随着技术的进步和人们对智能手机和平板电脑的使用增加,响应式网页设计变得越来越重要。未来,移动设备的使用量预计会保持高水平,所以响应式网页设计的重要性将持续存在。在本文中,我们将介绍响应式网页设计的功能和优势。我们还将向您展示您的网站和业务如何从采用它中受益。

响应式网页设计的核心
响应式网页设计的核心在于以下几个关键原则:
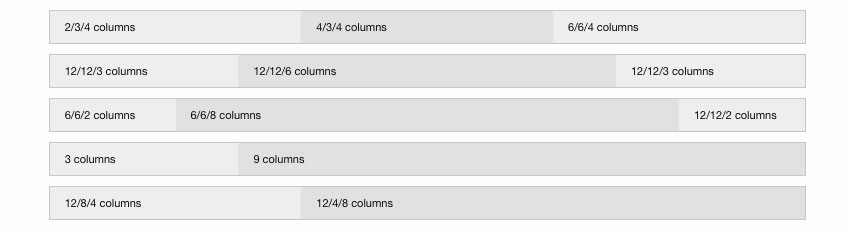
1. 流动网格
流动网格是响应式设计的核心。它能够对页面上的元素进行对齐,并按照一定的层次结构进行视觉吸引力的布局。流动网格根据用户屏幕的大小进行缩放,确保所有页面元素都能够适应不同的屏幕尺寸。虽然网格在网页设计中一直被广泛应用,但简化的响应式网格的出现却为设计师和开发人员提供了更便捷的网站设计方式。随后,各种响应式CSS框架相继出现,这些框架都是基于流动网格编写的代码。

2. 媒体查询
媒体查询从2000年代初就存在,但直到2012年才成为W3C推荐的标准。与流动网格一样,媒体查询也是响应式网页设计的基础技术之一。通过媒体查询,网站可以收集数据,帮助确定访问者使用的屏幕尺寸。根据这些信息,它会有条件地加载适合该特定屏幕尺寸的CSS样式。
3. 响应式图像和媒体
当只处理文本时,响应式网页设计表现良好。但是,现代网站通常包含大量的媒体,如图像和视频,这可能会带来一些挑战。
正确处理图像和其他媒体文件的方法是使用max-width属性,而不是依赖于图像或媒体文件的实际尺寸。例如:
img { max-width: 100%; height: auto; }
对于其他媒体类型,样式设置会更加复杂。height属性无效,所以可以将填充应用于容器的底部,并将媒体放置在该容器内部。这种方法最早是由Thierry Koblentz于2009年提出的,并且仍然是最佳实践之一。
.wrapper-with-intrinsic-ratio { position: relative; padding-bottom: 20%; height: 0; } .element-to-stretch { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
在CSS代码中添加上述样式后,所有图像和媒体文件都可以随着浏览器的缩放而自适应,并且不会超出其容器。
现在我们已经了解了响应式网页设计的核心原则,让我们更深入地了解它所带来的优势。
响应式网页设计的优势
响应式网页设计的优势是多方面的。它对SEO、转化率和用户体验都有积极影响,并有助于企业增长。以下是12个响应式网页设计的重要功能和优点。
1. 提升用户体验
响应式网页设计可以提供更好的用户体验。用户体验质量的一个关键因素是他们在网站上花费的时间。如果用户发现网站难以导航或使用,因为需要不断拖动和缩放屏幕,他们可能会离开网站。
但是,如果您的网站能够适应不同屏幕尺寸的变化,访问者在访问菜单、链接、按钮或填写表单时就不会遇到问题。这将改善用户体验,让他们花更多时间在您的网站上。
提升用户体验和网站可用性,可以为您的企业带来口碑推荐和吸引新客户。
2. 增加移动流量
有数据统计,全球41.7亿的互联网用户中使用移动设备上网的群体超过91%。而未来,预计2024年全球移动设备将到177亿台。这占据了互联网流量的绝大部分,这表明我们不能忽视响应式网页设计的重要性。首先,您可以调查访问者中有多少是来自移动设备,并观察他们在您的网站上的停留时间。然后,进行响应式设计并对比这两个数字。一旦您的网站能够适应不同视口宽度,您就会注意到移动访问量的增加以及访问者在网站上停留的时间更长。
3. 更快的网站开发
以前的常见做法是为您的网站创建一个单独的移动版本,以便在检测到较小屏幕尺寸时进行展示。然而,开发一个移动版本的网站需要更多的时间,而且无论访问者使用哪种设备,都需要确保网站的外观和功能都符合预期。另外,移动网站的成本更高,因为开发人员需要创建两个网站而不是一个。
4. 更易于维护
与上述点直接相关的优点是更容易维护您的网站。如果您有两个网站版本,您的员工或开发团队需要分配时间和资源来维护和更新这两个网站。而响应式网页设计可以减少员工在维护任务上的时间,使他们能够专注于更重要的任务,如营销、A/B测试、客户服务、产品或内容开发等。
5. 避免重复内容惩罚
使用两个网站版本还需要考虑到的一点是,您实际上是在创建重复的内容。虽然搜索引擎变得越来越智能,但它们仍然需要确定哪个版本的网站更重要。如果您只使用移动版本的网站,即使网址不同,您的内容也是重复的。
这可能导致两个版本的网站都获得较低的搜索引擎排名,因为搜索引擎不知道哪些内容是相关的。如果您希望两个版本的网站都可以获得良好的排名,您就需要为桌面和移动版本创建两个独立的SEO策略和广告系列,并投入更多资金来制作原创和独特的内容。
由于创建两个SEO策略需要很多时间和金钱,所以大多数网站所有者选择在移动网站上使用指向桌面版本的规范标签。因此,大多数移动网站在搜索引擎中根本无法排名。
通过响应式网页设计,您可以避免以上所有问题。如果您还有疑问响应式网页设计的重要性,这些优势应该可以减轻您的疑虑。
6. 更简便的网站分析
当您的网站有两个不同的版本时,您需要跟踪两组网站分析数据,以了解访问者的来源和他们与您的内容的互动。这意味着您需要跟踪多个注册和感谢页面、转换点和渠道等。
另一方面,响应式网页设计大大简化了网站分析,因为您只需要关注一组数据。您仍然可以深入了解访问者使用的设备和浏览器类型,他们登录网站的位置以及他们在网站上花费的时间,但是您无需从多个报告中读取数据即可获取准确的信息。
7. 更快的网站加载速度
响应式网页设计通常在所有设备上加载更快,尤其是在智能手机和平板电脑上。借助响应式图像和流体网格,页面加载时间明显减少,这将直接影响用户的访问时间。根据研究,如果页面加载时间超过三秒,53%的移动用户会放弃访问网站。同样的研究还表明,加载速度快的网站在网站上花费的时间更长,并且具有更高的转化率。这清楚地说明了响应式网页设计的重要性。
8. 降低跳出率
跳出率是指访问者只浏览一个页面后就离开网站的百分比。正如前面提到的,响应式网页设计使访问者在您的网站上停留的时间更长,从而降低了跳出率。访问者更倾向于点击其他页面并阅读您网站上的所有内容。
9. 提高转化率
增加用户在网站上花费的时间和降低跳出率是改善用户体验和建立信任的良好起点。这种改善的用户体验和信任度会带来更高的转化率,无论是订阅时事通讯、进行购买还是预订电话。考虑到与台式机相比,智能手机的平均转化率提高了 **%,很容易理解为什么响应式网页设计是必不可少的。
10. 搜索引擎优化
响应式网页设计还可以提高搜索引擎排名。绝大部分搜索引擎已经将网站的响应性作为决定其在搜索引擎结果页中排名的指标之一。如果您的网站没有响应性,搜索引擎将将其排名较低,而如果通过移动设备友好测试,它将被排名较高。
11. 更多社交分享
如果正确使用,响应式网页设计可以增加您内容的社交分享。这也是响应式网页设计的一个好处。响应式内容与相应的社交媒体按钮配合使用,可以轻松地在较小屏幕上分享指向您网站页面的链接。这有助于提高您的可信度,并将您展示给新的受众,从而带来更多流量和转化。同时,社交活动也会间接影响您的搜索引擎排名,因为搜索引擎会注意到参与度和搜索需求的增加。
12. 提升反向链接
最后,值得一提的是,响应式网页设计可以帮助您建立反向链接。反向链接在任何SEO策略中都起着重要作用,因为它们向搜索引擎表明其他网站认为您的网站是一个值得信赖的信息来源。如果您的网站不具备响应性,其他网站可能不太愿意链接到您的网站。毕竟,链接到一个用户体验不佳的网站会影响他们自身的形象。
通过响应式网页设计改善您的业务
正如您所见,响应式网页设计对您的业务有很多好处。如果您的网站尚未进行响应式设计,那么重新设计和采用新的流程布局是一个不错的开始。这将帮助您确定哪些页面元素最重要,哪些页面可以删除,并决定需要保留多少文本。
一旦您明确改版的目标,您可以联系适合您的网站建设公司,比如浪知潮网络。然后,您可以在实施本文中所概述的提示的基础上提高网站的转化率、参与率和SEO等。



