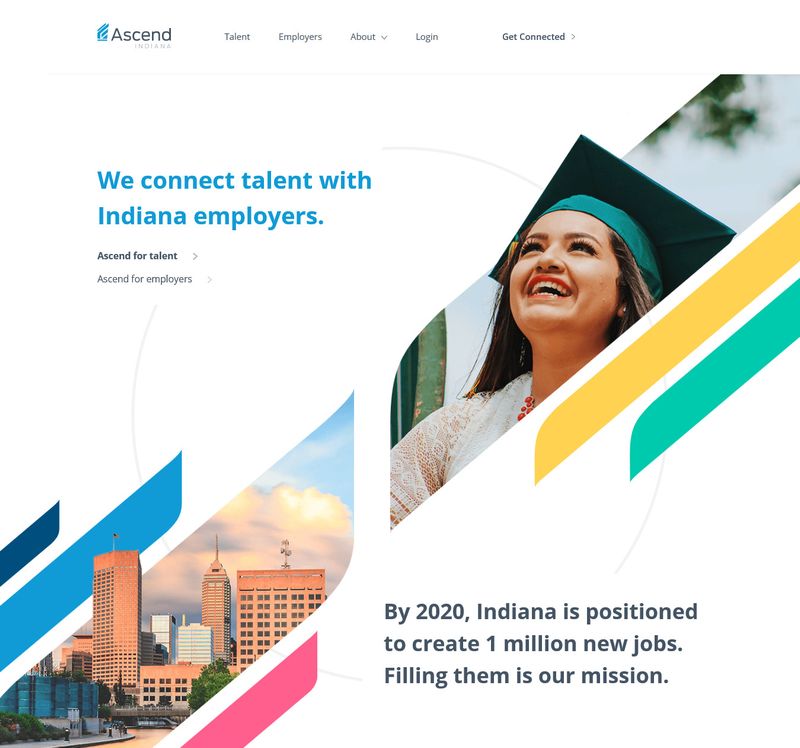
Ascend Indiana招聘机构的登录页面采用了这种方法。他们将徽标的文字内容围绕放大的徽标进行排列,徽标的特征还包括与该机构的活动相关的两张图像-开朗的求职者和印第安纳州的城市景观。可能他们没有找到更好的方法,在登陆页面后立即吸引目标受众。

5.包括知名品牌的徽标
知名品牌的徽标可以作为视觉提示,以吸引那些不知不觉地浏览页面以充分证明该产品是由一家值得信赖的公司生产的访客。不要只考虑客户或合作伙伴的徽标。如果您的产品或公司已在可靠的出版物中被推荐,请不要犹豫地添加"精选于"部分。或者,如果您的产品以某种方式补充或增强了知名品牌,也可以将其徽标添加到目标网页。
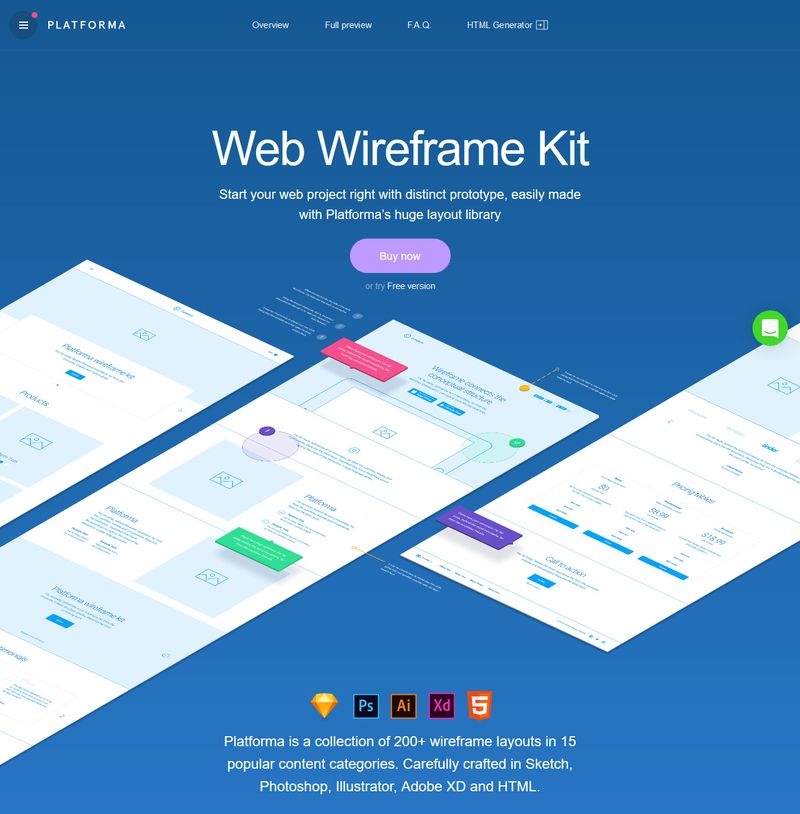
Platforma Web线框工具包的着陆页面熟练地使用其他公司的徽标来赢得访问者的信任。在产品图片的正下方,他们显示了线框套件中使用的工具的徽标。所有品牌都深受其受众的欢迎,例如Sketch,Photoshop或Adobe Illustrator。他们继续在页面上向下使用徽标,例如,他们还有一个令人印象深刻的"使用者"部分。

6.使用独特的图形
独特的图形与异常的布局具有相同的目的。他们打算使页面脱颖而出,并给观众留下持久的印象。如果您经常浏览Web,您会发现Web设计人员使用独特图形的许多不同方式。手绘产品照片,自定义图标集,精心设计的代表用户或创作者的人物,甚至连环画。
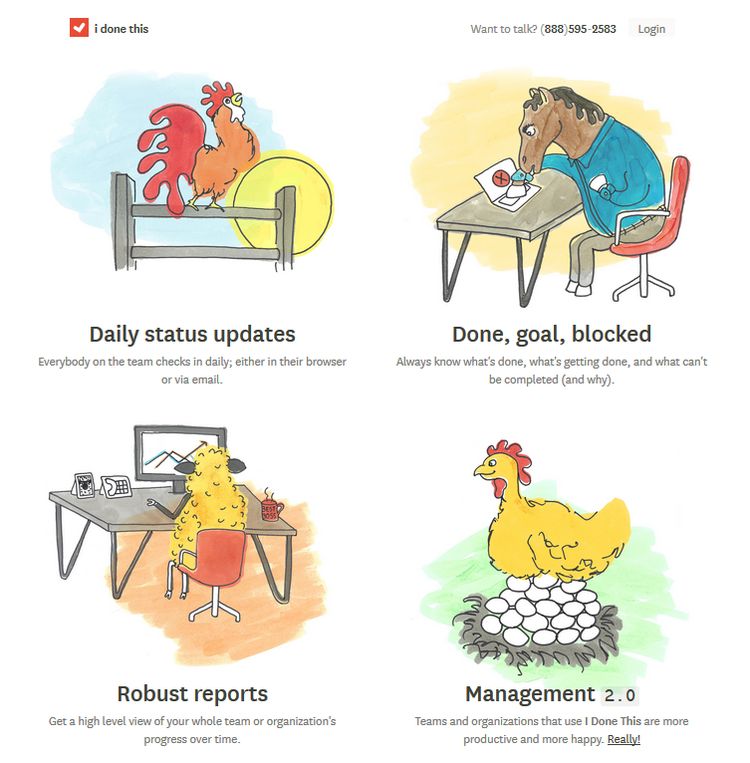
"i done this"的登陆页面该团队进度跟踪应用程序具有我见过的最好的图形之一。他们使用常见的"一个图标一个功能"设计解决方案,但是手绘动物角色使插图成为百万分之一。在与应用程序功能相对应的情况下绘制动物。例如,公鸡每天提供状态更新,马用蹄子给文件盖印等等。

7.添加数据或统计
我们最近已详细介绍了在网页上使用数字数据是当前的网页设计趋势。人们每天都会被大量信息轰炸,因此在过去几年中,平均注意力跨度急剧下降。通过在设计中包含数字/百分比或在设计中包括图表/图表,以可视方式向用户显示数据,可以帮助您赢得他们的信任。
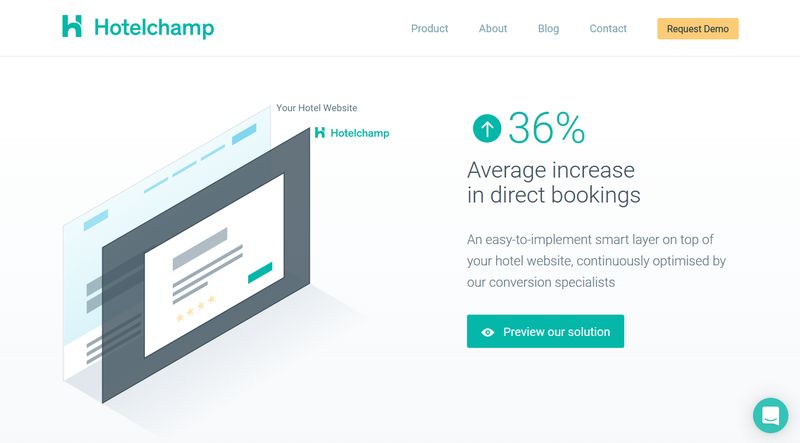
Hotelchamp预订平台使用它的着陆页上这样的设计技术。这些数字都与潜在客户相关,因为它们显示了平台如何影响用户的业务。该页面上总共有四个不同的数字数据(酒店数量,国家/地区数量,预订量的增长百分比,与应用程序集成的预订引擎的数量)。四个是一个很好的数字,因为它们显示的数据具有说服力,但是该技术仍然没有过分。

8.轻松进行聊天和联系
如果您想获得高转换率,您的目标网页还需要提供客户服务,以便访问者可以提出他们的问题。无论您向他们提供电子邮件表单,实时聊天气泡还是直接呼叫按钮,最重要的是联系人选项始终必须可见并且易于使用。
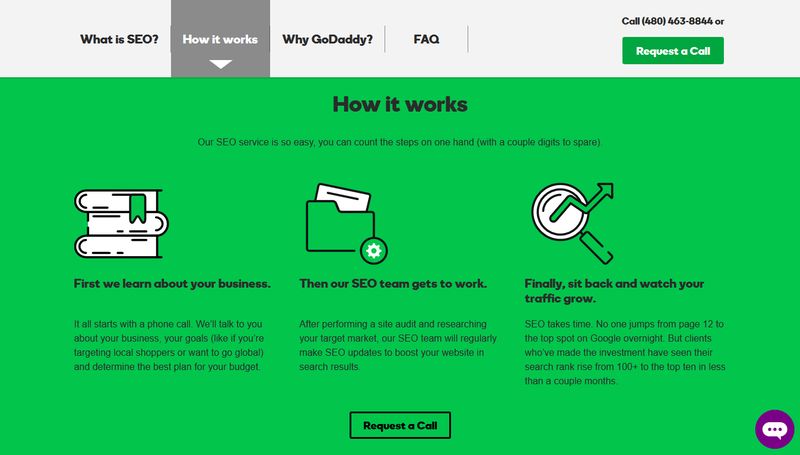
在GoDaddy的SEO服务的着陆页面上,您可以看到该方法的优雅实现。粘性标题中会出现一个"请求呼叫"按钮,因此当用户向下滚动页面时,该按钮始终可用。此外,在右下角,还存在一个使用对比色(紫色)的实时聊天图标。在整个时间内,实时聊天图标也可见。向客户提供选择权是一种很好的营销策略,表明他们的需求得到了真正的照顾。

9.重复页面底部的号召性用语
在目标网页的不同位置重复号召性用语是一种众所周知的营销技术。带有标题,简短说明和可识别按钮的号召性用语应始终显示在首屏上方。许多设计人员选择重复粘贴标题中的按钮,因为当用户向下滚动页面时,它仍然可见。但是,如果滚动目标页面较长,则最好在页面底部重复CTA。
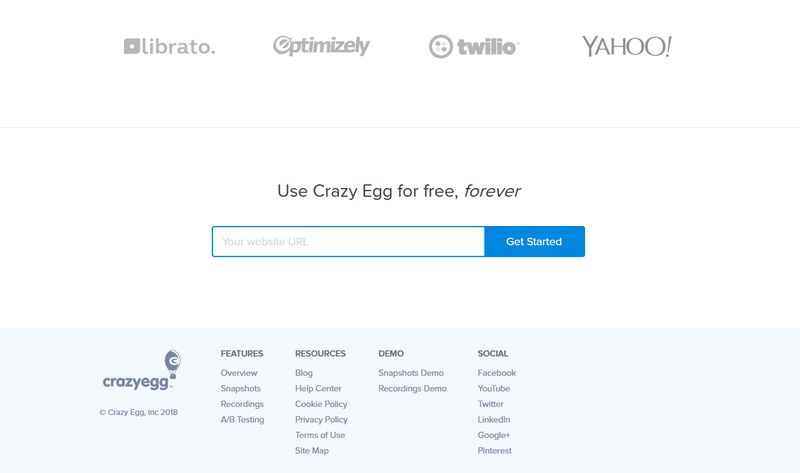
在疯狂的鸡蛋热图工具,利用它的着陆页此转换的优化技术。在下面的屏幕截图中,您可以看到其页面的底部。尽管输入字段中的占位符文本保持不变("您的网站URL"),但是按钮的标签发生了变化。在页面顶部,他们使用" Analyze"动作动词,而在页面底部,他们切换到" Get Started"调用。
他们为什么这样做?与向下滚动页面以获取尽可能多的信息的观看者相比,向下滚动之前单击右上方的CTA按钮的观看者属于不同的用户组。因此,以不同的方式解决它们很有意义。只要您认为合理,就不要害怕(稍微)改变CTA的语气。

10.使用引人注目的CTA按钮设计
为了提高目标网页的转化率,您需要设计一个在整个页面上视觉突出的号召性用语按钮。颜色,形状,位置,布局都很重要。没有通用规则,但是按钮必须与设计的其余部分完全匹配。
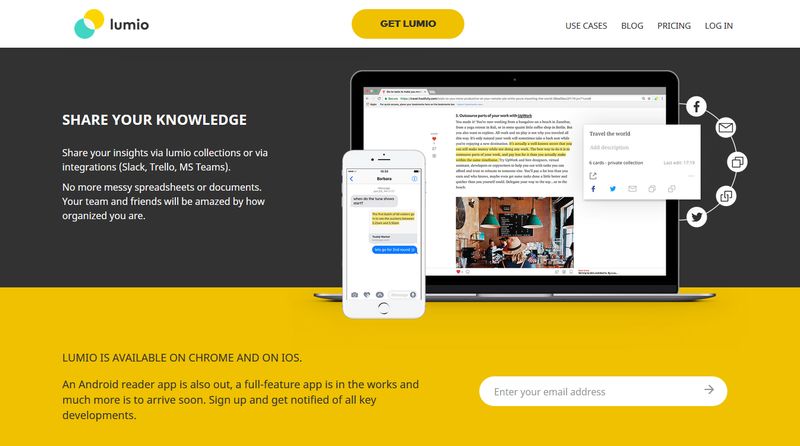
例如,Lumio书签管理器应用程序将其CTA按钮放在粘性标头的中间,该标头在整个用户会话中始终可见。椭圆形的按钮与Lumio的徽标和圆形社交媒体图标完美地融为一体。而且,由于黄色具有一定的阳光感,因此"获取Lumio"按钮成为整个页面上最醒目的视觉元素。

了解有关目标网页设计的更多信息
了解如何构建高转化率目标网页的原理只是掌握交易的第一步。看很多例子,分析和理解其他设计师的工作同样重要。要增加您对目标网页设计的了解,请查看我们的《如何设计高用户转化率的着陆页》。



