
什么是H1标签?这是一个HTML元素,通常用于标识文章标题。但是,从SEO的角度来看,这还不止于此。
一些SEO人员在优化H1标签并且在页面上不执行任何其他操作时,已经注意到排名显着提高,这表明搜索引擎算法对标签的重视程度。如果您想确保您的企业获得最大的在线曝光率,那么您需要知道如何在SEO中正确使用H1标签。
本文将使用详细指南让您了解H1的含义,H1对SEO的影响以及如何有效地优化搜索引擎的H1标签。
什么是H1标签?
让我们从问题的技术答案开始:什么是H1标签?
用最简单的术语来说,H1标签是定义的HTML元素,代表超文本标记语言。
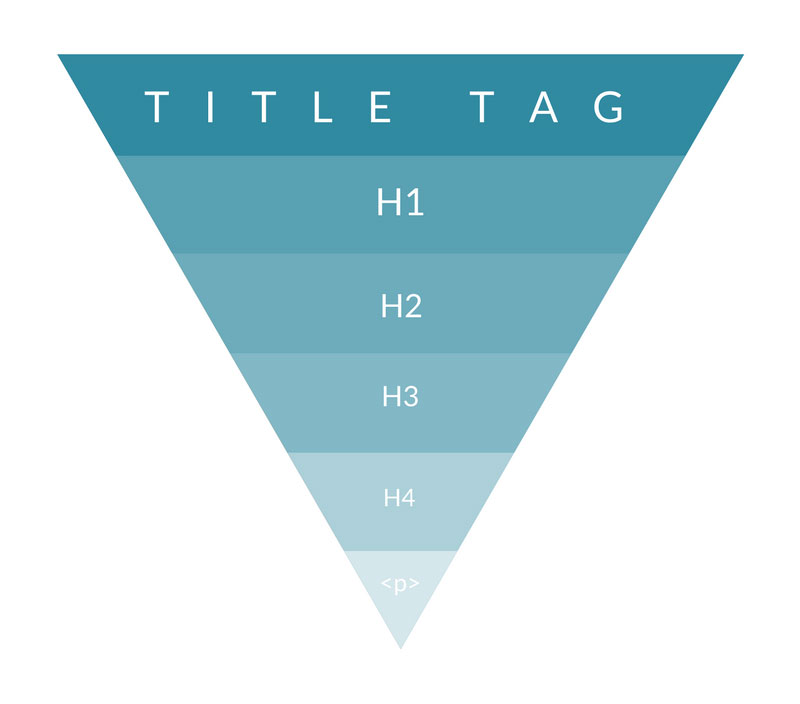
HTML是由网络浏览器解释的语言,用于在网页上输出某些格式。在这种情况下,H1标签通常以大号粗体字母作为标题显示。除了H1还有其他标题标签。它们是H2,H3,H4,H5甚至H6。

从历史上看,随着标题标签中数字的增加,文本的大小会减小。换句话说,H2中的字体大小小于H1中的字体大小。H3中的字体大小小于H2中的字体大小。随着HTML的发展,这种情况已不再是必须的,样式也可以变得更加灵活。
但是,仍然经常出现H1数量最多的情况。
这就是为什么H1标签如此频繁地用作页面标题的原因。
H1标签和Tite标签是否相同?
在继续了解有关H1标题的更多信息之前,我们应该讨论标题标签。
虽然通常使用H1标签为页面添加标题,但还有一个HTML标题标签,它完全独立于标题标签。
虽然通常将H1标签用作标题,但从技术上讲并不是必需的。但是,通常认为使您的标题标签与H1标签和网站标题相同是一种很好的SEO。
例如,如果文章标题为“非洲野生动物园指南”,而网站标题为“世界旅行社”,则标题标签应类似于“非洲野生动物园指南–世界旅行社”。
如您所见,文章标题和网站标题用短划线隔开。您经常会看到用竖线(“ |”)而不是破折号来分隔两个标题。
实际上,如果您几乎对任何热门关键词都进行了搜索,则很可能会看到搜索结果的第1页,其中多数都是该格式的标题。
请记住:搜索结果中显示的是标题标签的内容,而不是H1标签的内容。在页面上,H1向用户指示内容将是什么,使其成为用户体验的重要工具。
我们将在另一部分中深入探讨该主题。
H1标记(什么是H1标签)
如我们所见,H1标签是HTML文档中的标记。但是究竟是什么标记呢?
它是HTML文档中的一个元素,该元素被解释而不是显示,这意味着需要一些代码。 例如,H1标签在HTML中如下所示:
当您的Web浏览器遇到该文本字符串时,它将知道它是标记,因为它被“小于”和“大于”符号包围。结果,它不会在屏幕上输出字符串“ < h1 >”。
相反,您的浏览器知道应该以特定方式设置其后的字符串。
如果您的浏览器看到“
非洲野生动物园指南”,它将格式化字符串“非洲野生动物园指南”。
如何格式化字符串?通常使用大字体,但这实际上取决于页面的样式。我们将简要介绍样式。
您可能还想知道浏览器如何知道何时停止格式化字符串。换句话说,格式化的文本什么时候结束?
您的浏览器将寻找结尾的H1标签,以确定格式化文本的停止位置。结束标签与标记标签几乎相同,除了它包含一个反斜杠,表示格式化已结束:。”
在上面的示例中,整个字符串如下所示:“ < h1>非洲野生动物园指南”。
“ ”是一个结束标记。它告诉您的浏览器何时停止格式化文本。
如果HTML文档作者忘记了该结束标记,则整个页面将以大字体显示,因为您的浏览器不知道H1 格式的结尾位置。
H1对比h1
您可能已经注意到,该标签可互换地称为H1 和h1 。这是完全可以接受的,因为HTML不区分大小写。您的浏览器无法解释大写字母H和小写字母h之间的差异。
这意味着< h1 >与< H1 > 相同。您可以在网站上随意使用两种情况。
如何查找页面的H1标签
接下来,让我们看一下实际的H1标签。转至标题为“元标签是什么?它们是否有助于SEO?”的文章。
查看该文章的源码。如果您不熟悉如何查看源代码,通常可以通过右键单击文章,然后从出现的上下文菜单中选择“查看页面源代码”来完成。
新窗口将在另一个选项卡中打开。看一下URL栏,您将看到与刚刚单击的URL完全相同的URL,但其前面带有“ view-source:”。
首先,请注意HTML文档的原始资源。您会在其中看到很多标签。
请记住,标签以“小于”符号(“ <”)开头。看一下页面的左侧,您会注意到大量的标签。每个页面都有不同的功能来使页面正确显示。

为了方便查找H1标签,只需搜索它。
在键盘上键入Control-F(表示“查找”)以调出搜索栏。
在该搜索栏中,输入“
”。浏览器将带您到H1标签的位置。应该突出显示
您可以清楚地看到,H1标签后面的文本是文章的标题:如何使用Amazon产品广告来促进销售。
如果您使用搜索栏也搜索标题标签,则会看到标题标签中的文本与H1标签中的文本加上网站名称相同(“可见性”)。
H1标签和样式
如我们所见,H1标签格式因网站而异。
为什么?因为每个站点都有自己的唯一样式表。
如果您不熟悉样式表的概念,那么其中的一些代码可以告诉浏览器如何格式化网页上的文本。
例如,一个网站可能会设置H1标签的样式,以显示为橙色的24点粗体字体显示。另一个站点可能会设置H1标签的样式,以26点黑色斜体显示。
在某些情况下,标记的样式嵌入在网页本身内。它通常位于
部分的顶部。但是,许多站点将样式外部化,这意味着它们引用了独立于HTML文档而存在的样式表文件。
该文件通常命名为style.css。“ .css”扩展名代表“层叠样式表”。
通过直接操作.css,您可以决定H1标签在网站上的外观,包括字体系列,大小,颜色,行距和边距。
H1标签和SEO(什么是H1标签)
H1标签对SEO 有多重要?一句话:非常重要, H1标签在所有标题中拥有最大的SEO权重,我们有大量的案例也支持H1的重要性。因此,针对搜索结果优化H1标签非常重要。
您如何优化H1?
“优化” H1标签是什么意思?简而言之,这意味着使用可以确保您在搜索引擎结果页面(SERP)中获得最大曝光率的标签。
但是,要实现这一目标有很多事情要做。对于初学者,请确保您的H1标签包含您的关键词。这意味着,当人们搜索“女士手提包”时,如果您希望文章显示在搜索结果的顶部,则应在H1标签中添加关键词“女士手提包” 。
请记住:按照内容进行设置也很重要 。换句话说,如果您的H1标签中标有“女士手提包” ,那么您的内容最好全部与女士手提包有关。搜索引擎会注意到它是否存在,并且该页面的排名不会很好。
不要紧,在那里您的H1标签的关键词出现?这是一些辩论的问题。有人认为最好一开始就做对。但是,除非这些人看到了用于对网页进行排名的代码,否则他们只是在猜测或基于个人经验进行分析。
出于实际目的,搜索引擎团队以外的普通人都不知道对网站进行排名的确切依据。 但是,搜索引擎已经非常清楚地表明,有一个神奇的词可以提高您的SEO排名:用户体验。这对您的H1标签意味着什么?这意味着它应该准确反映您网页的内容。与其猜测应该在H1标签中放置关键词的位置,还不如确保其内容包括关键词,并告诉目标受众期望的内容。
用户优化
如今的SEO确实与搜索引擎优化无关。这是关于用户优化的。 这意味着,如果您使网站易于访问者浏览,则搜索引擎很有可能会给您一些爱。如果您提供了令人惊奇的原始内容来回答他们的问题,为他们提供了他们所需要的东西,并让他们回头再来,那么您可以肯定搜索引擎会通过改善搜索排名来奖励您。
另一方面,如果您选择严格的技术路线,并尝试操纵搜索引擎使您的网站获得良好的排名,而无需考虑用户体验,那么您可能会失败。SEO不是数字游戏或公式,这是一门艺术,旨在为用户提供所需的确切信息。
在优化网站,页面和H1标签时,请遵循新闻业的第一准则:为人们提供他们想要的东西。
使用单个H1
另一个重要的H1 优化技术是每页只使用一个H1标签。尽管您可以使用多个H1 标签,但搜索引擎却不那么喜欢它,这有充分的理由:这会给用户和搜索引擎算法造成混乱。
添加多个H1标签会稀释每个标签的SEO值。 如果你有多个H1标签,如何让搜索引擎确定哪一个具有目标关键词?您的用户将如何知道他们应该关注的东西?
不要混淆,只需设置一个H1标签即可。即使最长的长尾也应放入单个标签中。
如果您的文章包含多个子标题,请为每个子标题使用H2标签而不是H1标签。
搜索引擎不会有多个H2标签的问题。实际上,搜索引擎期望内容丰富的多个H2标签。如果您的网站上有带有多个H1标签的页面,则可能会有被惩罚的风险。
尝试将标签限制为20-70个字符
如我们所见,您甚至应该可以将长尾关键词放入单个H1标签中。不过,如果可能,请尝试将H1标签的长度限制为20-70个字符。
为什么?有两个原因。
首先,请记住,您正在尝试创建积极的用户体验。如果您保持标题简短,那么访客将不胜感激。
其次,请记住,您还希望H1和title标签匹配。因此,如果您的H1标签很长,则标题标签可能会更长,因为它通常也包含网站名称。
请记住:标题标签是在搜索结果中显示的内容。
如果标题标签非常长,则可以预期搜索引擎不会在SERP中显示整个内容。相反,它将缩短标题,并在缩短版本的末尾添加省略号(“…”)。显然,如果搜索结果中的信息被切断,则不会吸引到目标市场中正在寻找与您的业务相关的信息的人。
因此,只要有可能,就应该将H1标签限制为20-70个字符。您会发现,一些备受瞩目的网站最多可以显示70个字符的标题,都是出于这样的考虑。
与您的H1发表声明
请记住,您所使用的CMS主题可能已经确定了您的H1 样式。您可能不需要更改任何内容。但是您的网站可能是该规则的例外。
这就是为什么您应该检查html H1标签的样式以查看是否需要进行更改的原因。您可以查看已经发布的现有文章,也可以创建测试文章并在“草稿”模式下预览。
在查看H1标签时,请问自己以下问题:
- H1标签文字是否突出?
- 它是页面上最大的文字吗?
- 设计是否与页面的整体外观一致?
- H1标签前后是否有足够的空白?
在评估H1设计时,请获得目标访客的反馈。
让我们再看看“您知道网站维护工作都有哪些吗?”一文。你怎么看?标题突出吗?

H1标签可以肯定地说标题确实很突出。实际上,几乎不可能错过它。您在其正下方看到的那些子标题使用的是H2标签,该标签在不损害H1标签的情况下清晰地强调了每个部分。
避免关键词填充
如果您在H1标签中使用了关键词(并且应该如此),那么请确保避免 在整篇文章中将其塞满 。
那是因为搜索引擎讨厌关键词填充。在SEO的过去,SEO人员使用关键词填充对网页进行排名。他们只是在整个内容中尽可能多地重复了关键词,以便搜索引擎认为它是相关的。
那些日子已经一去不回。但这并不意味着您根本不应该在内容中使用关键词。实际上,您应该尽可能多地使用它。
只要使其看起来自然即可。如果您尝试将关键词强加到不属于它们的内容中,则会提供糟糕的用户体验。不要指望一个好排名。
H1标签常见问题解答:
1. H1标签和标题标签有什么区别?
没有。
术语“ h1标签”和“标题标签”可以互换使用。
这是因为h1标签通常被认为是内容的“标题”(或标题)。
不幸的是,HTML还具有一个
元素,这使问题更加混乱。h1或header标记不在部分中。它位于部分中。另一方面,通常与h1标签相同的title标签进入
部分。2.如何手动验证网页上是否存在H1标签?
在浏览器中查看网页时,右键单击该网页。然后,从出现的上下文菜单中选择“查看页面源代码”或“查看源代码”。
将打开一个新标签,向您显示网页的来源。那是原始的HTML。
按Ctrl-F查找文本。在出现的文本框中,输入“
输入该文本后,搜索应将您带到第一次出现h1标签的地方。如果找不到任何内容,则页面上没有h1标签。
对于SEO,是的。
考虑一下:h1标签通常是网页的标题。您多久看到一次不在您正在阅读的文档顶部的标题?
那没有任何意义。
另外,搜索引擎 期望 H1标签位于顶部。如果您想获得良好的排名,最好不要让搜索引擎失望。
如果您想在文档中的下方突出显示文本,请使用子标题标签,例如h2,h3和h4。
可能不会。
标签的样式(其颜色,大小,字体和间距)旨在吸引观众。搜索引擎通常不会像人们看到它那样“看到”它。
搜索引擎只会看到
3. H1标签是否必须在页面顶部?
4. H1标签的样式是否对于SEO而言很重要?
之间的一些文本。
不过,有一个警告。如果您的h1标签样式使文本难以在移动平台上阅读,则搜索引擎bot可能会选择这种方式。然后,您的页面会因为排名受到移动敌对而排名下降。
请确保通过搜索引擎的移动设备适合性测试来运行您的网页,以确保该网页在智能手机,平板电脑或平板手机上看起来不错。
总结
现在您知道了H1标签是什么,以及如何使用它来提高排名。您可以遍历您的内容并在H1标签中找到需要改进的地方,以便吸引更多人访问您的网站。



