
后疫情时代,网络营销成为市场潮流,许多传统商家也抓住了这次机会,重新进入网络营销这盘大棋。在各路设计风格百花齐放的状态下,网页设计产业的面貌变得更加多元化,也让人期待未来的局面。
现在,我们一起来看看,2022年,哪种设计界面与设计元素,可能让你的网页棋高一着。
8种设计界面趋势介绍
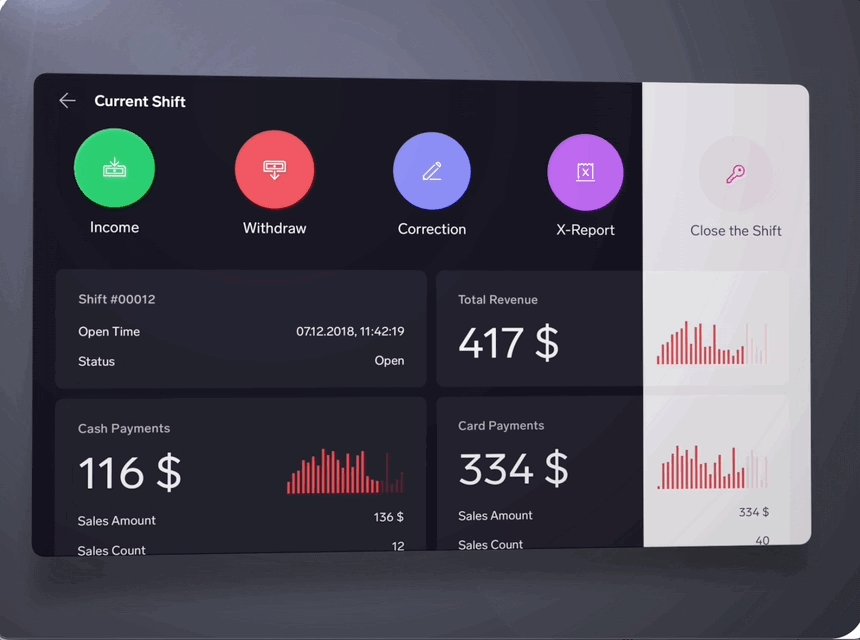
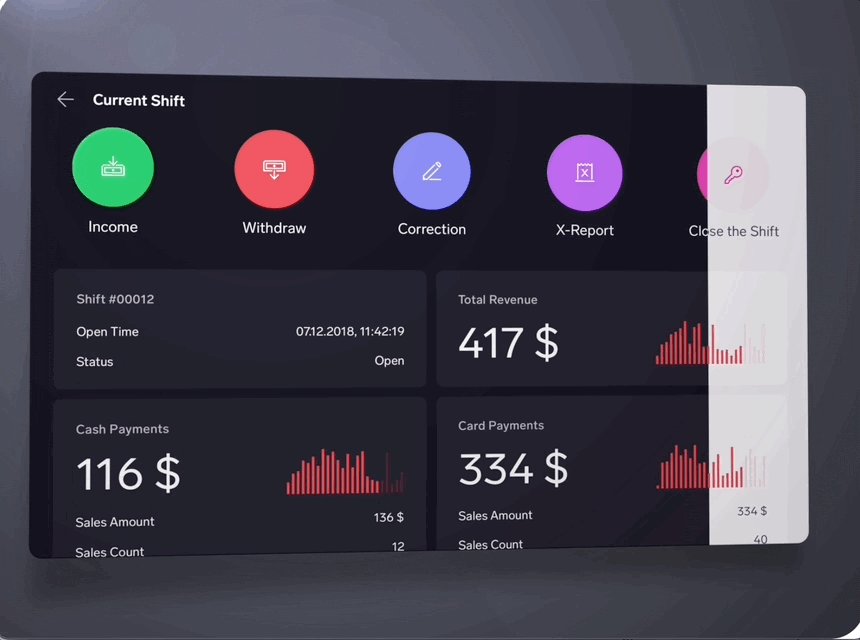
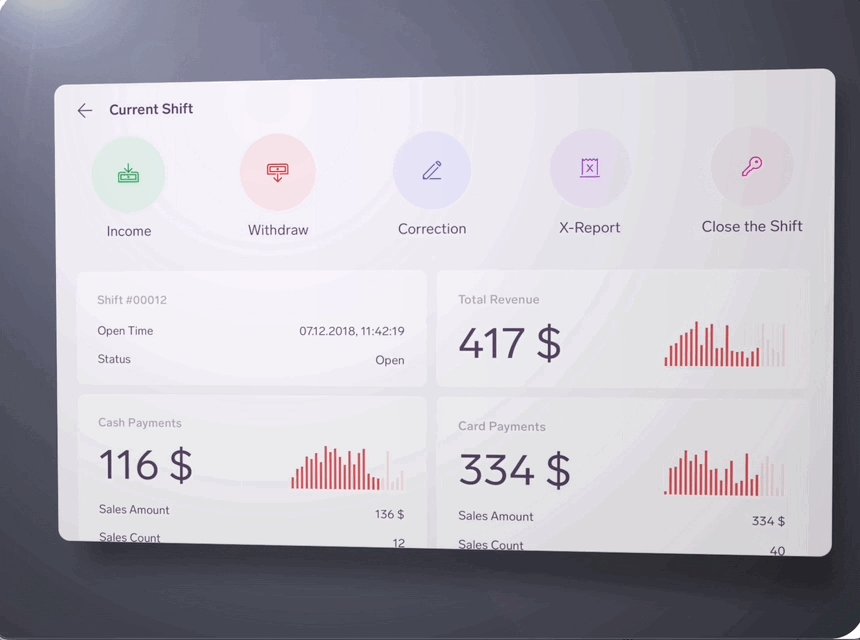
1.可切换黑白模式的界面设计
随着UI设计界先驱— — Apple的市占率攀升,更多人将目光关注到了使之成功的设计,中性用色与扁平化的设计元素, 各大厂牌更陆续推出可切换可黑色与白色主题的功能,除了保护眼睛外,也可以让使用者们的界面更加个性化,相信这股潮流在2022年也会持续发烧。

2.像App一般的使用体验
打开手机「屏幕使用时间」,比起浏览网站,大部分的人花更多时间泡在App里。
因为这个现象,近年来网页设计上有更向App界面靠拢的趋势,在制作网页时,除考虑网页在电脑屏幕浏览的舒适度外,很多开发者更优先考量的是网页在移动设备浏览上的适应性,于是出现了这种像App的网站,让人忍不住都想在电脑屏幕上滑几下。
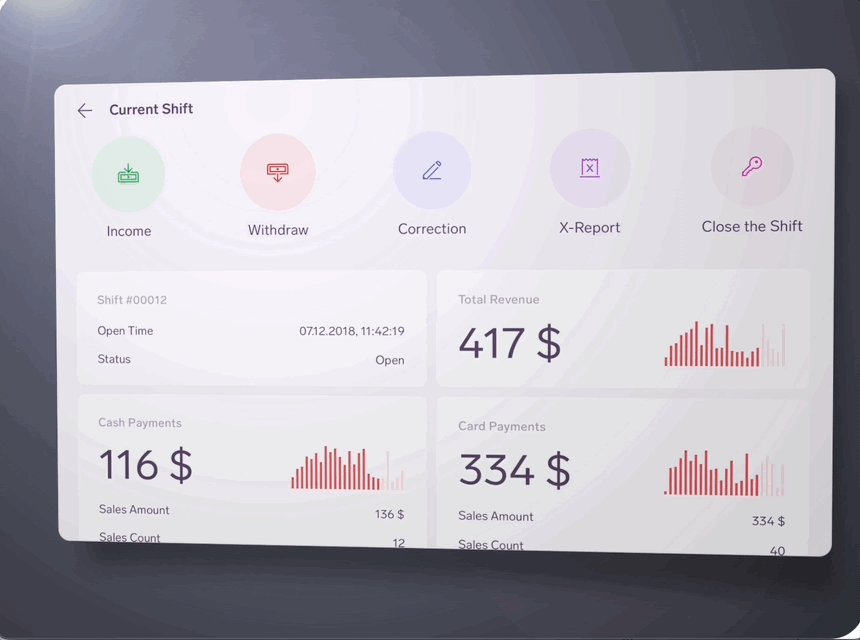
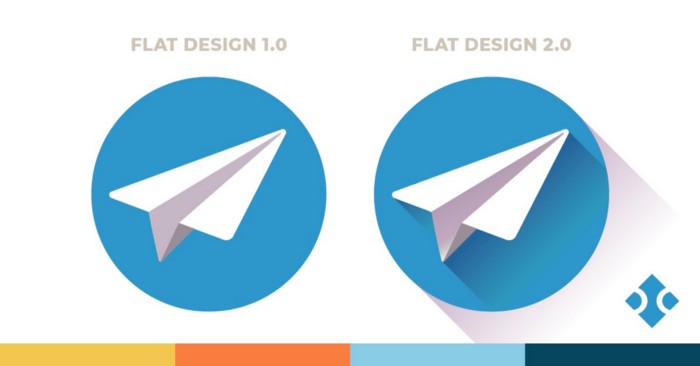
3. Neumorphism 软UI
可以说是扁平化设计的进化版,颜色与设计更加统一、中性、干净,视觉变化仅靠阴影与些微的颜色转变搭建,可以让使用者将注意力集中在更重要的内容上,同时大幅减少因颜色所造成的混乱场面。
此设计在视觉风格上非常具有吸引力,但因为颜色缺乏对比度,使用不当很容易让用户体验扣分,非常考验设计师的功力。

4.与网页主题相关的互动式界面
随着网络的品质与速度不段提升,需要较多流量的互动式界面越来越受欢迎,而且这种趋势,在未来只会增加不会减少,原因是互动式界面的许多优点,例如与网站主题契合可增加记忆点、激发使用者的好奇心、增加网站停留时间,并且贡献点击、增加互动等。此做法当然也有坏处,就是对荷包非常不友善。
5.非传统、反直觉式滑动体验
为了让使用者的体验更加有趣,网页设计者无所不用其极,「反直觉」就是其中一种暴力又有效的方式。
屏弃直觉式的直向滑动方式,确实让人耳目一新,但此作法仍属创新,许多传统产业或购物网站并不适用,因此并未大量出现,但我们相信在2022年有机会看到更多这样的作品。
6.以视频作为首页
以影片方式呈现Landing page,将会是2022的趋势之一。
主流社群平台如抖音与百家号等,都渐渐走向对影片创作者更有利的方式经营,对于文字或照片组成的内容,并不是不好,只是在吸人眼球这一块竞争力确实比较薄弱。影片作为首页,能快速浓缩内容呈现给使用者,第一时间吸引他们的注意力。
7.一页式网站
有时最有效的网站就是最简单的网站。
「一页式网站」,一种为单一目的而生的网站,目的单纯,功能也相对较少。删去选单,资讯量变少,像是阅读传单,用纯粹的主题吸引读者目光。
8.有深度与维度的网站设计
与前面的互动式界面很像,有时亦包含互动元素,但更多的是尝试在这个平面的屏幕上,以动画或构图呈现出更复杂的外观,表现具立体感、维度或深度的网站设计,以此让网站更具吸引力。
8种设计元素趋势介绍
1.为网页制造景深的小动画
与整页动态不一样,仅以微小的动态表示网页的景深,就像是作图时的图层,使背景更有深度,让网页像是一本童话书,更有故事性。
2.用插画让网页更活泼
在网页设计的元素中,除文字或照片外,也常常加入插图来辅助。
以前曾经流行过大的甚至满版的插图,或许是大众审美疲乏,或活动度不足,最近趋势偏向装饰性的插图,多运用留白让使用者喘息,贴合主题但是没有主体的插画呈现出一个统一的「概念」,这些小插画可以自由组合,出现在不只首页的任何页面中,让网也看上去更活泼。
3.卡通人物趋势
最让人印象深刻的企业、地方代表人物有哪些?应该很多人都会说日本的熊本熊,或是雄狮集团的奶油狮等等。
以上都是用吉祥物营销成功的案例,而在网站制作上,用可爱的小人物或吉祥物当作视觉主题,可以增加记忆点,视觉上也更容易有统一的颜色与风格,不需要华丽酷炫的效果,网站本身简单且流畅。
4.复古革命
思维跳跃、设计风格五花八门的现在,有一种设计是在往反方向走,往更早的年代吸取灵感。
为了表现复古,版面、设计以大字报的感觉呈现,搭配可见线框,以及接近拼贴风或普普艺术的用色,仿佛又回到那个没有网络的复古年代。
5.装饰艺术
网页如其名,首页无主体,仅以文字搭配拼贴、线性、装饰性的小物件呈现网站视觉,在网站设计花招百出的时代,这种相对简单的装饰反而成为一股清流。

6.动态文字
动画对于网页设计来说并不是什么新鲜事,通常出现在背景、图形移动或页面转换,因此,移动文字可以说是相当新奇且出乎意料的一种新玩法。
7.引人注目的大字
说到第一眼就抓住注意力的设计,绝对不能少了「引人注目的大字」设计。
比起用图片说话,此种设计更着重于字体本身的设计,让文字自己说故事,可以使用企业代表字体,或搭配上面提到的「影片首页」的方式,建立网站识别度与吸引力。
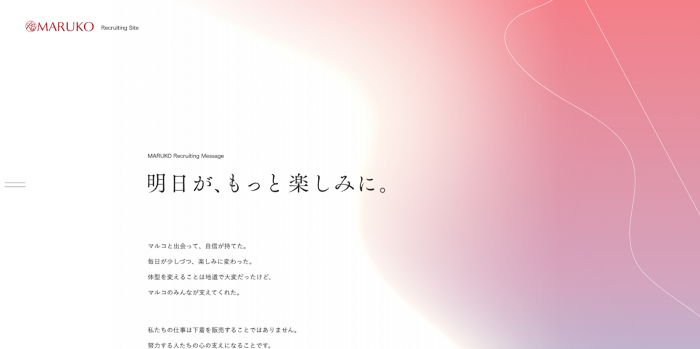
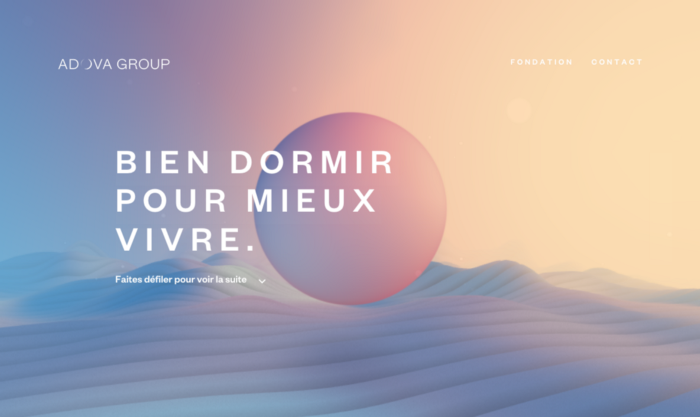
8.有肌理的渐层设计
最近一次渐变色设计大量进入大众视野是2016年的Instagram Icon,许多人的记忆里intstagram仍是那个红橘黄三色渐变的设计,随后夹杂渐变色设计的席卷市场,人们开始对渐变色感到疲乏,但我们已经知道它的威力与好用之处,因此为了持续使用渐变效果,需要在肌理上做出变化,才能带来新鲜感,例如带有颗粒感或是水波纹的渐变色就是经常被使用的一种变化方式。

结语
不论是书籍、卖商品、饭店,想在现代社会生存,就一定需要在网络上被看见。网页就像人体,必须存在,网页设计则是衣服,可以吸引眼球,趋势就像维他命,可以帮你的状态加分,但多食无益。请选择与自身最合适之设计,不要让设计模糊了焦点。
如过您还在犹豫哪一种风格适合自己,欢迎联络浪知潮,让我们协助您找到您的专属网页风格。